這次帶給大家ajax讀取Json資料的方法,ajax讀取Json資料的注意事項有哪些,下面就是實戰案例,一起來看一下。
本文跟大家分享一下,如何使用ajax讀取Json中的資料。
一、基礎知識
什麼是json?
JSON 指的是JavaScript 物件表示法(JavaScript Object Notation)
JSON 是輕量級的文字資料交換格式
JSON 獨立於語言*
JSON 具有自我描述性,更容易理解
JSON 使用JavaScript 語法來描述資料對象,但是JSON 仍然獨立於語言和平台。 JSON 解析器和 JSON 函式庫支援許多不同的程式語言。
JSON - 轉換為 JavaScript 物件
JSON 文字格式在語法上與建立 JavaScript 物件的程式碼相同。
由於這種相似性,無需解析器,JavaScript 程式能夠使用內建的 eval() 函數,以 JSON 資料產生原生的 JavaScript 物件。
二、讀取Json中的資料
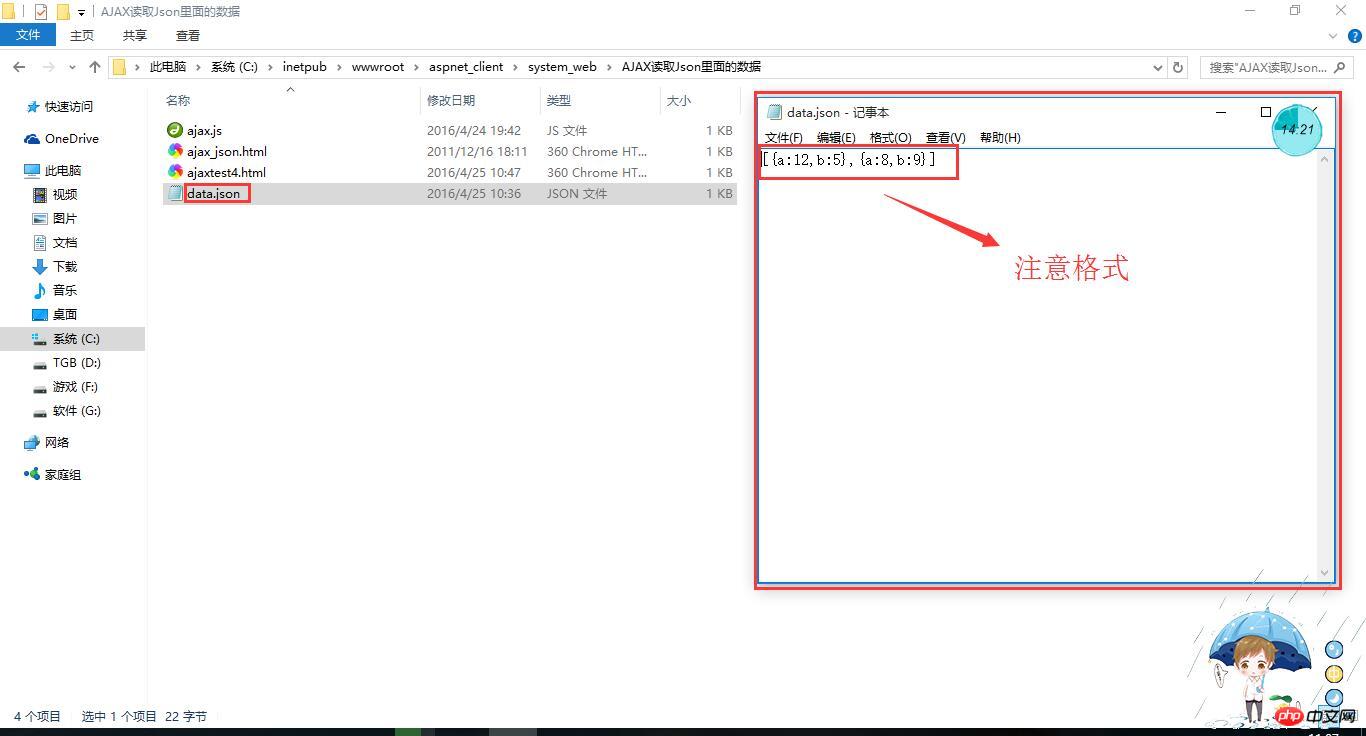
首先我寫了一個Json的文件,裡面有內容。注意格式。

圖一 寫json的檔案
然後,寫html程式碼,並引用ajax。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>使用AJAX异步读取json</title>
<script src="ajax.js">
</script>
<script>
window.onload=function()
{
/*获得按钮*/
var aBtn=document.getElementById('btn1');
//给按钮添加点击事件
aBtn.onclick=function()
{
//调用ajax函数
ajax('data.json',function(str){
//将JSON 数据来生成原生的 JavaScript 对象
var arr=eval(str);
alert(arr[0].b);
});
};
};
</script>
</head>
<body>
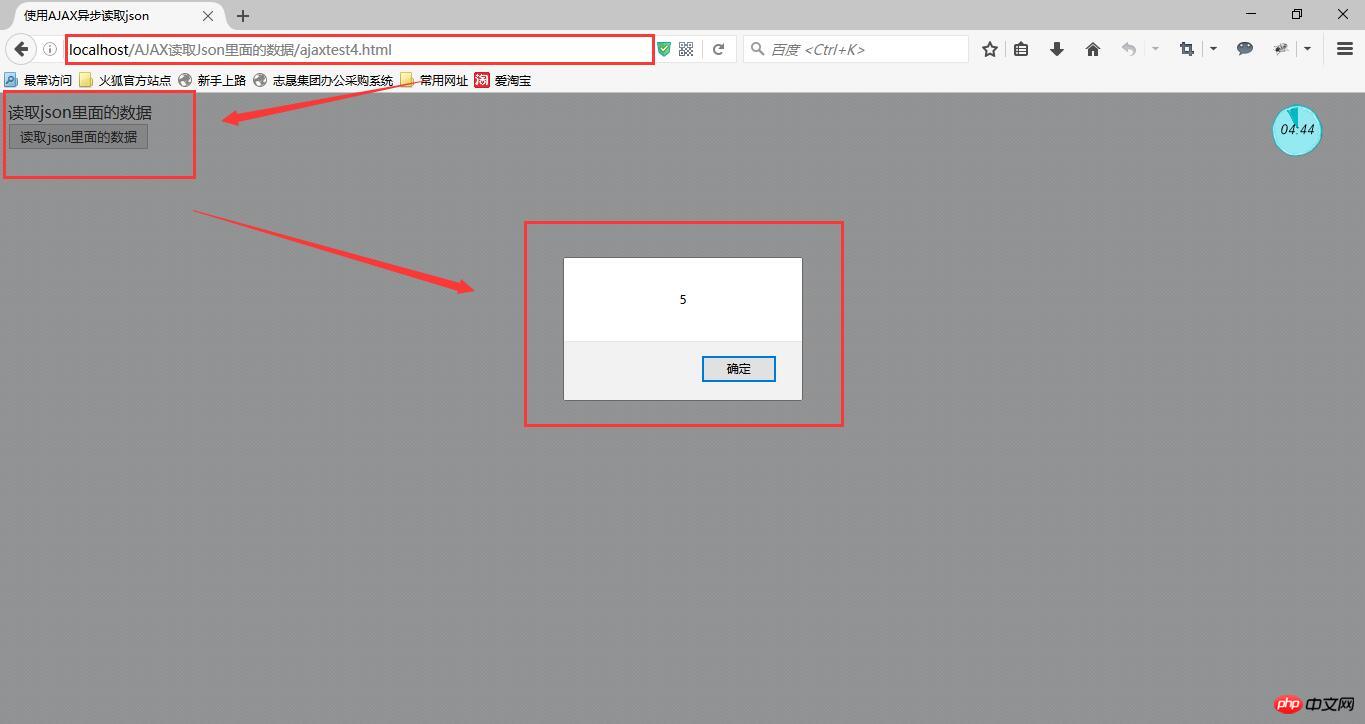
读取json里面的数据 <br />
<input id="btn1" type="button" value="读取json里面的数据" />
</body>
</html>封裝的AJAX函數程式碼如下:
/*
AJAX封装函数
url:系统要读取文件的地址
fnSucc:一个函数,文件取过来,加载完会调用
*/
function ajax(url, fnSucc, fnFaild)
{
//1.创建Ajax对象
var oAjax=null;
if(window.XMLHttpRequest)
{
oAjax=new XMLHttpRequest();
}
else
{
oAjax=new ActiveXObject("Microsoft.XMLHTTP");
}
//2.连接服务器
oAjax.open('GET', url, true);
//3.发送请求
oAjax.send();
//4.接收服务器的返回
oAjax.onreadystatechange=function ()
{
if(oAjax.readyState==4) //完成
{
if(oAjax.status==200) //成功
{
fnSucc(oAjax.responseText);
}
else
{
if(fnFaild)
fnFaild(oAjax.status);
}
}
};
}接下來就是要讀取文件內容,在這之前,有一點要提的是,AJAX是從伺服器上讀取文件,所以要把寫好的JSON檔案放到伺服器的路徑下,可能初學者接觸過的伺服器只有IIS,他的檔案路徑是C:\inetpub\wwwroot\aspnet_client\system_web,只要把Json放到這個路徑下,然後用localhost來存取伺服器,就可以了。

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是ajax讀取Json資料的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




