這次帶給大家實現ajax的3種方法,實作ajax的注意事項有哪些,以下就是實戰案例,一起來看一下。
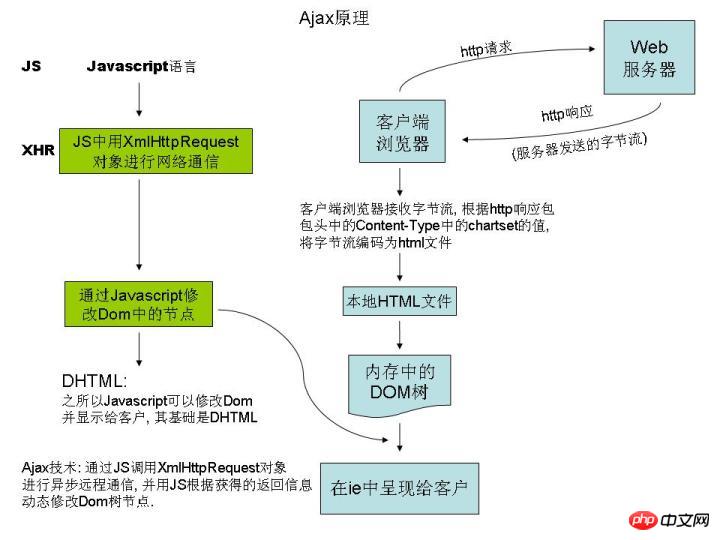
Ajax: Asynchronous JavaScript and Xml , 非同步js腳本和xml , 常用來實現頁面局部的非同步刷新, 對提高用戶體驗有很大幫助. Xml在多語言時更有優勢, 但Ajax技術實際上較多採用Json物件而不是Xml來處理資料.
(一) Ajax歷史....了解性知識
Ajax歸屬於Web前端開發技術, 與javascript有著異常緊密的聯繫. Ajax就是一種實現異步通信無刷新的技術, 而這種技術可以有很多種實現方式. 瀏覽器的鼻祖網景(NetScape)公司最早發明了LiveScript腳本語言, 用來豐富網頁元素的表現形式, 使網頁能夠呈現出動態效果. 隨後的歷次改版升級後就誕生了JavaScript語言, 與此同期微軟(Microsoft)公司也看到互聯網的前景, 開始涉足並發力於互聯網行業, 推出了JScript語言, 可惜沒有JavaScript成熟, 發展遲滯. 最終微軟公司對互聯網的決心促成了MS對NS的漫長曲折的收購歷程.
這裡提一下,動態HTML語言(Dynamic Hyper Text Markup Language)就是將javascript放在Dom樹的元素節點中, 為元素提供動態展示行為.
##(二)Web前端開發的兩個想法: a. JavaScript + XHR + CSS b. Flash ---> 瀏覽器外掛程式---> Flex(Adobe); Silverlight4.0(MS)##1. Ajax: 以MS的XHR(XMLHttpRequest)為核心---> Ajax
2. flash: MicroMedia ---> 被Adobe收購---> flex (涵蓋了ActionScript和Rich Internet Application等技術的組合)
3. SilverLight: 微軟為了抗衡flex而推出的SilverLight
##備註:
為了能夠在後台異步與伺服器進行通訊, 微軟在IE中加入了兩個元件: 負責與伺服器通訊的元件(XMLHTTPRequest)和XML的處理元件. 採用XML作為資料交換的載體, 在多語言處理時具有優勢, 但xml的處理成本較高, 實際上Ajax中通常採用Json物件在客戶端瀏覽器和伺服器之間傳遞資料.
網頁的生成過程其實是由伺服器上的一組程式來完成的, 這樣為了在客戶端的JS語言和伺服器端的C#語言傳遞資料, .Net提供了Json序列化
和反序列化器, 來提供伺服器端C#物件和Json物件之間的轉換. 而在瀏覽器端可以使用eval()函數取得伺服器傳遞過來的Json字串轉換為Json物件.(三)Ajax解決什麼問題我們都知道, 在客戶端向伺服器請求一個頁面時, 伺服器首先動態的計算並產生出頁面, 然後再發給客戶端. 客戶端瀏覽器順序編譯並呈現頁面.
在沒有Ajax時: 假如說頁面有個使用者驗證控制項, 那麼在客戶端瀏覽器呈現使用者驗證控制項時, 會等待伺服器的驗證結果, 收到結果後才能繼續呈現頁面元素. 而這個驗證過程通常要進行讀取資料庫等操作,這就是所謂的同步方式. 而這種方式, 會造成網頁呈現的假死狀態.在使用Ajax後: 同樣是驗證控件, 客戶端提交了驗證請求後, 便繼續順序呈現其他元素. 當取得驗證結果後, 由javascript在客戶端修改內存中的DOM對象後並呈獻給用戶(注意: 這裡修改的只是內存中的DOM對象, 而客戶端接收的頁面文件並沒有修改). 這樣,使用非同步的方式, 就不會出現假死狀態, 同時客戶端也節省了等待伺服器返回結果時的時間開銷. ##(四)Ajax的實作
##(四)Ajax的實作
(3中Ajax的實作, 需要說明的是: Ajax能夠實現的效果, 透過WebService都能實現.)1. Js中的Ajax非同步呼叫: a.new b.onreadystatechange(處理responseText) c.open(get方式和post方式) d.send (同步呼叫: a.new b.open(get方式和post方式) c.send d.responseText)#//ajax.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Ajax of Javascript & jQuery</title>
</head>
<body>
<a href="javascript:getData();">Javascript-Ajax: Click me</a><br />
<br />
<br />
<input id="btn" type="button" value="jQuery-Ajax: Clike me"/>
<hr />
<p id="show">
</p>
<script type="text/javascript">
function getData() {
//创建XMLHttpRequest通信对象
var xhr;
if (window.ActiveXObject) { //标准情况下, 只能有两个ActiveXObject对象处理通信过程
xhr =new ActiveXObject("Microsoft.XMLHTTP");
}
elseif (window.XMLHttpRequest) {
xhr =new XMLHttpRequest();
}
else {
thrownew Error("Ajax is not supported by this browser");
}
var elem = document.getElementById("show"); //用来显示处理结果
//使用onreadystatechange事件处理结果
xhr.onreadystatechange =function() {
if (xhr.readyState ==4) { // readyState表示服务器响应状态. 4: 响应接收完毕
if (xhr.status ==200) { // status 表示 http 请求的状态
var json = xhr.responseText; //从请求中回应中获得json串
var obj = eval("("+ json +")"); // 借助 eval 将 json 串转化为对象, 在客户端浏览器必须解析为js对象
elem.innerHTML ="<span>"+ obj.name +"</span>";
}
}
}
//通过open设置请求方式
xhr.open("get", "json.ashx", true); //默认为ture, false表示同步方式
//发送请求
xhr.send(null);
/* 同步方式, false表示不适用异步方式
xhr.open("get", "json.ashx", false);
xhr.send(null);
//处理结果
alert(xhr.responseText);
*/
}
</script>
<script src="jquery-1.4.2.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() { //ready函数, 脚本加载完即执行, 也可以用$(...$("#btn").click...)();加载
$("#btn").click(function showData() { //按钮上添加onclick事件, 事件处理方法为showData()
$("#show").load("jquery.ashx"); //从jquery.ashx中获取数据元素(innerHTML的内容), 并显示在p中
});
});
</script>
</body>
</html>接著還需要在專案中, 新增類似json.ashx一般處理程序, 用於提供相關資料(如: 表格行事曆的繪製, 去資料庫驗證等操作)
//json. ashx
<%@ WebHandler Language="C#" Class="Json"%>
using System;
using System.Web;
publicclass Json : IHttpHandler {
publicvoid ProcessRequest (HttpContext context) {
context.Response.ContentType ="text/plain";
//对于静态内容, 需要禁用浏览器的缓存, 否则老是旧结果
context.Response.Cache.SetCacheability(HttpCacheability.NoCache);
string name ="Mike";
string jsonFormat ="{{ \"name\": \"{0}\" }}"; //{{、}}是为了避免和Json中的{冲突而采用的特殊转义符
string json =string.Format(jsonFormat, name);
context.Response.Output.Write(json);
}
publicbool IsReusable {
get {
returnfalse;
}
}
}//jquery.ashx
<%@ WebHandler Language="C#" Class="jquery"%>
using System;
using System.Web;
publicclass jquery : IHttpHandler {
publicvoid ProcessRequest (HttpContext context) {
context.Response.ContentType ="text/plain";
context.Response.Cache.SetCacheability(HttpCacheability.NoCache);
DateTime now = DateTime.Now;
string jqueryFormat ="<span>{0}</span>";
string jquery =string.Format(jqueryFormat, now);
context.Response.Write(jquery);
}
publicbool IsReusable {
get {
returnfalse;
}
}
}2.1 使用AjaxPro2:
a.新增AjaxPro2類別庫(AjaxPro2.dll) b.webconfig中新增配置檔案 c.在App_Code中建立類別庫檔案(cs檔案)提供Ajax服務, 並在頁面對應的後台cs檔案中註冊Ajax(Page_Load事件中) d.在App_Code中的類庫檔案(cs檔案中)編寫帶有Ajax標籤的處理方法e.在前台的aspx檔案中使用腳本處理結果(修改記憶體中的DOM物件)並顯示在頁面上
//b. webconfig中新增設定檔
<location path="ajaxpro"> <system.web> <httpHandlers> <add verb="*" path="*.ashx" type="AjaxPro.AjaxHandlerFactory,AjaxPro.2"/> </httpHandlers> <!-- If you need to have Ajax.NET Professional methods running on the login page you may have to enable your own authorization configuration here. --> <!-- <authorization> <deny users="?"/> </authorization> --> </system.web> </location>
//c.在App_Code中建立類別庫檔案(cs檔案)提供Ajax服務, 並在頁面對應的後台cs檔案中註冊Ajax(Page_Load事件中)
//default.aspx.cs檔案
protectedvoid Page_Load(object sender, EventArgs e)
{
AjaxPro.Utility.RegisterTypeForAjax(typeof(CalendarServices)); //AjaxPro会根据注册的类型自动生成脚本
}//d.在App_Code中的類別庫檔案(cs檔案中)編寫帶有Ajax標籤的處理方法
#//CalendarServices.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
publicclass CalendarServices
{
[AjaxPro.AjaxMethod]
publicbool save(string date, string tile, string detail)
{
System.Threading.Thread.Sleep(5000); //用来测试异步
returntrue; //这里为简单, 直接返回true
}
}//e.在前台的aspx檔案中使用腳本處理結果(修改記憶體中的DOM物件)並顯示在頁面上
//default. aspx檔
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<p>
日期:<input id="date" type="text"/><br />
标题:<input id="title" type="text"/><br />
详情:<textarea id="detail" cols="80" rows="5"></textarea>
<hr />
<input id="btn" type="button" value="确定"/>
</p>
<p>
<script src="jquery-1.4.2.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$("#btn").click(function() {
var date = $("#date").val();
var title = $("#title").val();
var detail = $("#detail").val();
//由AjaxPro生成的js代理, 很像C#中类库的使用, 其中function(result)是异步的结果处理方法
CalendarServices.save(date, title, detail, function(result) {
if (result.error !=null) { //服务器上出现异常
alert(result.error.Message);
}
if (result.value) { //服务器cs文件中的方法返回永真
alert("服务器返回true! ");
}
});
});
});
</script>
</p>
</form>
</body>
</html>2.2. 以前使用的老闆Ajax(維護舊專案可能用到, 其實與第2種很類似): a.引用Ajax框架類別庫b.webconfig中加入設定c.在App_Code中新增Ajax服務類別, 並在CS檔案中註冊Ajax(Page_Load事件中) d.在App_Code中的CS檔案中帶Ajax標籤的處理方法e.按鈕綁定觸發JS的方法f.JS處理方法
//a. 引用Ajax框架的類別庫Ajax.dll
//b.webconfig新增設定
<httpHandlers> <add verb="POST,GET" path="ajax/*.ashx" type="Ajax.PageHandlerFactory, Ajax"/> </httpHandlers>
//c. 在CS檔案中註冊Ajax(Page_Load事件中)
Ajax.Utility.RegisterTypeForAjax(typeof(SysBase_UserEdit)); //SysBase_UserEdit是页面文件名称
//d. 在App_Code中的CS檔案中帶有Ajax標籤的處理方法
[Ajax.AjaxMethod]
public DataSet getRoleData(int Roleid)
{
DataSet ds =new DataSet();
ds = r.SelectRoleData(string.Format(" and id={0}", Roleid));
return ds;
}//e. 按鈕綁定觸發JS的方法
this.DDLRole.Attributes.Add("onpropertychange", "onCommandInputPropertyChange();"); //在Page_Load事件中基于Attribute为按钮绑定方法, 在aspx文件中手动添加也可以//f. JS處理方法
<script>
function onCommandInputPropertyChange(){
if (event.propertyName == "value"){
var cmdInput = event.srcElement;
if (cmdInput.value != 0){
//alert(cmdInput.value);
BindRoleName(cmdInput.value);
}
}
}
//绑定角色名
function BindRoleName(RoleID){
//SysBase_UserEdit是aspx页面的名称
SysBase_UserEdit.getRoleData(RoleID,get_AllName);
}
function get_AllName(response){
var AllName = document.getElementById("DDLAjax");
AllName.length = 0;
if (response.value != null){
var ds = response.value;
if(ds != null && typeof(ds) == "object"){
var name = ds.Tables[0].Rows[0].rolename;
var id = ds.Tables[0].Rows[0].id;
AllName.options.add(new Option(name,id));
}
}
}
</script>3. VS2008整合的Ajax:
a.VS2005的話需要安裝插件(Microsoft ASP.NET 2.0 AJAX Extensions) b.緊鄰著Form元素放置ScriptManager控制項c.在要刷新的table元素首位處, 使用UpdatePanel和ContentTemplate包起來d.在table元素結尾處的ContenTemplate和UpdatePanel之間放置trigger元素, 註冊Ajax觸發按鈕e.引用類庫Ajax2 f.VS2005需要配置webConfig
//d. 在table元素結尾處的ContenTemplate和UpdatePanel之間放置trigger元素, 註冊Ajax觸發按鈕(btn_Search, btn_Delete均為按鈕)
<Triggers> <asp:AsyncPostBackTrigger ControlID="AspNetPager1"/> <asp:AsyncPostBackTrigger ControlID="btn_Search"/> <asp:AsyncPostBackTrigger ControlID="btn_Delete"/> </Triggers>
//f .VS2005需要設定webConfig
<httpHandlers> <!-- 调用AjaxPro.2--> <add verb="POST,GET" path="ajaxpro/*.ashx" type="AjaxPro.AjaxHandlerFactory, AjaxPro.2"/> <remove verb="*" path="*.asmx"/> <add verb="*" path="*.asmx" validate="false" type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/> <add verb="*" path="*_AppService.axd" validate="false" type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/> <add verb="GET,HEAD" path="ScriptResource.axd" type="System.Web.Handlers.ScriptResourceHandler, System.Web.Extensions, Version=1.0.61025.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" validate="false"/> </httpHandlers>
============================分割線======== ====================
關於第一種: Js中的Ajax異步調用, 補充點東東, 不單獨開篇了
關於參數傳遞:
1.
get方式傳參, 參數保存在URL中, 例如:
xhr .open("get", "json.ashx?name=xxx", true);
xhr.send(null);
在服務端(json.ashx後台程式碼), 可以用HttpContext類型的參數物件context來取得, 取得方式context.Request.QueryString["name"]....等等(自己在調試狀態下看)
2.
post方式傳參,參數保存在請求包的包體(Body)中, 例如:
xhr.open("post","json.ashx",true);
xhr.send("xxx");
或
xhr.send("name=xxx");
對應的伺服器端(json.ashx後台程式碼), 針對2中"非鍵值對"、"鍵值對"有兩種獲取方法:
非鍵值對: 用context.Request.InputStream獲取, 如:
System.IO.Stream stream = context.Request.InputStream; System.IO.StreamReader sr = new System.IO.StreamReader(stream); string strParam = sr.ReadToEnd();
其中涉及編碼轉換的, 自己在調整下.
鍵值對: 用context.Request.Form["name"]...取得
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是實現ajax的3種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




