本篇文章的主要內容是介紹使用Dreamweaver CS6編寫PHP程式和使用DW創建PHP站點,有需要的朋友可以參考一下
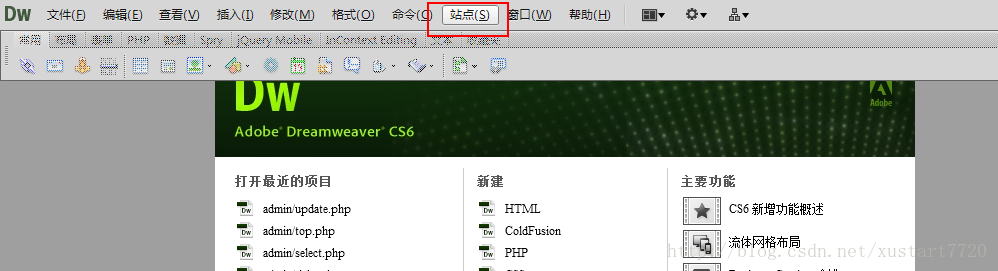
1) 單擊菜單上的這個“站點”-“新網站”,如圖:

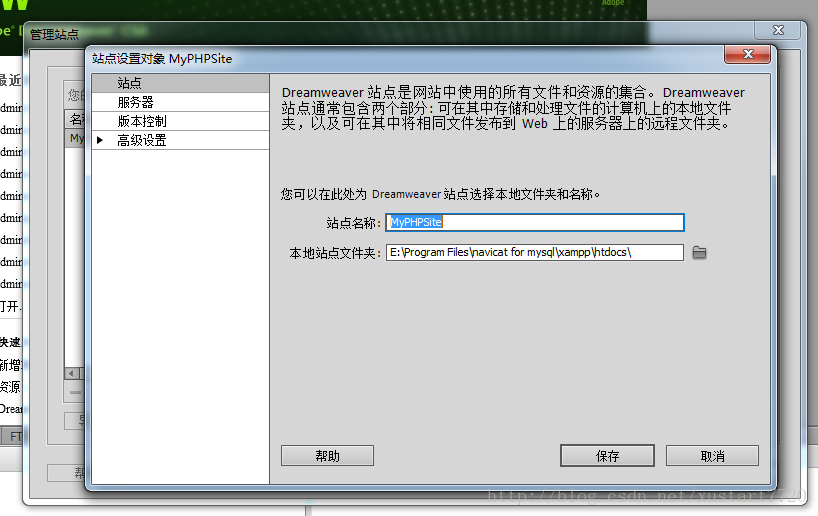
2) 可以看到這個對話框,這個時候,我們給網站起一個名稱,例如:MyPHPSite,在本地網站資料夾中選擇一個路徑,我的是本地伺服器下的htdocs目錄,我的設定如圖:

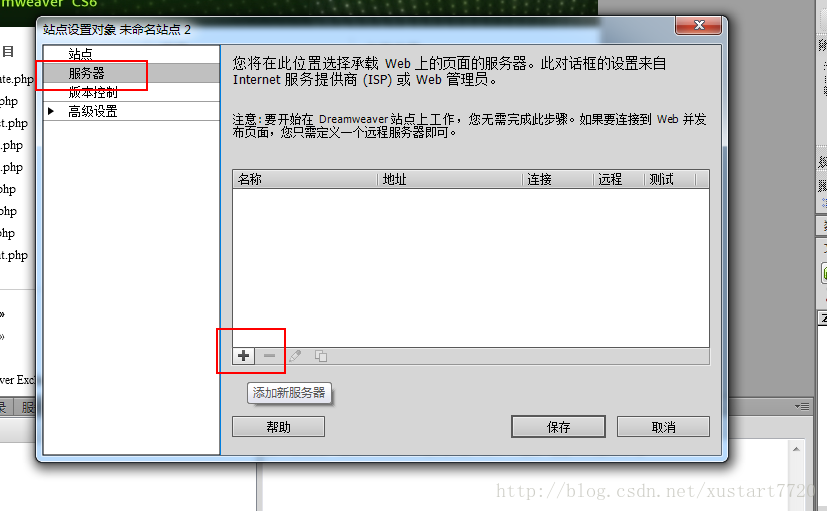
3) 選擇好以後,點擊“伺服器”,然後點擊“加號」小圖標,如圖:

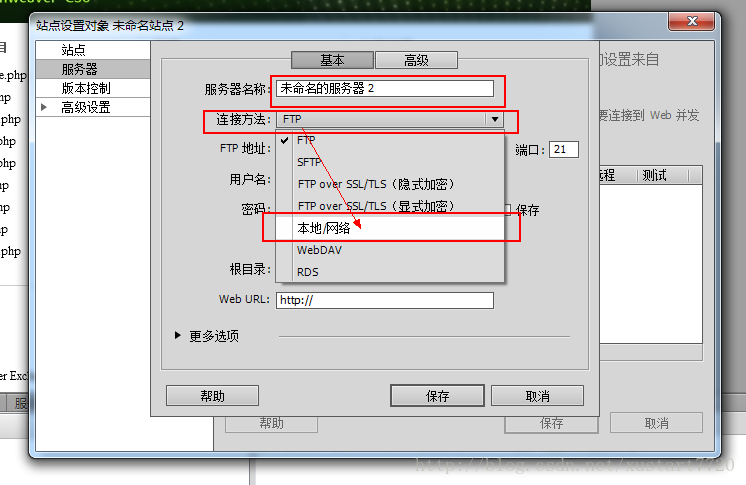
4) 彈出一個看上去很複雜的層,這裡,伺服器名稱任意寫,自己取名,連接方法我們選擇本地/網絡,因為我們是做測試,PHP環境是安裝在本地,(如果你有FTP,你可以使用FTP)。如圖:

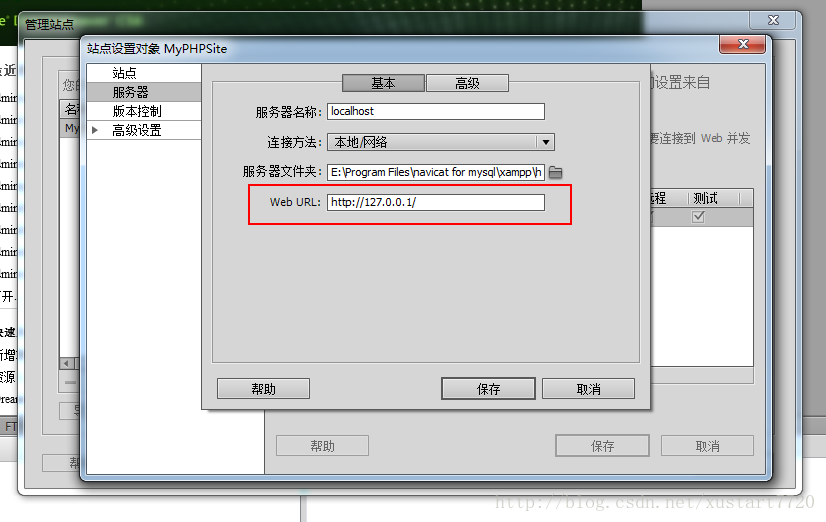
5) 其他選項保持如下設定:

我選的伺服器資料夾還是原來的那個目錄,Web URL我們寫http://127.0.0.1/, 這個weburl是為了在DW直接F12預覽php網頁的時候使用的。
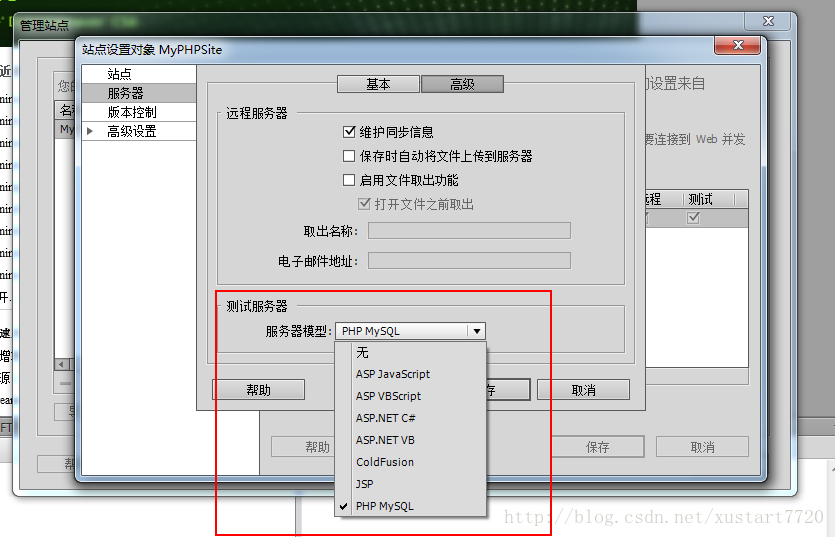
6) 然後切換到高級選項,我們選擇一個伺服器模型,由於我們使用PHP編程,本例我們選擇PHP MySQL,這裡還有其他選項,如圖:

我們要根據自己的WEB開發語言來選擇,如果你使用的JSP,那麼請你選擇JSP。是什麼語言就選擇什麼語言。選好後點擊“儲存”,儲存,完成 OK! 。
7) 在該網站下建立php文件,或匯入php文件,完成後,按F12即可在瀏覽器中運作。
以上是使用Dreamweaver CS6編寫PHP程式和使用DW建立PHP站點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




