Postman怎麼進行token傳參
這次帶給大家Postman怎麼進行token傳參,Postman進行token傳參的注意事項有哪些,下面就是實戰案例,一起來看一下。
問題描述:
有一個登陸介面取得token,其他介面再次存取都要帶上token
#解決方案:
1、在登陸介面存取後設定Postman的環境變數(Environment),例如設定環境變數名稱:token,值為登陸介面存取成功後,在responseBody中的token值,如何設定請看下面具體描述。
2、存取其他介面時token值直接讀取變數即可。 Postman裡面取得變數的語法為:{{變數名稱}}
#具體步驟:
1.登陸介面介紹

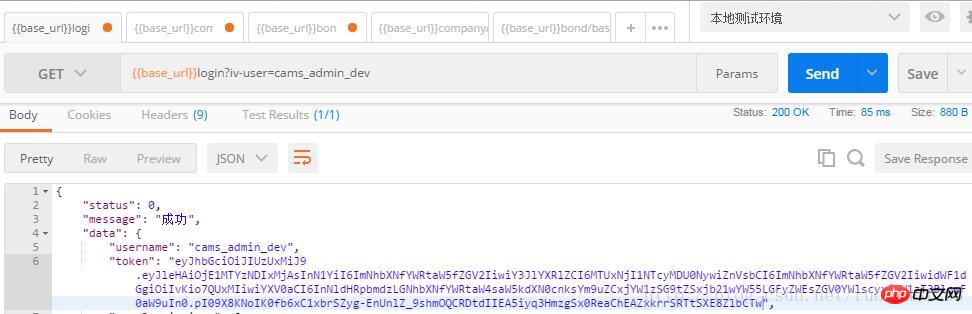
如圖所示,login介面傳回值JSON格式大致為:
{
"status": 0,
"message": "成功",
"data": {
"username": "cams_admin_dev",
"token": "eyJhbGciOiJIUzUxMiJ9.eyJleHAiOjE1MTYzNDIxMjAsInN1YiI6ImNhbXNfYWRtaW5fZGV2IiwiY3JlYXRlZCI6MTUxNjI1NTcyMDU0NywiZnVsbCI6ImNhbXNfYWRtaW5fZGV2IiwidWF1dGgiOiIvKio7QUxMIiwiYXV0aCI6InNldHRpbmdzLGNhbXNfYWRtaW4saW5kdXN0cnksYm9uZCxjYW1zSG9tZSxjb21wYW55LGFyZWEsZGV0YWlscyxjYW1zT3BlcmF0aW9uIn0.pI09X8KNoIK0fb6xC1xbrSZyg-EnUnlZ_9shmOQCRDtdIIEA5iyq3HmzgSx0ReaChEAZxkrrSRTtSXE8ZlbCTw"
}
}傳回值中有token值, 這個值怎麼在存取login介面後自動設定為Postman環境變數呢?
2、在存取login介面後自動設定為Postman環境變數
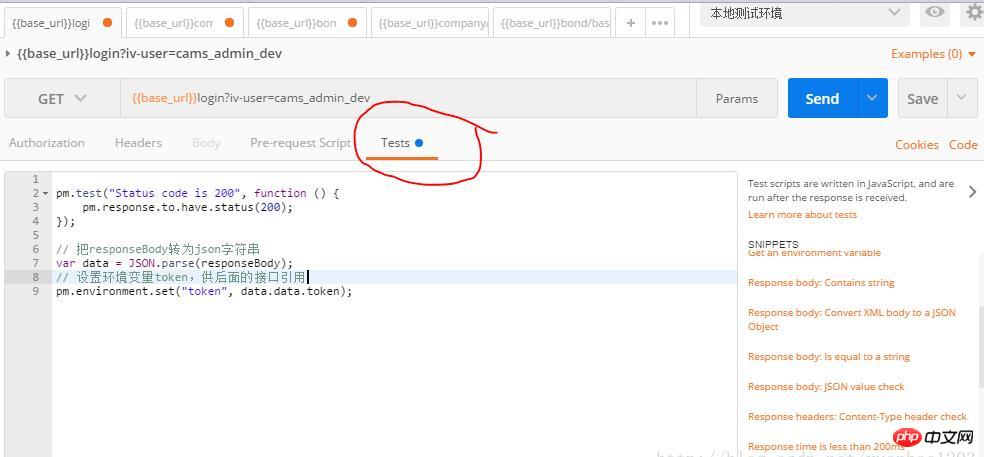
在Postman軟體的Tests中寫以下程式碼,設定環境變數
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// 把responseBody转为json字符串
var data = JSON.parse(responseBody);
// 设置环境变量token,供后面的接口引用
pm.environment.set("token", data.data.token);如下圖所示:

點擊Send按鈕傳送請求後,就可以動態設定環境變數名為token,值為token值的變數。
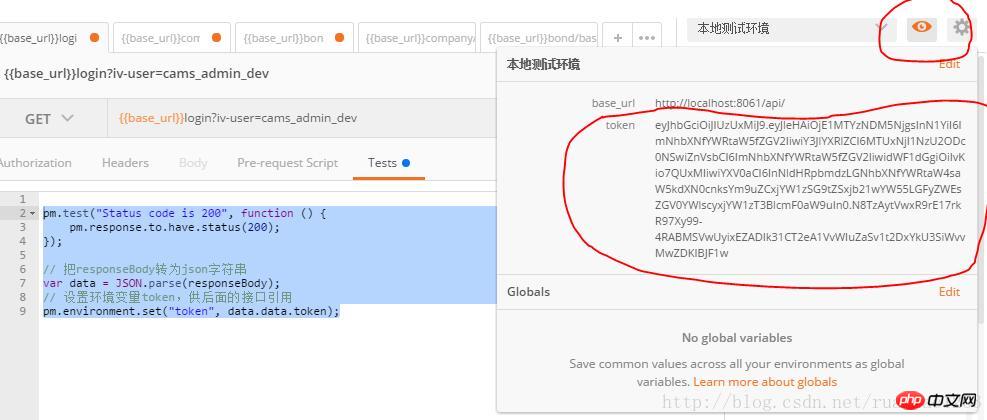
設定成功後,點擊那個眼睛圖標,查看變數如圖所示:

#3、存取其他接口,環境變數token

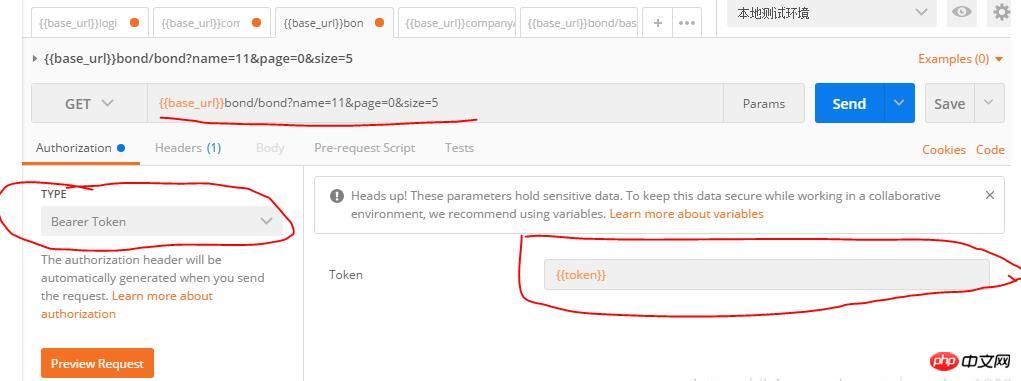
如圖紅色標註的所示
1、另一個介面
2、TYPE中選擇token的類型,我這裡用到的是Bearer Token
#3、右邊紅色標註的部分設定token值,格式為:{{token}},取得前面login接口存取時動態設定的token,那麼這個介面就可以用了
點擊Send會存取成功。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Postman怎麼進行token傳參的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 登入token無效怎麼辦
Sep 14, 2023 am 11:33 AM
登入token無效怎麼辦
Sep 14, 2023 am 11:33 AM
登入token無效的解決辦法有檢查Token是否過期、檢查Token是否正確、檢查Token是否被篡改、檢查Token是否與使用者匹配、清除快取或Cookie、檢查網路連線和伺服器狀態、重新登入或請求新的Token、聯絡技術支援或開發人員等。詳細介紹:1、檢查Token是否過期,登入Token通常會設定有效期,一旦超過有效期,就會被認為無效等等。
 登入token無效問題如何解決
Sep 14, 2023 am 10:57 AM
登入token無效問題如何解決
Sep 14, 2023 am 10:57 AM
登入token無效問題可以透過檢查網路連線、檢查token有效期、清除快取和Cookie、檢查登入狀態、聯絡應用程式開發者和加強帳號安全來解決。詳細介紹:1、檢查網路連接,重新連接網路或更換網路環境;2、檢查token有效期,重新取得一個新的token,或聯絡應用程式的開發者;3、清除快取和Cookie,清除瀏覽器快取和Cookie,然後重新登入應用程式;4、檢查登入狀態。
 Redis儲存用戶token問題怎麼解決
May 31, 2023 am 08:06 AM
Redis儲存用戶token問題怎麼解決
May 31, 2023 am 08:06 AM
Redis儲存使用者token在設計類似電商的系統時,一個常見的需求是每個頁面都需要攜帶登入使用者資訊。常見的解決方法有兩種:使用cookie保存使用JWT保存但如果系統中使用了Redis緩存,那麼還可以有第三種解決方案–將用戶token緩存在Redis中。登陸時產生一個token存入Redis//產生一個token物件,保存在redis中redisTemplate.opsForHash().put("token","user",user)
 Vue3+Vite怎麼使用雙token實現無感刷新
May 10, 2023 pm 01:10 PM
Vue3+Vite怎麼使用雙token實現無感刷新
May 10, 2023 pm 01:10 PM
一、token登入鑑權jwt:JSONWebToken。是一種認證協議,一般用來校驗請求的身份資訊和身分權限。由三個部分組成:Header、Hayload、Signatureheader:也就是頭部訊息,是描述這個token的基本訊息,json格式{"alg":"HS256",//表示簽名的演算法,預設是HMACSHA256(寫成HS256) "type":"JWT"//表示Token的類型,JWT令牌統一寫為JWT}pa
 如何解決C++語法錯誤:'expected primary-expression before ':' token'?
Aug 26, 2023 pm 04:06 PM
如何解決C++語法錯誤:'expected primary-expression before ':' token'?
Aug 26, 2023 pm 04:06 PM
如何解決C++語法錯誤:'expectedprimary-expressionbefore':'token'?在C++程式設計中,語法錯誤是常見的問題。其中一個常見的錯誤是出現了"expectedprimary-expressionbefore':'token"的錯誤提示。這個錯誤通常在使用條件式和三元運算子時出現。本文將介紹這個錯誤的原
 國產API管理神器 Apifox 好用嗎?
Jul 26, 2022 pm 08:44 PM
國產API管理神器 Apifox 好用嗎?
Jul 26, 2022 pm 08:44 PM
Apifox 是 API 文件、調試、Mock、測試一體化協作平台,定位Postman + Swagger + Mock + JMeter。透過一套系統、一份數據,解決多個系統之間的數據同步問題。只要定義好 API 文件,API 偵錯、API 資料 Mock、API 自動化測試就可以直接使用,無需再次定義;
 token是什麼意思
Feb 29, 2024 am 10:19 AM
token是什麼意思
Feb 29, 2024 am 10:19 AM
token是一種虛擬貨幣,它是一種用來表示使用者權限、記錄交易資訊、支付虛擬貨幣的數位貨幣。 token可以用來在特定的網路上進行交易,它可以用來購買或出售特定的虛擬貨幣,也可以用來支付特定的服務費用。
 吳恩達ChatGPT課爆火:AI放棄了倒寫單詞,但理解了整個世界
Jun 03, 2023 pm 09:27 PM
吳恩達ChatGPT課爆火:AI放棄了倒寫單詞,但理解了整個世界
Jun 03, 2023 pm 09:27 PM
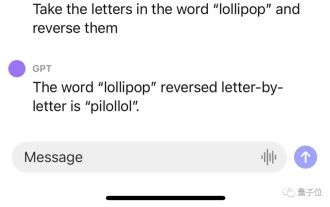
沒想到時至今日,ChatGPT竟然會犯下低階錯誤?吳恩達大神最新開課就指出來了:ChatGPT不會反轉單字!例如讓它反轉下lollipop這個詞,輸出是pilollol,完全混亂。喔豁,這確實有點大跌眼鏡。以至於聽課網友在Reddit上發文後,立刻引來大量圍觀,貼文熱度火速衝到6k。而且這不是偶然bug,網友們發現ChatGPT確實無法完成這個任務,我們親測結果也是如此。 △實測ChatGPT(GPT-3.5)甚至包括Bard、Bing、文心一言在內等一眾產品都不行。 △實測Bard△實測文心一言






