vscode(Visual Studio Code)配置PHP開發環境的方法(已測)_程式開發_軟體教程
Visual Studio Code一個輕量且強大的程式碼編輯器,支援Windows,OS X和Linux。內建JavaScript、TypeScript和Node.js支持,而且擁有豐富的插件生態系統,可透過安裝插件來支援C++、C#、Python、PHP等其他語言
這篇文章就為大家分享一下vscode 配置PHP開發環境的具體步驟,經過腳本之家小編的測試
準備工作:
1.下載Visual Studio Code
2.下載xampp,因為套裝省事,對於個人使用是很方便
3.下載xdebug,記得要對應php版本的,否則無效
步驟:
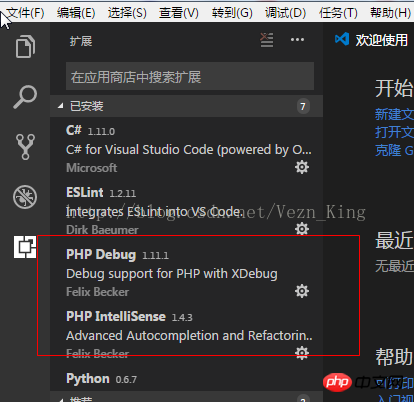
1.在Visual Studio Code安裝php相關外掛

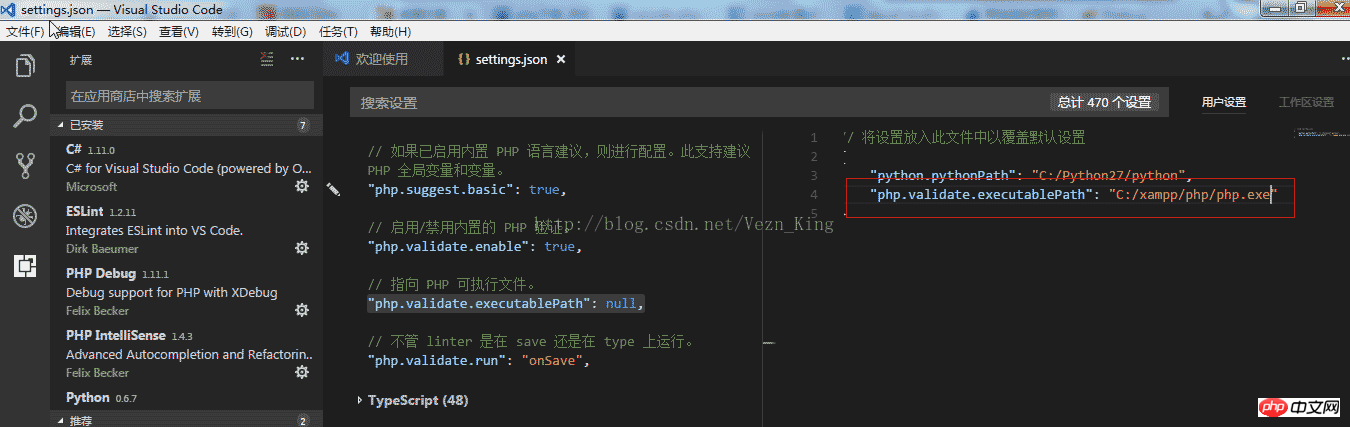
2.在首選項裡面設定php路徑

3.把Xdebug的dll放到php相關目錄下面

4.在php.ini最後加上下面程式碼
#xdebug.remote_autostart = 1[xdebug]
zend_extension="C :/xampp/php/ext/php_xdebug-2.5.5-7.1-vc14.dll"
xdebug.remote_enable = 1
#xdebug.remote_autostart = 1

#xdebug.remote_autostart = 1
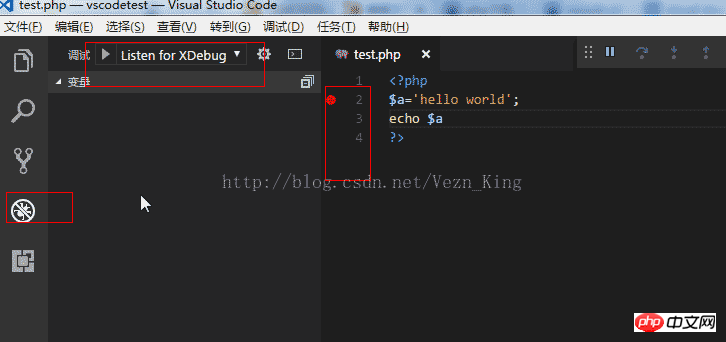
5.最後就可以在vscode裡面設定斷點偵錯了,注意,一定要以開啟資料夾的形式才能成功設定斷點偵錯,單一檔案無效
相關推薦:#########wampserver如何設定php網站多網站###########################
以上是vscode(Visual Studio Code)配置PHP開發環境的方法(已測)_程式開發_軟體教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
vscode開始怎麼設置
Apr 15, 2025 pm 10:45 PM
要開啟並設置 VSCode,請按照以下步驟操作:安裝並啟動 VSCode。自定義首選項,包括主題、字體、空格和代碼格式化。安裝擴展以增強功能,例如插件、主題和工具。創建項目或打開現有項目。使用 IntelliSense 獲得代碼提示和補全。調試代碼以步進代碼、設置斷點和檢查變量。連接版本控制系統以管理更改和提交代碼。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
vscode什麼語言寫的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 編寫的。首先,它的核心代碼庫是用 TypeScript 編寫的,這是一種擴展了 JavaScript 並增加了類型檢查功能的開源編程語言。其次,VSCode 的一些擴展和插件是用 JavaScript 編寫的。這種組合使 VSCode 成為一款靈活且可擴展的代碼編輯器。
 vscode啟動前端項目命令
Apr 15, 2025 pm 10:00 PM
vscode啟動前端項目命令
Apr 15, 2025 pm 10:00 PM
啟動前端項目在 VSCode 中的命令是 code .。具體步驟包括:打開項目文件夾。啟動 VSCode。打開項目。在終端面板中輸入啟動命令 code .。按回車鍵啟動項目。
 vscode用的是什麼語言
Apr 15, 2025 pm 11:03 PM
vscode用的是什麼語言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 開發,使用 Electron 框架構建,主要以 JavaScript 編寫。它支持廣泛的編程語言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,並且可以通過擴展程序添加對其他語言的支持。
 vscode設置中文方法
Apr 15, 2025 pm 09:27 PM
vscode設置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中設置中文語言有兩種方法:1. 安裝中文語言包;2. 修改配置文件中的"locale"設置。確保 Visual Studio Code 版本為 1.17 或更高。






