AjaxToolKit怎麼使用Rating控件
這次為大家帶來AjaxToolKit怎麼使用Rating控件,AjaxToolKit使用Rating控件的注意事項有哪些,下面就是實戰案例,一起來看一下。
AjaxToolKit中的Rating控件是微軟Ajax控制項庫中專門用來處理網頁評分(或投票)功能的控件,它本身支援網頁無刷新功能,在使用的時候完全沒有必要將它放在UpdatePanel控制項裡,而只需要將它的AutoPostBack屬性設為False即可。這個控制項使用起來非常簡單,而且還可以設定各種不同的效果,以及自訂函數回呼等。以下是使用時候的一個截圖

先說一下常用屬性的功能:
ID:這個自然不用說了,大家都明白,所有的控制項都會有一個伺服器端的ID。
BehaviorID:透過Ajax客戶端取得控制項物件時所要使用的ID,這個在設定回呼函數時透過$Find方法進行尋找。
MaxRating:控制項目前最大值。該值在UI上直接反映了「星形」圖示的個數。
CurrentRating:目前值,即控制項目前所顯示的值。該值在UI上直接反映了被點亮的“星形”圖標的數量。注意該值的範圍在0-MaxRating之間(包括0和MaxRating)。
runat:註冊控制項為伺服器端行為,必須設定此值。
StarCssClass:「#星形」圖示的樣式。必須指定。
WaitingStarCssClass:當處理用戶端回應時,控制項會與伺服器進行互動期間處於等待狀態時「星形」圖示的樣式。必須指定。
FilledStarCssClass:當「星形」圖示被點亮時的樣式。必須指定。
EmptyStarCssClass:當「星形」圖示未被點亮時的樣式。必須指定。
CssClass:Rating控制項的整體樣式。需要時指定。
OnChanged:用於處理使用者點擊「星形」圖示後的回應事件。該事件在伺服器端處理。
AutoPostBack:設定控制項是否會自動回傳。一般情況下設定該值為False。
ReadOnly:控制項的唯讀狀態,處於唯讀狀態下的Rating無法被使用者點選,可以為唯讀狀態的Rating設定單獨的樣式。
下面來看看如何使用。
準備:
1. 確保工程中正確引用了AjaxControlToolkit.dll程式集。該組件在Visual Studio2005中為beta版本,需要自行去微軟的官方網站下載安裝包,Visual Studio2008中已經隨IDE自動安裝了,可以直接使用。
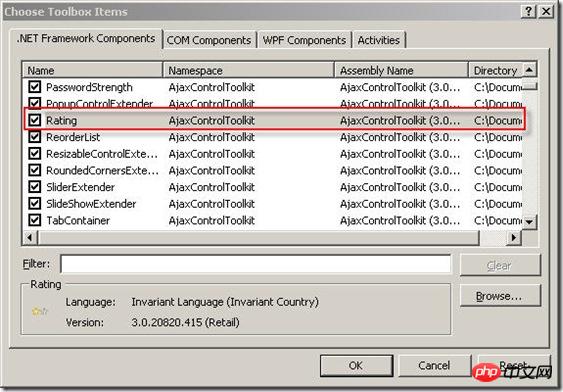
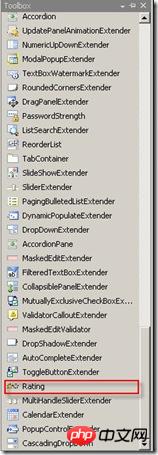
2. 在Visual Studio2008中,此控制項沒有自動加入工具箱中,需要手動新增到工具箱,然後拖曳到頁面上。你可以在Visual Studio中開啟工具箱浮動面板,選擇一個空白的Tab(如General Tab),點擊右鍵,選擇“選擇項目…”,在彈出的對話框中找到AjaxControlToolkit程式集中對應的控制項 ,如下圖。

3. 請注意,如果你在上述對話方塊中沒有找到有關AjaxControlToolkit的控件,則需要自己指定AjaxControlToolkit.dll組件的路徑。讀者如果沒有找到該文件的話這裡方便提供一個下載給大家。 AjaxControlToolkit.dll 4. 新增好控制項後,在工具箱中就可以像標準的ASP.NET控制項一樣使用Rating控制項了。

準備工作做好之後,在工程中新建一個Web頁面,將控制項放到頁面上,注意所有的Ajax控制項都需要ScriptManager控制項的支持,該控制項負責在客戶端註冊必要的腳本。所以在新增Rating控制項之前,先確保頁面上有且僅有一個ScriptManager控制項。下面是aspx檔案的程式碼範例。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="iFrameUpload.WebForm1" %>
<%@ Register Assembly="AjaxControlToolkit, Version=3.0.20820.0, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"
Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<p>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<ajaxToolkit:Rating ID="RatingRate" BehaviorID="RatingRate1" MaxRating="5" CurrentRating="3"
runat="server" StarCssClass="ratingStar" WaitingStarCssClass="waitingRatingStar"
FilledStarCssClass="filledRatingStar" EmptyStarCssClass="emptyRatingStar"
OnChanged="RatingRate_Changed" AutoPostBack="false">
</ajaxToolkit:Rating>
<script type="text/javascript">
Sys.Application.add_load(
function() {
$find("RatingRate1").add_EndClientCallback(
function(sender, e) {
var result = e.get_CallbackResult();
alert(result);
}
);
}
);
</script>
</p>
</form>
</body>
</html>Rating控制項的相關屬性和事件都已經加入了,這裡說一下腳本的意思。透過Sys.Application.add_load方法在頁面全部載入完成後給Rating控制項註冊一個回呼方法,透過$find(“RatingRate1”).add_EndClientCallback方法進行註冊,用於接收服務端傳遞回來的值。這些腳本都是標準的Ajax框架提供的,這裡就不做太多解釋了,讀者可以去查閱微軟的MSDN,上面有很詳細的介紹。
接下來是cs檔的程式碼。
protected void RatingRate_Changed(object sender, AjaxControlToolkit.RatingEventArgs e)
{
System.Threading.Thread.Sleep(300);
//TODO: Save e.Value to database.
e.CallbackResult = "success";
}很簡單,首先讓執行緒停止300ms,這樣我們可以有時間看到處於等待狀態的Rating控制項的樣式。然後可以去處理資料保存(例如將Rating的目前值儲存到資料庫等),注意使用者所選的值是透過e.Value屬性得到的,該屬性為字串類型。然後透過e.CallbackResult屬性傳遞一個回呼值到客戶端,客戶端得到該值後進行對應的處理。
下面順便給出css樣式和範例圖片下載,讀者可以自己去嘗試!注意Rating的目前值是不能被使用者點選的,如初始化時Rating的CurrentRating值為3,則使用者點選第三個「星形」圖示不會觸發點擊事件,另外就是Rating可以被使用者重複點擊,你可以在服務端進行處理,如當使用者點擊後將控制項設為唯讀狀態等。
.ratingStar
{
font-size: 0pt;
width: 13px;
height: 12px;
margin: 0px;
padding: 0px;
cursor: pointer;
display: block;
background-repeat: no-repeat;
}
.waitingRatingStar /*normal mode empty style*/
{
background-image: url(Rating_default.gif);
}
.filledRatingStar /*normal mode filled style*/
{
background-image: url(Rating_normal.gif);
}
.emptyRatingStar /*readonly mode empty style*/
{
background-image: url(Rating_empty.gif);
}以下是運行時的效果:

#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是AjaxToolKit怎麼使用Rating控件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Go語言Web開發框架中常見的富文本編輯器控件
Jun 04, 2023 am 09:10 AM
Go語言Web開發框架中常見的富文本編輯器控件
Jun 04, 2023 am 09:10 AM
隨著Web應用程式的普及,富文本編輯器成為Web開發中不可或缺的一個工具。而在使用Go語言進行網頁開發時,我們也需要選擇一個適合的富文本編輯器控制項來豐富我們的網站和應用程式。在本文中,我們將會探討Go語言Web開發常見的富文本編輯器控制項。 FroalaEditorFroalaEditor是一款流行的富文本編輯器控件,被廣泛應用於Web開發中。它具有現代化
 excel控制項怎麼做
Mar 20, 2024 am 09:40 AM
excel控制項怎麼做
Mar 20, 2024 am 09:40 AM
我們在使用excel辦公軟體的時候,如果能夠巧妙地使用一些控件,可以幫助我們在excel表格中做出比較專業的效果,例如添加選擇控件,可以使填表人員輕鬆的完成表格的填寫。下邊,我們就示範excel選擇控制的製作方法,希望對你有幫助! 1.首先,我們新建並開啟一個空白的excel表格。 2、新增“開發工具”選項卡,點擊左上側檔案按鈕,找到“Excel選項”,之後,我們在自訂功能區的選項內找到開發工具,勾選,使其前邊出現對號就可以。 3.回到excel工作介面,就可以看到「開發工具」選項卡了,一般情況,不
 常見的Ajax控制項有哪些?深入了解其特點和功能
Jan 17, 2024 am 11:11 AM
常見的Ajax控制項有哪些?深入了解其特點和功能
Jan 17, 2024 am 11:11 AM
深入了解Ajax控制:常見的有哪些?介紹:在現代Web開發中,Ajax(AsynchronousJavaScriptandXML)成為了一種流行的技術,它可以實現網頁局部刷新,提升使用者體驗。而在開發中,我們通常使用Ajax控制來簡化和加速我們的開發流程。本文將深入了解Ajax控件,介紹一些常見的控件及其功能。一、jQueryAjax:jQueryA
 panel控制項怎麼用
Oct 10, 2023 am 09:36 AM
panel控制項怎麼用
Oct 10, 2023 am 09:36 AM
panel控件的使用步驟是首先創建了一個Panel控件,並設定了其寬度、高度、背景顏色、邊框顏色、邊框寬度和內邊距,創建了兩個按鈕,並將它們添加到Panel控件中,最後將Panel控制項加入到窗體中。
 揭秘必備的Web標準控制:深入解析介面元素
Jan 13, 2024 pm 12:19 PM
揭秘必備的Web標準控制:深入解析介面元素
Jan 13, 2024 pm 12:19 PM
Web標準控制項大揭秘:必備的介面元素解析導語:Web標準控制項是網頁設計中不可或缺的一部分,它們為使用者提供了豐富的互動體驗和友善的介面,具有重要的作用。本文將揭露幾種必備的Web標準控件,為讀者解析它們的功能和使用方法。一、按鈕控制按鈕控制是Web介面設計中最常見、最基礎的元素之一,用來觸發某種操作。它通常具有以下幾個屬性:文字內容:按鈕上顯示的文字訊息。樣式
 了解最受歡迎的Ajax控制!
Jan 17, 2024 am 09:47 AM
了解最受歡迎的Ajax控制!
Jan 17, 2024 am 09:47 AM
在Web開發中,Ajax技術可以讓網頁與伺服器進行非同步通信,大幅提升網頁的回應速度與使用者體驗。而Ajax控制則是在此基礎上開發出來的一類工具,可以幫助我們更方便地實現各種功能,提高開發效率。本文將對一些比較常用的Ajax控制項進行介紹與分析。一、jQueryjQuery是目前最受歡迎的Javascript函式庫,它的Ajax支援非常強大,使用起來也比較簡單。透過慕
 控制是什麼
Oct 28, 2022 pm 03:51 PM
控制是什麼
Oct 28, 2022 pm 03:51 PM
控制項是指資料和方法的封裝;控制項可以有自己的屬性和方法,其中屬性是控制項資料的簡單存取者,方法則是控制項的一些簡單而可見的功能、控制項建立過程包括設計、開發、偵錯;建立控制項的最大意義在於封裝重複的工作,其次是可以擴充現有控制項的功能。
 解決edge瀏覽器無法安裝office控制項的方法
Jan 06, 2024 pm 05:01 PM
解決edge瀏覽器無法安裝office控制項的方法
Jan 06, 2024 pm 05:01 PM
辦公室的小夥伴們要在oa上查看公告文件就需要在瀏覽器上安裝office控件,但是很多用戶在安裝的時候都失敗了,其實是因為沒有進行設置,下面就一起來看看具體的方法吧。 edge瀏覽器office控制安裝不了:1、進入edge瀏覽器—>設定—>更多工具—>Internet選項。 2、點選“隱私權”,將“啟用彈出視窗阻止程式”的√取消。 3.在「安全」中加入信任站點,把OA的位址加入可信任的站點。 4、在「安全性」工作列中點選「自訂等級」。 5.在「ActiveX控制項和插件」中,將所有項目設定為「啟用」。 6






