這次帶給大家vue.js實作操作class的方法,vue.js操作class的注意事項有哪些,下面就是實戰案例,一起來看一下。
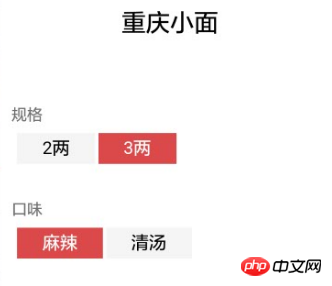
最近使用vue需要實現一個點餐選擇商品規格的頁面,需要透過vue動態的給被點擊的元素添加class名字,使其變色,其他的刪除class。如圖:

開始在網路上找了許多辦法發現不是太好用,最後找到一個發現還是不錯的,記錄一下
html:
<p class="weui-mask" id="guige">
<p class="guigeBox">
<p class="guigeTitle">{{guigeName}}</p>
<p class="guigeP guigeP01">规格</p>
<p class="indexGuiGe">
<span v-for="value,index in guigeList" v-on:click="guige(index)" v-bind:class="{on:index==guigeSpan}">{{value.guige_name}}</span>
</p>
<p class="guigeP">口味</p>
<p class="indexKouwie">
<span v-for="value,index in kouweiList" v-on:click="kouwei(index)" v-bind:class="{on:index==kouweiSpan}">{{value.guige_name}}</span>
</p>
</p>
</p>script:
var guige=new Vue({
el: '#guige',
data:{
guigeSpan:"-1", //控制点亮状态 -1为默认不点亮
kouweiSpan:"-1", //控制点亮状态
},
methods:{
guige:function(index){ //当点击时候点亮,同级的span标签删除Class
this.guigeSpan = index;
},
kouwei:function(index){
this.kouweiSpan = index;
},
}
})
我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是vue.js實作運算class的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




