這篇文章主要介紹了JS實作存取DOM物件指定節點的方法,結合實例形式分析了javascript針對DOM元素節點屬性相關操作技巧,需要的朋友可以參考下
本文實例講述了JS實作存取DOM物件指定節點的方法。分享給大家供大家參考,具體如下:
一介紹
#使用getElementById()方法來存取指定id的節點,並用nodeName屬性、nodeType屬性和nodeValue屬性來顯示出該節點名稱、節點類型和節點值。
1、nodeName#屬性
該屬性用來取得某一個節點的名稱。
[sName=]obj.nodeName
sName:字串變數用來儲存節點的名稱。
2、nodeType#屬性
該屬性用來取得某一個節點的型別。
[sType=]obj.nodeType
#sType:字串變量,用來儲存節點的類型,該類型值為數值類型。此參數的類型如下表所示。
| 類型 | 數值 | 節點名稱 | |
| #元素(element ) | 1 | 標記 | 任何HTML或XML的標記 |
| 屬性(attribute) | 2 | 屬性 | #標記中的屬性 |
| 文字(text) | 3 | #text | 包含標記中的文字 |
| 註解(comment) | 8 | #comment | #HTML的註解 |
| 9 | #document | 文件物件 | # |
| 文檔類型(documentType) | 10 | DOCTYPE | DTD規格 |
3、 nodeValue屬性
該屬性將傳回節點的值。
[txt=]obj.nodeValue
#txt:字串變數用來儲存節點的值,除文字節點類型外,其他類型的節點值都為“null”。
二應用
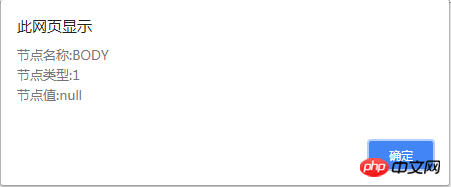
存取指定節點,本範例在頁面彈出的提示框中,顯示了指定節點的名稱、節點的類型和節點的值。
三程式碼
#<!DOCTYPE html>
<html>
<head>
<title>www.jb51.net 访问指定节点</title>
</head>
<body id="b1">
<h3 >三号标题</h3>
<b>加粗内容</b>
<script language="javascript">
<!--
var by=document.getElementById("b1");
var str;
str="节点名称:"+by.nodeName+"\n";
str+="节点类型:"+by.nodeType+"\n";
str+="节点值:"+by.nodeValue+"\n";
alert(str);
-->
</script>
</body>
</html>四運行彈出如下提示框:

相關推薦:
#
以上是JS實作存取DOM物件指定節點的方法範例_javascript技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




