這篇文章主要介紹了css如何防止頁面滑動穿透,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
問題描述:
#移動端當有fixed 遮罩背景和彈出層時,在螢幕上滑動能夠滑動背景下面的內容,這就是著名的滾動穿透問題。
範例demo:
樣式:
<style>
.box{
width: 100%;
height: 100%;
position: relative;
}
.dialog{
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
background: rgba(0,0,0,0.4);
}
.dia-con {
width: 40vw;
height: 38vw;
background: white;
margin: 30vh auto;
}
</style>結構:
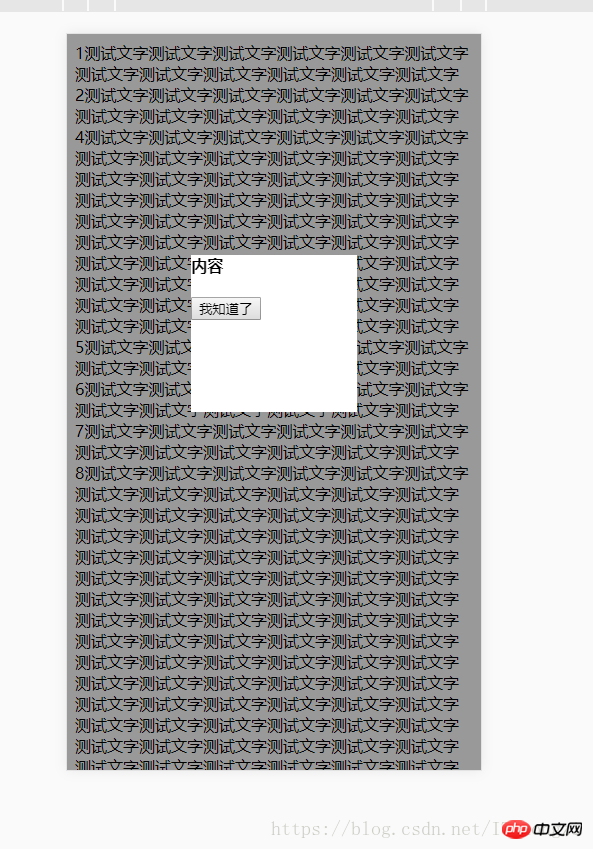
<body> <p class="box"> <!-- 这里有非常多的文字 --> 1测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 2测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 4测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 5测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 6测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 7测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 8测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字 </p> <p class="dialog"> <p class="dia-con"> <h4>内容</h4> <button>我知道了</button> </p> </p> </body>
##在手機頁面運行上面程式碼如圖所示: 在灰色的遮罩上滑動的時候下面的 “測試文字” 也會跟著滑動。

解決方案一:
阻止頂層遮罩的預設行為。阻止冒泡。
範例demo:
<style type="text/css">
.modals button{width:100%;margin:0 auto;height:auto;line-height:30px;border:1px solid #4185F3;color:#fff;font-size:14px;background:#4185F3;margin:0 auto}
.modals-body{padding:30px 15px;font-size:10px;color:#666;text-align:center;background:#fff}
.sliders{cursor:not-allowed;display:block;position:fixed;overflow:hidden;z-index:103;top:0;right:0;bottom:0;left:0;width:100%;height:100%;background:rgba(20,20,20,.8)}
.modals{overflow-y:auto;max-height:95%;font-size:16px;z-index:103;border-radius:5px;background:#fff;width:50%;color:#333;display:block;box-shadow:0 0 3px rgba(0,0,0,.1);position:fixed;top:50%;left:50%;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}
</style><body>
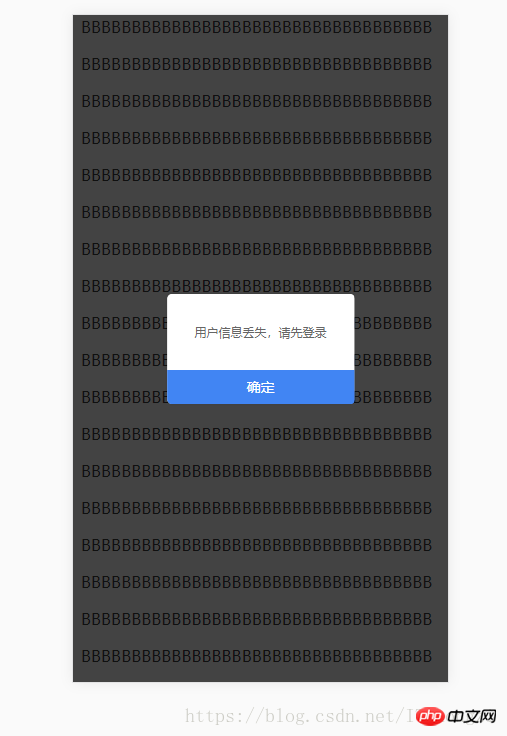
<!--一个未知宽高的弹出框,水平垂直居中-->
<p class="sliders"></p>
<p class="modals">
<p class="modals-body">
用户信息丢失,请先登录
</p>
<button class="btns">确定</button>
</p>
<!--end-->
<p class="list"></p>
</body>
<script src="./jquery.js"></script>
<script>
for(var i = 0;i<=30;i++){
$(".list").append("<p>BBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBB</p>");
}
//阻止防止滚动、缩放。
$(".sliders,.modals").on("touchmove",function(event){
event.preventDefault();
});
$(".btns").on("click",function(){
$(".sliders,.modals").remove();
});
</script>
##解決方案二:
先設定body 的overflow : hidden; 這樣超出部分就不會滑動。當遮罩消失時,在設定body的overflow: initial; 或設定為scroll即可
範例demo:
<style type="text/css">
body{overflow:hidden;}
.modals button{width:100%;margin:0 auto;height:auto;line-height:30px;border:1px solid #4185F3;color:#fff;font-size:14px;background:#4185F3;margin:0 auto}
.modals-body{padding:30px 15px;font-size:10px;color:#666;text-align:center;background:#fff}
.sliders{cursor:not-allowed;display:block;position:fixed;overflow:hidden;z-index:103;top:0;right:0;bottom:0;left:0;width:100%;height:100%;background:rgba(20,20,20,.8)}
.modals{overflow-y:auto;max-height:95%;font-size:16px;z-index:103;border-radius:5px;background:#fff;width:50%;color:#333;display:block;box-shadow:0 0 3px rgba(0,0,0,.1);position:fixed;top:50%;left:50%;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%)}
</style><body>
<!--一个未知宽高的弹出框,水平垂直居中-->
<p class="sliders"></p>
<p class="modals">
<p class="modals-body">
用户信息丢失,请先登录
</p>
<button class="btns">确定</button>
</p>
<!--end-->
<p class="list"></p>
</body>
<script src="./jquery.js"></script>
<script>
//解决方案一:
// for(var i = 0;i<=30;i++){
// $(".list").append("<p>BBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBB</p>");
// }
// //阻止防止滚动、缩放。
// $(".sliders,.modals").on("touchmove",function(event){
// event.preventDefault();
// });
// $(".btns").on("click",function(){
// $(".sliders,.modals").remove();
// });
// 解决方案 二:
for(var i = 0;i<=30;i++){
$(".list").append("<p>BBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBBB</p>");
}
$(".btns").on("click",function(){
$(".sliders,.modals").remove();
//关键代码
$("body").css("overflow-y","initial");
});
</script>總結:
最簡單的解決方案:
body{
overflow: hidden;
}在body上增加這個樣式即可禁止滑動。
以上是css頁面滑動穿透的兩種解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




