這次帶給大家Vue專案中如何引入騰訊驗證碼功能,Vue專案中引入騰訊驗證碼功能的注意事項有哪些,以下就是實戰案例,一起來看一下。
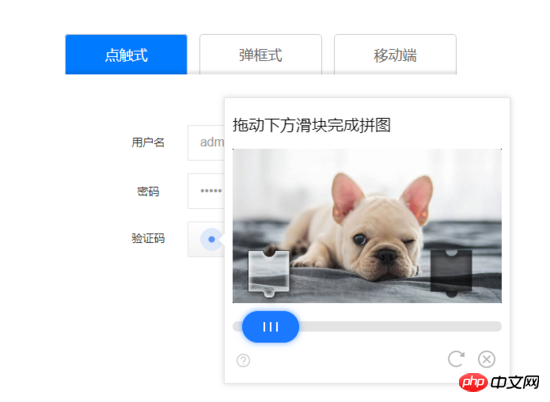
什麼是騰訊驗證碼?它長這個樣子…:point_down:

最近公司專案要求引入騰訊雲驗證,要求是這樣的: 為了防止別人惡意刷簡訊驗證碼,當用戶短時間內多次取得驗證碼的時候,需要呼叫騰訊驗證碼,驗證成功後會繼續自動發送驗證碼,剛開始的我聽的一臉蒙蔽,網上搜索也沒有多少相關的文章,然而現在我接通啦,發現很簡單點事(或許就是因為太簡單了所以沒有人寫2333…)
#不多BB,開始吧!
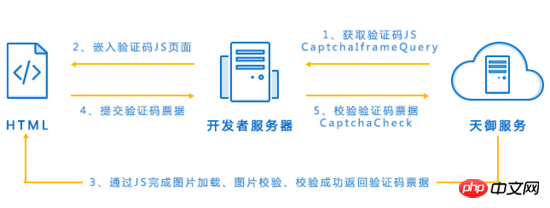
先看文件的介面呼叫流程:

(文件位址: cloud.tencent.com/document/pr…)
#總共分成幾個小步驟:
後台去騰訊雲取得一個JS位址;
 ##後台透過介面傳給前端;
##後台透過介面傳給前端;
前端依據JS位址去載入驗證碼;

字串
),將其再傳給後台;#後台驗證ticket,如果通過,你就會收到短信(或郵件)驗證碼了。
後台的事不去管它,那我們前端都需要做什麼呢?首先在需要引入騰訊驗證碼的.vue元件內加入一個標籤:point_down::
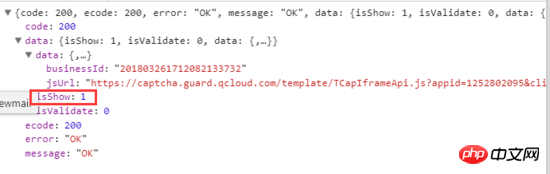
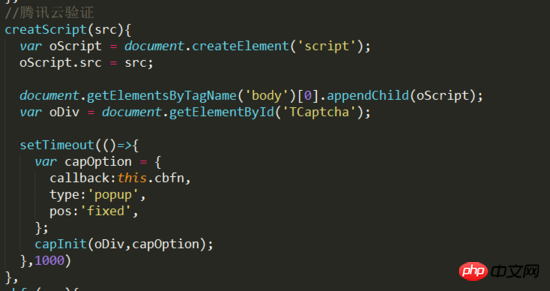
上圖是我們專案中實際的介面回呼,可以看到回呼中有個Js位址和businessId ;這個Js位址就是你去取得雲端驗證的方式,你需要寫一個方法,把這個Js動態加入到body標籤內:point_down::#參數src是呼叫取得驗證碼介面回傳資料時,將Js位址傳過來。
###capInit這個函數是當你將Js引入進去後才會有的,否則報錯,所以設定一個延遲(程式碼比較簡陋,可以用promise)。 ######然後這個callback###回呼函數###就是 使用者驗證之後,會呼叫函數,傳入json格式驗證參數。 :point_down: ######重複一次:使用者驗證成功,取得到ticket,然後你需要將這個ticket和之前的businessId一起傳給後台。若後台驗證成功,使用者就可以收到驗證碼了,無需你再做其他操作######最後再說(複製)一下###capInit(iframe_p, options) ###這個函數,options是一個Json對象,可以設定多個參數。 :point_down:######1. iframe_p(必填):嵌入驗證碼 iframe 的元素。 ######2. options: {callback:xxx,showheader:xxx, themeColor:xxxxxx,type:"embed"},json 格式物件#########callback: 驗證碼頁面關閉回呼函數。使用者驗證之後,會呼叫函數,傳入json格式驗證參數。 ######{ret:xxx,ticket:"xxx"}######ret=0 表示使用者驗證完成,業務可以校驗ticket;######ret=1 表示使用者未驗證驗證碼,此時沒有ticket 參數。 ###//回调函数:验证码页面关闭时回调 cbfn(res) { if (res.ret == 0) { // 用户验证成功,获取到ticket,然后你需要将这个ticket和之前的businessId一起传给后台 // 若后台验证成功,用户就可以收到验证码了,无需你再做其他操作 alert(res.ticket); capDestroy() } else { //用户关闭验证码页面,没有验证 capDestroy() //销毁之前创建的script标签 } }登入後複製參數 ticket 需要提交給業務後台,具體填哪個欄位參考後面後台 server 開發部分。
themeColor :設定頁面的主題色彩,值為 16 進位色彩,例如 ff572d。設定後頁面裡的按鈕和圖示會變成設定的顏色
showHeader
:顯示驗證碼頁面的header (返回和幫助,只對手機頁面有效)false:不顯示
type :PC 端可選選項,配置驗證碼的樣式。具體樣式表現可以查看驗證碼官網
"point":觸發式(預設)
"embed":內嵌
"popup":彈跳式
pos:設定彈框驗證碼的位置屬性,參數只對PC 彈框驗證碼有效
#absolute: 絕對定位
fixed:相對於瀏覽器視窗的絕對定位
static:靜態定位
relative:相對定位
keepOpen:設定驗證透過頁面屬性
false:驗證通過刷新(預設)
lang:設定驗證碼語言類型
簡體中文:2052(預設)
#繁體中文:1028
英文:1033
要記得及時呼叫capDestroy()來銷毀你所建立的script標籤,否則就會出現很多個script標籤…
文件上說的是在呼叫capInit()之前呼叫capDestroy(),但是我試了一下,不好使,最後放在了回調裡,無論驗證成功還是用戶沒有驗證,關閉了驗證彈窗,都調用一下capDestroy()。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是Vue專案中如何引入騰訊驗證碼功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




