這次帶給大家jQuery可見性過濾器的用法詳解,使用jQuery可見性過濾器的注意事項有哪些,下面就是實戰案例,一起來看一下。
本文實例講述了jQuery中可見性過濾器簡單用法。分享給大家供大家參考,具體如下:
一介紹
元素的可見狀態有兩種,分別是隱藏狀態與顯示狀態。可見性過濾器就是利用元素的可見狀態來匹配元素的。因此,可見性過濾器也有兩種,一種是匹配所有可見元素的:visible過濾器,另一種是匹配所有不可見元素的:hidden過濾器。
在套用:hidden過濾器時,display屬性是none以及input元素的type屬性為hidden的元素都會被配對到。
二套用
取得頁面上隱藏和顯示的input元素的值
三代碼
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<input type="text" value="显示的input元素">
<input type="text" value="我是不显示的input元素" style="display:none">
<input type="hidden" value="我是隐藏域">
<script type="text/javascript">
$(document).ready(function() {
var visibleVal = $("input:visible").val(); //取得显示的input的值
var hiddenVal1 = $("input:hidden:eq(0)").val(); //取得隐藏的input的值
var hiddenVal2 = $("input:hidden:eq(1)").val(); //取得隐藏的input的值
alert(visibleVal+"\n\r"+hiddenVal1+"\n\r"+hiddenVal2); //弹出取得的信息
});
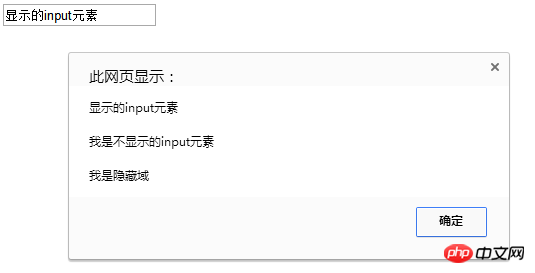
</script>四運行效果

以上是jQuery可見性過濾器的用法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




