這次為大家帶來HTML5+ajax怎麼做出預覽圖片效果,HTML5+ajax做出預覽圖片效果的注意事項有哪些,下面就是實戰案例,一起來看一下。
一、關於圖片上傳什麼什麼的
在XHTML的時代,我們使用HTML file控制項上傳圖片一次只能上傳一張。要一次上傳多圖,做法是藉助於flash。例如swfupload.js。可惜,使用複雜的點,例如flash檔案需與頁面同父資料夾,JavaScript檔案大小也很可觀。
我之前曾翻譯編輯過一篇「Ajax Upload多檔案上傳外掛」的文章,此外掛程式的亮點是使用隱藏的iframe框架頁面模擬ajax上傳,但是,實際上,還是一次只能上傳1張圖片,可以多次上傳而已。
HTML5是個好東東,其中之一就是支援多圖片上傳,而且支援ajax上傳,而且支援上傳之前圖片的預覽,而且支援圖片拖曳上傳,純粹利用file控制項實現,JS程式碼寥寥,想不讓人稱讚都難啊!
二、demo頁面
如果您手邊的瀏覽器是最新的FireFox或Chrome瀏覽器,您可以狠狠地點選這裡:基於HTML5的多圖Ajax上傳demo
在demo頁面中,您可以點選file控制項上傳多圖,如下(FireFox 6截圖示意,下方):

如果有非圖片檔案或圖片尺寸過大,會彈出提示:

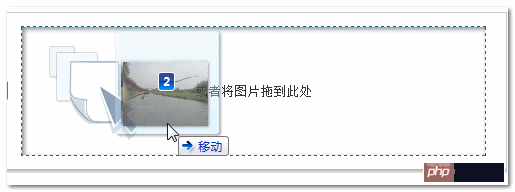
#或您可以直接將桌面上的圖片拖曳到接受拖曳的區域:

釋放後圖片就可以直接預覽了(此時還未上傳到伺服器):

此時圖片可提前刪除,也可以直接上傳,例如,我們點擊上傳按鈕,很快的,圖片上傳成功啦:)!

上傳後的頁面位址就回傳了,如下:

#此時,對應的upload資料夾下面這張圖片就有了:

注意:鄙人博客空間大小有限,我會定時清理該圖片文件夾,so, 諸位不要把這裡當做免費的圖片託管場所哦~~
三、核心骨架腳本簡單剖析首先是文件上傳的一個core文件,是前兩個晚上慢慢吞吞整出來的。檔案名稱是: zxxFile.js (可右鍵…下載)
此檔案就幾K,百來行程式碼,主要負責檔案上傳相關的邏輯(選擇、刪除之類),原生JS,因此,相容於jQuery,YUI, MooYools等。 zxxFile.js其實是個小巧的骨架文件,肉體等則需要另外加入。
zxxFile.js其實就是個小小物件而已:
var ZXXFILE = {
//骨架们...
}下表顯示為ZXXFILE物件的屬性(骨架)及其對應的內容意義等。

補充說明:上面多次提到的file參數指的是file object對象,該對象的屬性值有name, size, type等,然後,在zxxFile .js中,其還多了個方便元素定位的index索引屬性。
顯然,只有骨架基本上做不了什麼事件。 demo頁面之所以有效果,就是其按照上面的骨架,根據實際的需求增加了血肉。您可以直接「右鍵-檢視頁面原始碼」一覽所有相關JavaScript。或者看我下面一點點婆媽的講述。
我们按照上面表格中的骨架进行示意。demo页面借用了比较流行的jQuery库,骨架+血肉 = 插件,当然,demo页面并不是奔着插件去的(虽然只需稍加修改),因为页面的UI显然不够插件的份。也就是说,利用zxxFile.js骨架,配合点你自己属性的JavaScript库就可以书写属于你自己的基于HTML5的多文件Ajax上传插件啦!
四、demo页面的些代码demo页面代码整体逻辑如下:
var params = {
//血肉们
};
ZXXFILE = $.extend(ZXXFILE, params);
ZXXFILE.init();fileInput首先是file控件元素,如下:
fileInput: $("#fileImage").get(0)因为是DOM元素,所以应用了jQuery的get方法。下面两个参数同。
demo页面中的file控件元素支持多文件选择,其隐藏的玄机就是下面代码中大红高亮的部分:
dragDrop和upButton拖拽区域和上传按钮(默认隐藏):
dragDrop: $("#fileDragArea").get(0),
upButton: $("#fileSubmit").get(0)urlAjax上传地址,没什么好说的,取的是表单的action地址:
url: $("#uploadForm").attr("action")
filter方法对选择的文件进行过滤。file控件什么文件都能选,而demo页面是图片上传相关的demo;空间大小有限,超大尺寸的图片还是挡着为好。显然,要对上传文件进行过滤。于是,就有了如下的过滤脚本:
filter: function(files) {
var arrFiles = [];
for (var i = 0, file; file = files[i]; i++) {
if (file.type.indexOf("image") == 0) {
if (file.size >= 512000) {
alert('您这张"'+ file.name +'"图片大小过大,应小于500k');
} else {
arrFiles.push(file);
}
} else {
alert('文件"' + file.name + '"不是图片。');
}
}
return arrFiles;
}zxxFile.js会自动对过滤后的文件对象列表进行整合,以准确上传。
onSelect方法文件(这里就是图片)选择后执行的方法。在本实例页面中,onSelect方法的主要任务就是本地图片在浏览器中的预览。本地图片上传之前在浏览器中预览的核心脚本就是:
var reader = new FileReader(), htmlImage;
reader.onload = function(e) {
htmlImage = '<img src="'+ e.target.result +'" />';
}
reader.readAsDataURL(file);在本demo页面中,该部分完成脚本如下,虽好像有些长度,其实内容就是装载一些HTML代码而已:
onSelect: function(files) {
var html = '', i = 0;
//等待载入gif动画
$("#preview").html('<p class="upload_loading"></p>');
var funAppendImage = function() {
file = files[i];
if (file) {
var reader = new FileReader()
reader.onload = function(e) {
html = html + '<p id="uploadList_'+ i +'" class="upload_append_list"><p><strong>' + file.name + '</strong>'+
'<a href="javascript:" class="upload_delete" title="删除" data-index="'+ i +'">删除</a><br />' +
'<img id="uploadImage_' + i + '" src="' + e.target.result + '" class="upload_image" /></p>'+
'<span id="uploadProgress_' + i + '" class="upload_progress"></span>' +
'</p>';
i++;
funAppendImage();
}
reader.readAsDataURL(file);
} else {
//图片相关HTML片段载入
$("#preview").html(html);
if (html) {
//删除方法
$(".upload_delete").click(function() {
ZXXFILE.funDeleteFile(files[parseInt($(this).attr("data-index"))]);
return false;
});
//提交按钮显示
$("#fileSubmit").show();
} else {
//提交按钮隐藏
$("#fileSubmit").hide();
}
}
};
//执行图片HTML片段的载人
funAppendImage();
}细心的你可能发现到上面的HTML元素中基本上都用到了i这个索引,作用是方便后面删除可以找到相应的元素。
然后,还有一个需要注意的就是删除事件——执行了ZXXFILE.funDeleteFile()方法,这是必须的,真正将图片从文件列表中删除,同时用来触发onDelete方法的回调。
onDelete方法图片上传完毕或是删除之时执行飞方法。本实例是让其渐隐:
onDelete: function(file) {
$("#uploadList_" + file.index).fadeOut();
}onDragOver方法文件拖到拖拽元素上时执行的方法,本实例就是增加了个类名,如下:
onDragOver: function() {
$(this).addClass("upload_drag_hover");
}onDragLeave方法文件移出元素上时执行的方法,本实例就是去掉了个类名,如下:
onDragLeave: function() {
$(this).addClass("upload_drag_hover");
}onProgress方法
上传中触发的方法。本demo效果就是图片左上角有个有着圆角黑色半透明背景元素,里面的百分比值不断增加。代码:
onProgress: function(file, loaded, total) {
var eleProgress = $("#uploadProgress_" + file.index), percent = (loaded / total * 100).toFixed(2) + '%';
eleProgress.show().html(percent);
}onSuccess方法当前图片上传成功后执行的方法。本demo就是提示返回的图片地址信息:
onSuccess: function(file, response) {
$("#uploadInf").append(""<p>上传成功,图片地址是:" + response + ""</p>");
}onFailure方法图片上传嗝屁时尿出的方法。本demo为提示,然后图片浅透明:
onFailure: function(file) {
$("#uploadInf").append("<p>图片" + file.name + "上传失败!</p>");
$("#uploadImage_" + file.index).css("opacity", 0.2);
}onComplete方法当所有图片都上传完毕之后,本实例页面把file控件的value值置空,同时按钮隐藏了:
onComplete: function() {
//提交按钮隐藏
$("#fileSubmit").hide();
//file控件value置空
$("#fileImage").val("");
$("#uploadInf").append("<p>当前图片全部上传完毕,可继续添加上传。</p>");
}PHP页面相关代码
$fn = (isset($_SERVER['HTTP_X_FILENAME']) ? $_SERVER['HTTP_X_FILENAME'] : false);
if ($fn) {
file_put_contents(
'uploads/' . $fn,
file_get_contents('php://input')
);
echo "http://www.zhangxinxu.com/study/201109/uploads/$fn";
exit();
}以上就是主要的些功能或交互代码。至于CSS样式部分以及HTML代码中的一些细节我就懒得捡芝麻了。您有兴趣可以通过查看源代码观摩观摩。
五、當下HTML5檔案Ajax上傳應用範圍不僅IE瀏覽器不支持,最新win下的Safari瀏覽器,或是Opera都不完全完全支援HTML5的可預覽多圖片Ajax上傳,那我們還有學習這個幹嘛呢?至少現在鳥這個是沒有的。
確實,我們對外的一些項目,給廣大用戶使用的web頁面使用這項技術為時過早。但是,對於公司的內部網路項目,應用這個絕對OK的。我發現了一個很奇怪的問題,很多時候,內網的網頁都是支援低版的IE較好,對於現代瀏覽器卻不支援。這完全是走在錯誤的道路上。
最近,我們公司開始內網專案變革,開始基於Chrome等現代瀏覽器進行內網開發(當然,IE瀏覽器也是可以使用的),內部工作人員強制使用Chrome瀏覽器。就我們公司而言,反應很不錯,無論是UI效果,互動或速度方面的體驗都回饋不錯。
顯然,至少在我們公司,以後要給內網的編輯或是小秘書們做個多圖上傳的功能,就直接可以使用HTML5文件上傳了,也就是本文所說的內容。簡單,速度,快捷,會讓你體會到開發是件快樂而有價值感的事。
補充說下,本文的demo頁面更多的是用來範例,其中若有紕漏還望見諒。 zxxFile.js也是剛出爐,未經歷練。歡迎提出寶貴意見,不甚感謝。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是HTML5+ajax怎麼做預覽圖效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




