本機開發怎麼使用node伺服器跨網域
這次為大家帶來本地開發怎麼使用node伺服器跨域,本地開發使用node伺服器跨域的注意事項有哪些,下面就是實戰案例,一起來看一下。
背景
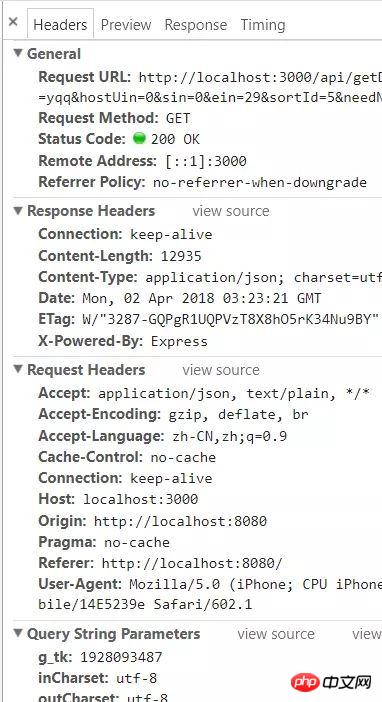
我們都知道瀏覽器有一個既核心也最基本的安全功能,即同源策略。同源分別是:協議,域名,端口。如果瀏覽器存取伺服器不同來源的話,就會存取不到資料。那開發中常常存取的伺服器不同來源,那麼可以藉助一個伺服器當做中介來存取需要存取的伺服器從而獲得資料。因為同源策略是瀏覽器的安全機制,而伺服器之間是不受此限制的。之前vue-cli模板build資料夾下有dev-serve.js文件,可以在此文件中配置本地node伺服器實現跨域,現在的模板下沒有此文件,那我們該如何使用node跨域呢?不逼逼,上方法。
具體操作
1、在build資料夾下面新建一個dev-serve.js文件,其中新增程式碼如下:
'use strict'
const express = require('express')
const axios = require('axios')
module.exports = function () {
let app = express()
app.get('/api/getDiscList', (req, res) => {
let url = '请求地址'
axios.get(url, {
headers: {
//这里请求的是QQ音乐的接口,带上下面参数是为了骗服务器是自己人
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
app.listen(3000)
}2、在build.js中引入並且運行只需要在最上面添加require('./dev-serve.js')()
當我們npm run dev運行專案的時候,node伺服器就會啟動自動監聽3000埠
3.本地發送ajax請求,就可以透過node伺服器存取數據,請求我使用的是axios。請求如下:
import axios from 'axios'
function getDiscList() {
const data = {
//...请求参数
}
return axios.get('/api/getDiscList', {
params: data
}).then(res => {
return Promise.resolve(res.data)
})
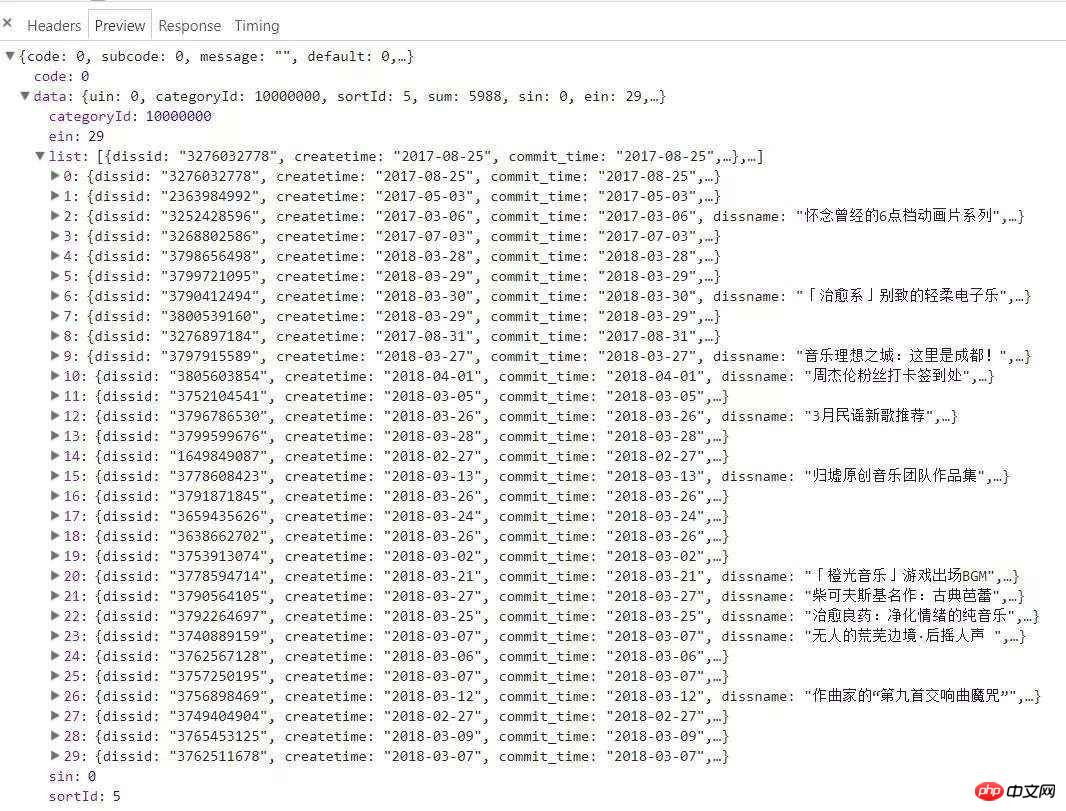
}請求到資料如下:


結語
#如此就簡單實現了本地node伺服器跨域,在開發環境下是可以請求到數據,但是npm run build 打包成靜態文件後就失效了。路還很長,還請各位不吝賜教。
以上是本機開發怎麼使用node伺服器跨網域的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用mdf和mds文件
Feb 19, 2024 pm 05:36 PM
如何使用mdf和mds文件
Feb 19, 2024 pm 05:36 PM
mdf檔案和mds檔案怎麼用隨著電腦科技的不斷進步,我們可以透過多種方式來儲存和共享資料。在數位媒體領域,我們經常會遇到一些特殊的文件格式。在這篇文章中,我們將討論一種常見的文件格式—mdf和mds文件,並介紹它們的使用方法。首先,我們需要了解mdf檔案和mds檔案的含義。 mdf是CD/DVD鏡像檔的副檔名,而mds檔則是mdf檔的元資料檔。
 crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款適用於硬碟的小型HDD基準測試工具,可快速測量順序和隨機讀取/寫入速度。接下來就讓小編為大家介紹一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介紹CrystalDiskMark是一款廣泛使用的磁碟效能測試工具,用於評估機械硬碟和固態硬碟(SSD)的讀取和寫入速度和隨機I/O性能。它是一款免費的Windows應用程序,並提供用戶友好的介面和各種測試模式來評估硬碟效能的不同方面,並被廣泛用於硬體評
 foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000是一款能隨時收聽音樂資源的軟體,各種音樂無損音質帶給你,增強版本的音樂播放器,讓你得到更全更舒適的音樂體驗,它的設計理念是將電腦端的高級音頻播放器移植到手機上,提供更便捷高效的音樂播放體驗,介面設計簡潔明了易於使用它採用了極簡的設計風格,沒有過多的裝飾和繁瑣的操作能夠快速上手,同時還支持多種皮膚和主題,根據自己的喜好進行個性化設置,打造專屬的音樂播放器支援多種音訊格式的播放,它還支援音訊增益功能根據自己的聽力情況調整音量大小,避免過大的音量對聽力造成損害。接下來就讓小編為大
 百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
在如今雲端儲存已成為我們日常生活和工作中不可或缺的一部分。百度網盤作為國內領先的雲端儲存服務之一,憑藉其強大的儲存功能、高效的傳輸速度以及便捷的操作體驗,贏得了廣大用戶的青睞。而且無論你是想要備份重要文件、分享資料,還是在線上觀看影片、聽取音樂,百度網盤都能滿足你的需求。但很多用戶可能對百度網盤app的具體使用方法還不了解,那麼這篇教學就將為大家詳細介紹百度網盤app如何使用,還有疑惑的用戶們就快來跟著本文詳細了解一下吧!百度雲網盤怎麼用:一、安裝首先,下載並安裝百度雲軟體時,請選擇自訂安裝選
 網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易郵箱,作為中國網友廣泛使用的一種電子郵箱,一直以來以其穩定、高效的服務贏得了用戶的信賴。而網易信箱大師,則是專為手機使用者打造的信箱軟體,它大大簡化了郵件的收發流程,讓我們的郵件處理變得更加便利。那麼網易信箱大師該如何使用,具體又有哪些功能呢,下文中本站小編將為大家帶來詳細的內容介紹,希望能幫助到大家!首先,您可以在手機應用程式商店搜尋並下載網易信箱大師應用程式。在應用寶或百度手機助手中搜尋“網易郵箱大師”,然後按照提示進行安裝即可。下載安裝完成後,我們打開網易郵箱帳號並進行登錄,登入介面如下圖所示
 BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
MetaMask(中文也叫小狐狸錢包)是一款免費的、廣受好評的加密錢包軟體。目前,BTCC已支援綁定MetaMask錢包,綁定後可使用MetaMask錢包進行快速登錄,儲值、買幣等,且首次綁定還可獲得20USDT體驗金。在BTCCMetaMask錢包教學中,我們將詳細介紹如何註冊和使用MetaMask,以及如何在BTCC綁定並使用小狐狸錢包。 MetaMask錢包是什麼? MetaMask小狐狸錢包擁有超過3,000萬用戶,是當今最受歡迎的加密貨幣錢包之一。它可免費使用,可作為擴充功能安裝在網絡
 教你使用 iOS 17.4「失竊裝置保護」新進階功能
Mar 10, 2024 pm 04:34 PM
教你使用 iOS 17.4「失竊裝置保護」新進階功能
Mar 10, 2024 pm 04:34 PM
Apple在周二推出了iOS17.4更新,為iPhone帶來了一系列新功能和修復。這次更新包含了全新的表情符號,同時歐盟用戶也能夠下載其他應用程式商店。此外,更新還加強了對iPhone安全性的控制,引入了更多的「失竊設備保護」設定選項,為用戶提供更多選擇和保障。 "iOS17.3首次引入了「失竊設備保護」功能,為用戶的敏感資料增加了額外的安全保障。當用戶不在家等熟悉地點時,該功能要求用戶首次輸入生物特徵信息,並在一小時後再次輸入資訊才能存取和更改某些數據,如修改AppleID密碼或關閉失竊設備保護功能
 小愛音箱怎麼用 小愛音箱怎麼連接手機
Feb 22, 2024 pm 05:19 PM
小愛音箱怎麼用 小愛音箱怎麼連接手機
Feb 22, 2024 pm 05:19 PM
長按音箱的播放鍵後,在軟體中連接wifi即可使用。教學適用型號:小米12系統:EMUI11.0版本:小愛同學2.4.21解析1先找到音箱的播放鍵,長按進入配網模式。 2在手機上的小愛音箱軟體登入小米帳號,點選新增的小愛音箱。 3輸入wifi的名稱和密碼後,即可呼喚小愛同學進行使用了。補充:小愛音箱有什麼功能1小愛音箱有系統功能、社交功能、娛樂功能、知識功能、生活功能、智慧家庭、訓練計畫。總結/注意事項手機要事先安裝好小愛同學APP,方便連接使用。






