JS動態載入時重複綁定如何處理
這次帶給大家JS動態載入時重複綁定如何處理,處理JS動態載入時重複綁定的注意事項有哪些,下面就是實戰案例,一起來看一下。
前言
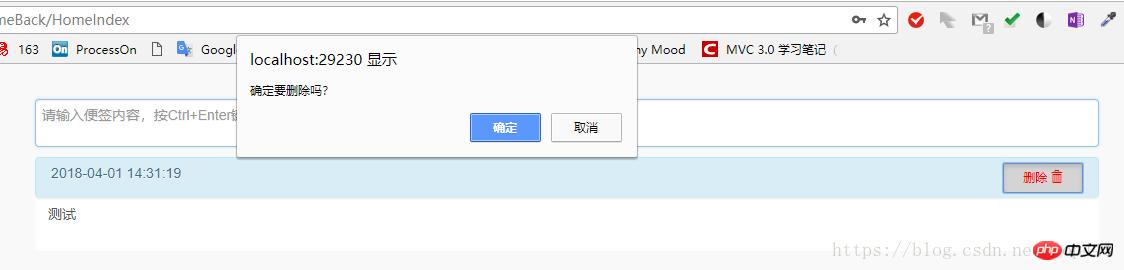
在新增一條資料時,使用動態載入顯示在介面,後來發現一個嚴重的bug,拿我做的這個便籤為例,當我新增一條資料後,然後點選刪除的時候,提示是否刪除,如下圖:

正文
當動態加入內容後,通常會寫上新增的這些p中需要用到的事件,例如click事件/ chang事件等。還拿我的刪除事件為例,由於刪除事件必須寫在新增便籤的事件下,所以當新增第一個資料時,綁定一次,新增第二條時,綁定一次,新增第n個資料時,已經綁定了n次刪除事件,所以在刪除第n條資料時,也會提示n次是否確認刪除。 既然找到了錯誤的原因,就好解決了,在綁定刪除事件前,只要把上次綁定的事件解綁就可以了。 程式碼://解绑
$(".deletebtn").off("click");
$(".update").off("change");
//绑定
$(".deletebtn").bind('click', delete_click);
$(".update").bind('change', change_fonts);相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:
以上是JS動態載入時重複綁定如何處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
MetaMask(中文也叫小狐狸錢包)是一款免費的、廣受好評的加密錢包軟體。目前,BTCC已支援綁定MetaMask錢包,綁定後可使用MetaMask錢包進行快速登錄,儲值、買幣等,且首次綁定還可獲得20USDT體驗金。在BTCCMetaMask錢包教學中,我們將詳細介紹如何註冊和使用MetaMask,以及如何在BTCC綁定並使用小狐狸錢包。 MetaMask錢包是什麼? MetaMask小狐狸錢包擁有超過3,000萬用戶,是當今最受歡迎的加密貨幣錢包之一。它可免費使用,可作為擴充功能安裝在網絡
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 小紅書怎麼綁定子帳號?它怎麼檢測帳號是否正常?
Mar 21, 2024 pm 10:11 PM
小紅書怎麼綁定子帳號?它怎麼檢測帳號是否正常?
Mar 21, 2024 pm 10:11 PM
在現今這個資訊爆炸的時代,個人品牌和企業形象的建立變得越來越重要。小紅書作為國內領先的時尚生活分享平台,吸引了大量用戶關注和參與。對於那些希望擴大影響力、提高內容傳播效率的使用者來說,綁定子帳號成為了一種有效的手段。那麼,小紅書怎麼綁定子帳號呢?又如何檢測帳號是否正常呢?本文將為您詳細解答這些問題。一、小紅書怎麼綁定子帳號? 1.登入主帳號:首先,您需要登入您的小紅書主帳號。 2.開啟設定選單:點選右上角的“我”,然後選擇“設定”。 3.進入帳號管理:在設定選單中,找到「帳號管理」或「帳號助理」選項,點
 今日頭條綁定抖音的步驟方法
Mar 22, 2024 pm 05:56 PM
今日頭條綁定抖音的步驟方法
Mar 22, 2024 pm 05:56 PM
1、打開今日頭條。 2、點選右下角我的。 3.點選【系統設定】。 4.點選【帳號和隱私設定】。 5.點選【抖音】右邊的按鈕即可綁定抖音。
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 菜鳥app怎麼綁定拼多多 菜鳥裹裹怎麼添加拼多多平台
Mar 19, 2024 pm 02:30 PM
菜鳥app怎麼綁定拼多多 菜鳥裹裹怎麼添加拼多多平台
Mar 19, 2024 pm 02:30 PM
菜鳥app就是能夠提供你們各種物流資訊狀況的平台,這裡的功能非常的強大好用,大家有任何與物流相關的問題,都能在這得到解決的,反正都能為你們帶來一站式的服務,全都能及時解決的,查快遞,取快遞,寄快遞等,都是毫無任何問題,與各個的平台都進行了合作,全部的信息,都能查詢得到的,但是有些時候會出現拼多多當中購買的商品,都是無法呈現出物流的信息,其實是需要大家進行手動綁定拼多多,才能實現的,具體的方法已經整理出來了在下方,大家都能來看看的。菜鳥綁定拼多多帳戶的方法: 1、打開菜鳥APP,在主頁面
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工






