這篇文章主要介紹了CSS如何實現外邊距的合併,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
外邊距合併指的是:當兩個垂直外邊距相遇時,它們將形成一個外邊距。
合併後的外邊距的高度等於兩個發生合併的外邊距的高度中較大的者。
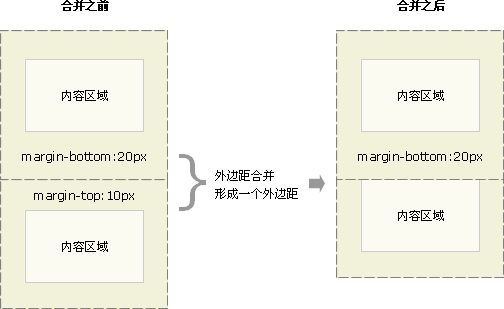
當一個元素出現在另一個元素上面時,第一個元素的下外邊距與第二個元素的上外邊距會發生合併。 
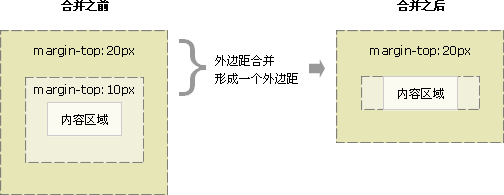
當一個元素包含在另一個元素中(假設沒有內邊距或邊框把外邊距分隔開),它們的上和/或下外邊距也會發生合併。 
情況
外邊界也可以與自身發生合併。
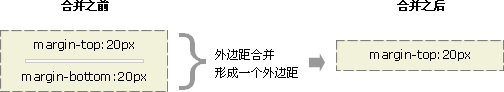
假設有一個空元素,它有外邊距,但是沒有邊框或填滿。在這種情況下,上外邊距與下外邊距就碰到了一起,它們會發生合併。 
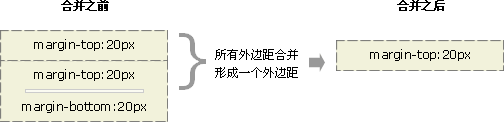
如果這個外邊距遇到另一個元素的外邊距,它也會發生合併: 
注意:只有普通文件流程中區塊框的垂直外邊距才會發生外邊距合併。 行內框、浮動框或絕對定位之間的外邊距不會合併。
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>消除外边距叠加</title>
<style type="text/css">
.wrap{ width: 200px; height: 200px; margin-top: 30px; background-color: red; }
.inner{ width: 100px; height: 100px; margin-top: 20px; background-color: blue; }
</style></head><body><p class="wrap">
<p class="inner"></p></p></body></html>
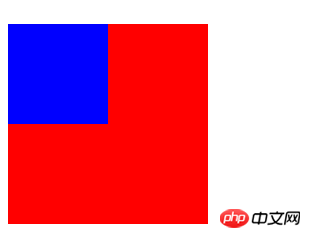
從上圖可以明顯看出父元素和子元素的上外邊距發生了合併,兩者的上邊框發生了重疊。我們都知道合併後的外邊距的高度等於兩個發生合併的外邊距的高度中的較大者。但這裡還要注意的是:合併後的外邊距是加在了父元素上,這一點從父元素和子元素上邊框重合就可以看出來。
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>消除外边距叠加</title>
<style type="text/css">
.wrap{ width: 200px; height: 200px; margin-top: 30px; background-color: red; }
.inner{ width: 100px; height: 100px; margin-top: 20px; background-color: blue; //浮动子元素消除外边距合并 float: left; //绝对定位消除
/*position: absolute;*/
//设置子元素为行内块元素
/*display: inline-block;*/
//上面三种方式任意一种都可以消除外边距合并
}
</style></head><body><p class="wrap">
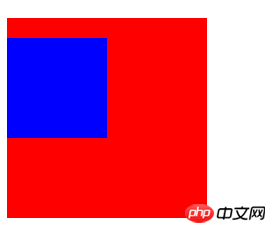
<p class="inner"></p></p></body></html>消除外邊距合併之後的情況: 
#相關建議:
以上是CSS如何實現外邊距的合併的詳細內容。更多資訊請關注PHP中文網其他相關文章!




