這篇文章給大家分享的內容是js之事件循環機制概念詳解,有著一定的參考價值,有需要的朋友可以參考一下
##前言在看Callbacks、Deferred的過程中常常遇到非同步程式設計的概念,而非同步程式設計又和事件循環機制息息相關,先前對事件循環和非同步程式設計也是一知半解,所以先花點時間整理一下事件循環和非同步程式設計相關的知識。
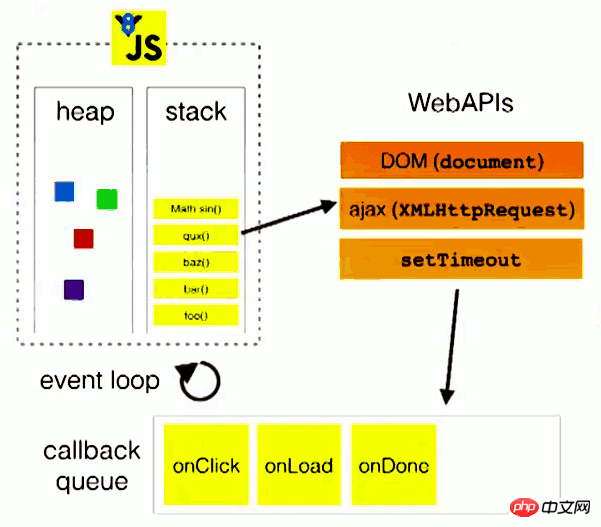
堆(Heap):物件被分配在一個堆中,一個用以表示一個記憶體中未被組織的區域。我們知道,函數是第一等對象,同時函數是「可呼叫的對象」。因此,當函數在被呼叫之前,JavaScript引擎會對函數進行編譯(詞法分析、語法分析、程式碼產生)的工作。完成編譯時會將函數(這裡不限於函數,JavaScript皆為對象,除了undefined、null)放入堆中,分配記憶體空間,等待執行或呼叫。
堆疊 (Stack):當函數呼叫時,會形成一個「執行堆疊」。
任務佇列:(Queue):一個 JavaScript 執行階段包含了一個待處理的訊息佇列。每一個訊息都與一個函數相關聯。當棧擁有足夠記憶體時,從佇列中取出一個訊息進行處理。這個處理過程包含了呼叫與這個訊息相關聯的函數(以及因而創建了一個初始堆疊幀)。當棧再次為空的時候,也意味著訊息處理結束。主執行緒中的所有同步任務都執行完畢,再讀取任務佇列中的非同步任務,這個過程是循環不斷的。所以,整個的這種運作機制稱為Event Loop(事件循環)。
同步任務指的是,在主執行緒排隊執行的任務,只有前一個任務執行完畢,後一個任務才會執行;非同步任務指的是不進入主執行緒、而進入任務佇列的任務,只有當主執行緒上的所有同步任務執行完畢之後,主執行緒才會讀取任務佇列,開始執行非同步任務。
demo1 function A(){
console.log("2");
}
console.log("1");
setTimeout(A,1000);
console.log("3"); //output:
//1
//3
//2 demo2
function A(){
console.log("2");
}
console.log("1");
setTimeout(A,0);
console.log("3"); //output:
//1
//3
//2demo1的運行過程大概是這樣子的:
-
console.log("1") 進入執行棧,輸出 1, 執行完成後出棧
-
setTimeout( A ,1000) 進入執行棧,出棧,同時 1s 後 把 A 放入到非同步佇列
-
console.log("3") 進入執行棧,輸出 3, 執行完成後出棧
- 至此
同步佇列(主執行緒佇列)已經完成,開始查看非同步佇列裡是否還有任務
- A 進入 執行堆疊,輸出
2,出棧。
demo2的運行過程大概是這樣子的:
-
console.log("1") 進入執行棧,輸出 1, 執行完成後出棧
-
setTimeout( A ,1000) 進入執行棧,出棧,同時 立即 把 A 放入到非同步佇列
-
console.log("3") 進入執行堆疊,輸出 3, 執行完成後出棧
- 至此
同步佇列(主執行緒佇列)已經完成,開始查看非同步佇列裡是否還有任務
- A 進入 執行堆疊,輸出
2,出棧。

1.深入理解JavaScript 事件循環(一)— event loop
3.What the heck is the event loop anyway?
4.JavaScript 運作機制詳解:再談Event Loop#
以上是js之事件循環機制概念詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




