vue-cli 3.0的詳細介紹
這次帶給大家vue-cli 3.0的詳細介紹,使用vue-cli 3.0的注意事項有哪些,以下就是實戰案例,一起來看一下。
環境安裝
全新版本的鷹架、逼格非常高、記得這個名字@vue/cli ,對就是這個你npm或者yarn 安裝就行了,先確保全域環境有它。
npm install -g @vue/cli yarn add global @vue/cli
這裡對比下先前2.X之前的版本,新版本把插件以及模板等移植到命令列介面了.
| # 舊版 | 建立指令 |
|---|---|
| #2.x | vue init |
| 3.x | vue create |
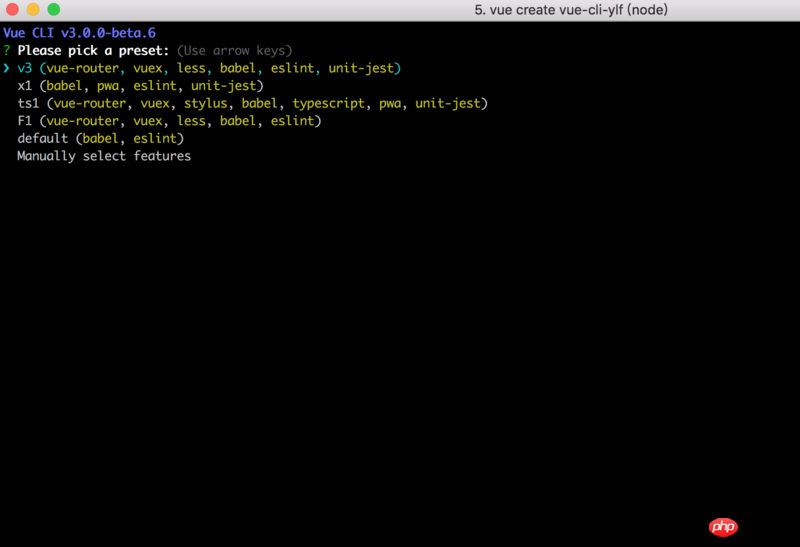
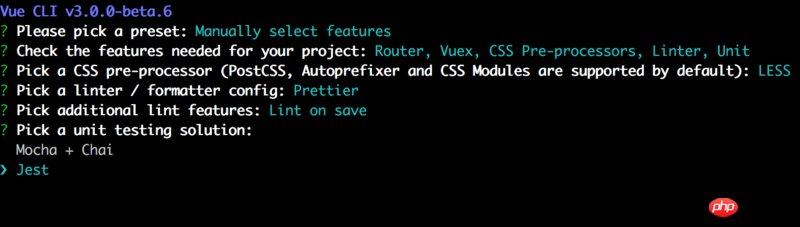
来一张图把 ,这里已经有几个默认配好的模板了,我们选最后的Manually select features
vue-cli3.0在你创建后会有一个保存当前配置的功能

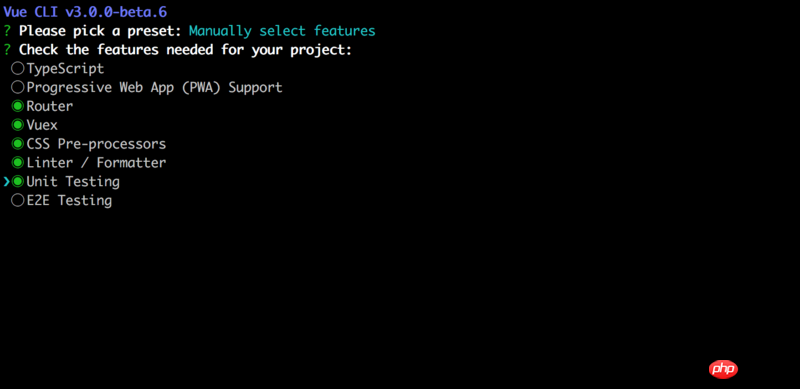
配置项目插件和功能
这里就很傻瓜了, 你要集成什么 就选就行了。我这里选个我比较常用的。
TypeScriptPWAVue-routerVuexCSS预处理eslint prettier自动化测试<a href="http://www.php.cn/php/php-tp-unittesting.html" target="_blank">单元测试</a> 、e2e

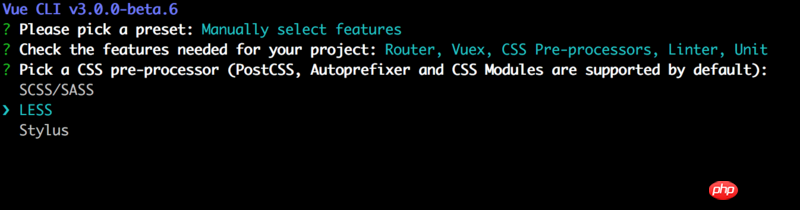
这里我选LESS

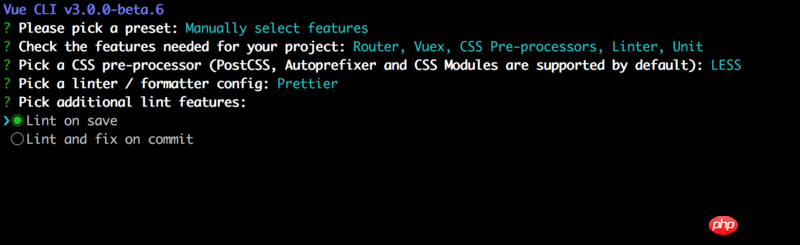
这里我选eslint + prettier

这里选择语法检查的方式 保存就检查 还是fix和commit时候检查,我就默认选第一个了

这里单元测试 插件我选jest

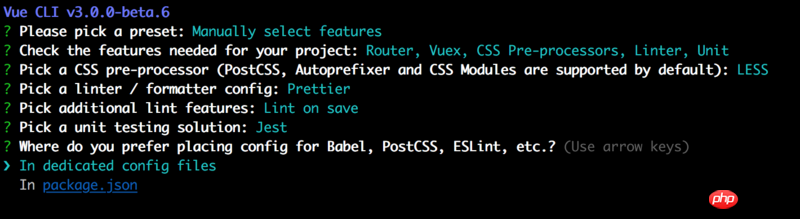
这里是把babel,postcss,eslint这些配置文件放哪
独立文件放置
放
package.json里
个人喜好 这里我独立放

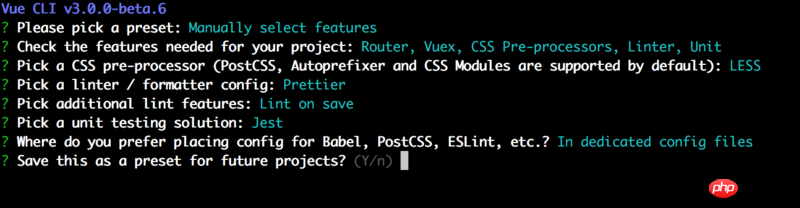
最后就是选择 是否记录一下? 下次继续使用这套配置 ,这里咱就不存了 这玩呢存多了 我都不知道怎么删 知道的小哥哥小姐姐麻烦 告诉我下哈。

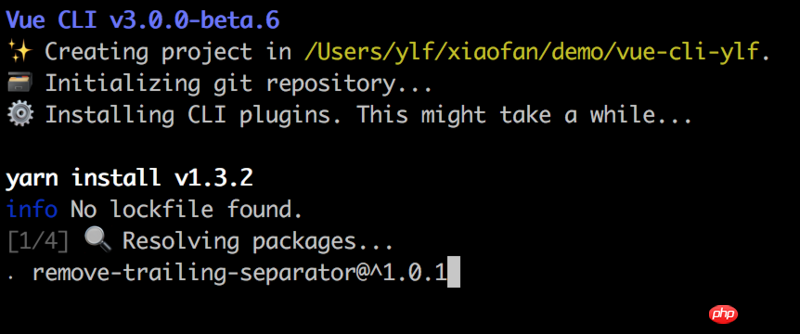
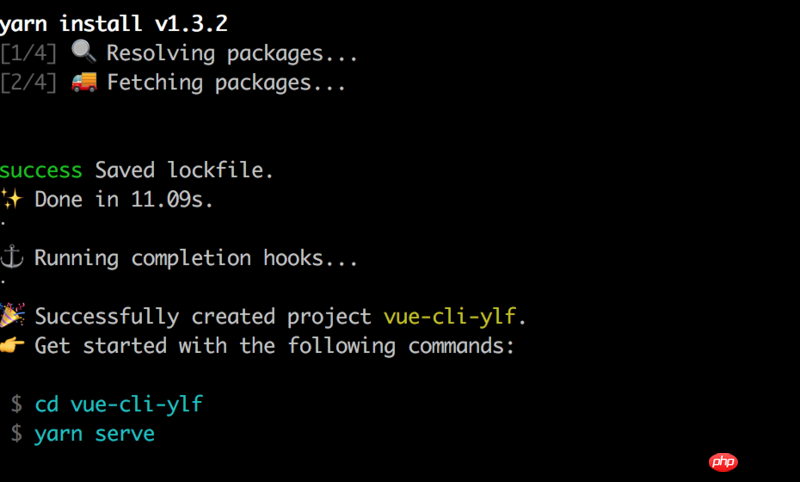
ok最后确定后 等待装好吧

嗖 装好了

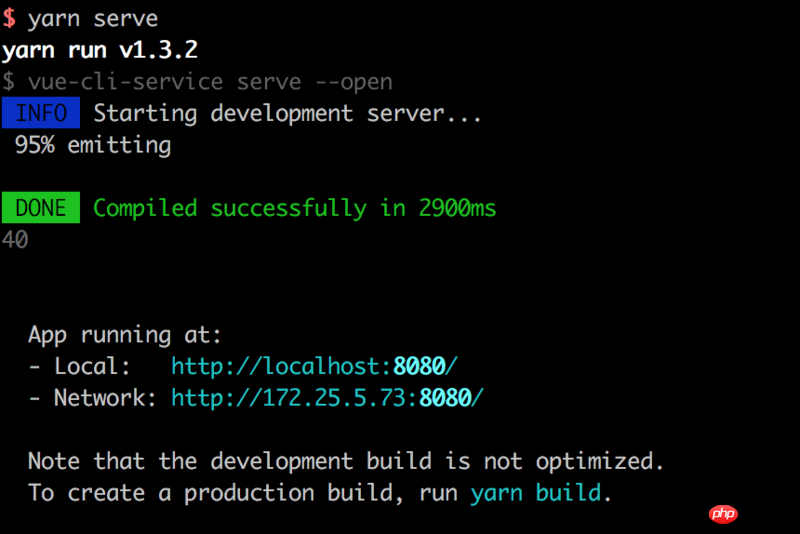
启动项目进入目录,启动项目 这里 vue-cli 3.x 默认会打开浏览器 地址也会打在控制台。
yarn serve // OR npm run serve

启动后的界面就不截图了 ,按步骤正常操作下来应该跟之前版本一样。
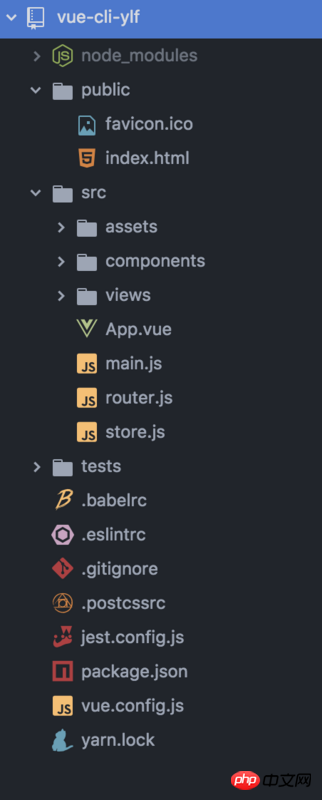
项目分析
首先看下整体目录 比 2.x之前 是精简了不少

去掉了2.x build和config等目录 ,大部分配置 都集成到vue.config.js这里了
vue.config.js里
大概包括了配置 常用的输出路径名、跟目录、预处理、devServer配置、pwa、dll、第三方插件等等
详细配置可以看官方文档 详细config配置
如何随心所欲
1. 服务器配置修改
这里我先改个端口, 修改vue.config.js 然后重新启动工程 , 可以看到已经改成5999端口了
module.exports = {
lintOnSave: false,
devServer: {
port: 5999
}
}2. 常用webpack配置修改
webpack的配置在这个属性里修改configureWebpack
包括plugins也可以自己扩展 ,本身尤大已经把常用的都封装了 ,不满足可以自行扩展。
这里改个webpack devtool输出方式、默认那个我属实不知道怎么跟踪代码
configureWebpack: config => {
if (process.env.NODE_ENV === 'development') {
config.devtool = 'source-map'
// mutate config for production...
}
}其他配置 就不一一介绍了 具体可以看这里webpack
3. 全局变量的设置
在项目根目录 创建二个文件
.env.development.env.production
里面配置键值对就行了
但要注意 这里必须以VUE_APP开头
这样我们就可以自定义个全局变量在某个模式下
VUE_APP_MOCK_URL = 'http://xxxx.xxx.xx.xx/mockjs/'
比如这样在axios中就可以配置根路径了
const service = axios.create({
baseURL: process.env.VUE_APP_MOCK_URL
})相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue-cli 3.0的詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 wapi是什麼東西詳細介紹
Jan 07, 2024 pm 09:14 PM
wapi是什麼東西詳細介紹
Jan 07, 2024 pm 09:14 PM
wapi這個名詞使用者可能在使用網路得時候見過過,但是對於一部分人來說肯定都不知道wapi是什麼,下面就帶來了詳細介紹,幫助不知道小伙伴去了解。 wapi是什麼東西:答:wapi是無線區域網路鑑別和保密的基礎架構。這就像紅外線和藍牙等功能一樣,一般都覆蓋在辦公大樓等地方的附近。基本上都是為一個小部門所有的,所以這個功能涉及的範圍只有幾公里。 wapi相關介紹:1、wapi是無線區域網路裡面的一種傳輸協定。 2.這款技術是可以去避免窄頻帶通訊的問題,可以更好的去進行傳播。 3.只要只需要一個代碼就可以去傳送訊號了
 詳解win11能否運行PUBG遊戲
Jan 06, 2024 pm 07:17 PM
詳解win11能否運行PUBG遊戲
Jan 06, 2024 pm 07:17 PM
pubg又稱絕地求生,是一款非常經典的射擊大逃殺類型遊戲,從2016年火爆以來一直擁有非常多的玩家。在最近的win11系統推出後,就有不少玩家想要在win11上游玩它,下面就跟著小編來看看win11是否可以玩pubg吧。 win11能玩pubg嗎:答:win11可以玩pubg。 1.在win11推出之初,因為win11需要開啟tpm的緣故,所以導致很多玩家被pubg封號處理了。 2.不過後來根據玩家的回饋,藍洞方面已經解決了這個問題,目前已經可以在win11中正常玩pubg了。 3.如果大家遇到了pub
 Python函數介紹:exec函數的介紹及範例
Nov 03, 2023 pm 02:09 PM
Python函數介紹:exec函數的介紹及範例
Nov 03, 2023 pm 02:09 PM
Python函數介紹:exec函數的介紹及範例引言:在Python中,exec是一種內建函數,它用於執行儲存在字串或檔案中的Python程式碼。 exec函數提供了一種動態執行程式碼的方式,使得程式可以在執行時間根據需要產生、修改和執行程式碼。本文將介紹exec函數的使用方法,並給出一些實際的程式碼範例。 exec函式的使用方法:exec函式的基本語法如下圖所示:exec
 i5處理器是否能裝win11詳細介紹
Dec 27, 2023 pm 05:03 PM
i5處理器是否能裝win11詳細介紹
Dec 27, 2023 pm 05:03 PM
i5是英特爾旗下的一系列處理器,擁有到現在11代i5的各種不同版本,每一代都有不同效能。因此對於i5處理器是否能夠安裝win11,還要看是第幾代的處理器,下面就跟著小編一起來分別了解一下吧。 i5處理器能裝win11嗎:答:i5處理器能裝win11。一、第八代及之後的i51、第八代及後續的i5處理器是能夠滿足微軟的最低配置需求的。 2.因此我們只需要進入微軟網站,下載一個「win11安裝助手」3、下載完成後,運行該安裝助手,根據提示進行操作就可以安裝win11了。二、第八代之前的i51、第八代之
 介紹最新的Win 11聲音調法方法
Jan 08, 2024 pm 06:41 PM
介紹最新的Win 11聲音調法方法
Jan 08, 2024 pm 06:41 PM
很多用戶更新了最新的win11之後發現自己系統的聲音有了些許的變化,但是又不知道該怎麼去進行調整,所以今天本站就給你們帶來了電腦最新win11聲音調法介紹,操作不難而且選擇多樣,快來一起下載試試吧。電腦最新系統windows11聲音如何調1、先右鍵點選桌面右下角的聲音圖標,並選擇「播放設定」。 2、然後進入設定中點選播放列中的「揚聲器」。 3、隨後點選右下方的「屬性」。 4.點選屬性中的「增強」選項列。 5.此時如果「禁用所有聲音效果」前的√勾上了就把他取消。 6、之後就可以選擇下面的聲音效果來進行設定並點
 edge快捷鍵的介紹
Jul 12, 2023 pm 05:57 PM
edge快捷鍵的介紹
Jul 12, 2023 pm 05:57 PM
在現今快速的生活,為了提高工作效率,快捷鍵是必備的工作需求。快捷鍵是指按鍵或按鍵組合,可提供另一種方式來執行通常使用滑鼠執行的操作。那麼edge快捷鍵有哪些呢? edge快捷鍵的功能又有哪些呢?下面小編整理了一個edge快捷鍵的介紹,有興趣的朋友快來看看吧! Ctrl+D:將目前頁面新增至收藏夾或閱讀清單Ctrl+E:在網址列中執行搜尋查詢Ctrl+F:在頁面上尋找Ctrl+H:開啟歷史記錄面板Ctrl+G:開啟閱讀清單面板Ctrl +I:打開收藏夾列表面板(測試好像不起作用)Ctrl+J:打開
 詳細介紹電腦中的印表機驅動程式位置
Jan 08, 2024 pm 03:29 PM
詳細介紹電腦中的印表機驅動程式位置
Jan 08, 2024 pm 03:29 PM
許多用戶在電腦上安裝了印表機驅動程序,但卻不知道如何找到它們。因此,今天我為大家帶來了詳細介紹印表機驅動程式在電腦中的位置,對於還不了解的用戶,快來看看吧印表機驅動在電腦哪裡找重新撰寫內容而不改變原義時,需要將語言改寫為中文,不需要出現原句首先,建議使用第三方軟體進行搜尋2、在右上角找到"工具箱"3、在下方找到並點選「裝置管理員」。改寫後的句子:3、在底部找到並點擊“裝置管理員”4、然後打開“列印佇列”,然後找到你的印表機裝置。此次是你的印表機名稱型號。 5.右鍵印表機設備,就能夠去更新或卸載我
 PyCharm新手指南:取代功能全面解析
Feb 25, 2024 am 11:15 AM
PyCharm新手指南:取代功能全面解析
Feb 25, 2024 am 11:15 AM
PyCharm是一款功能強大的Python整合開發環境,具有豐富的功能與工具,能夠大幅提升開發效率。其中,替換功能是開發過程中常用的功能之一,能夠幫助開發者快速修改程式碼並提高程式碼品質。本文將詳細介紹PyCharm的替換功能,並結合具體的程式碼範例,幫助新手更好地掌握和使用該功能。替換功能簡介PyCharm的替換功能可以幫助開發者在程式碼中快速替換指定的文本






