vue.js中npm安裝教程圖解
這篇文章主要介紹了vue.js中npm安裝教學圖解,現在分享給大家,需要的朋友可以參考下
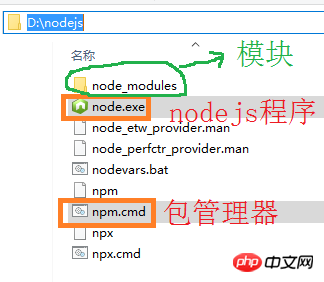
先理清nodejs和npm的關係:
node.js是javascript的一種運作環境,是對Google V8引擎的封裝。是一個伺服器端的javascript的解釋器。
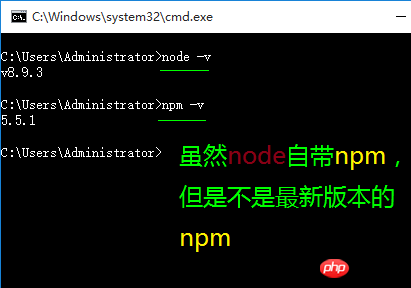
包含關係,nodejs含有npm,比如說你安裝好nodejs,你打開cmd輸入npm -v會發現出啊線npm的版本號,表示npm已經安裝好。
引用大神的總結:
其實npm是nodejs的套件管理器(package manager)。我們在Node.js上開發時,會用到很多別人已經寫好的javascript程式碼,如果每當我們需要別人的程式碼時,都根據名字搜尋一下,下載原始碼,解壓,再使用,會非常麻煩。於是就出現了套件管理器npm。大家把自己寫好的源碼上傳到npm官網上,如果要用某個或某些個,直接透過npm安裝就可以了,不用管那個源碼在哪裡。而如果我們要使用模組A,而模組A又依賴模組B,模組B依賴模組C和D,此時npm會根據依賴關係,把所有依賴的包下載下來並且管理起來。試想如果這些工作全靠我們自己去完成會多麼麻煩!
node -v 檢視node版本,內建包含npm套件管理器來安裝依賴套件。
npm install -g typescript
一、使用之前,我們先來掌握3個東西是用來做什麼的。
npm: Nodejs下的套件管理器。 webpack: 它主要的用途是透過CommonJS的語法把所有瀏覽器端需要發佈的靜態資源做相應的準備,例如資源的合併和打包。 vue-cli: 使用者產生Vue工程模板。 (幫你快速開始一個vue的項目,也就是給你一套vue的結構,包含基礎的依賴庫,只需要npm install就可以安裝)開始:

#如圖,下載8.9.3 LTS (推薦給絕大部分用戶使用)

雙擊安裝

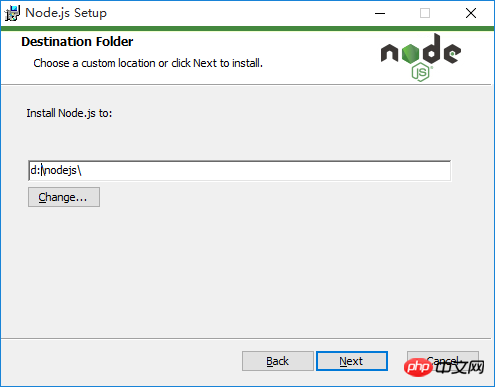
#可使用預設路徑,本範例自行修改為d:\nodejs

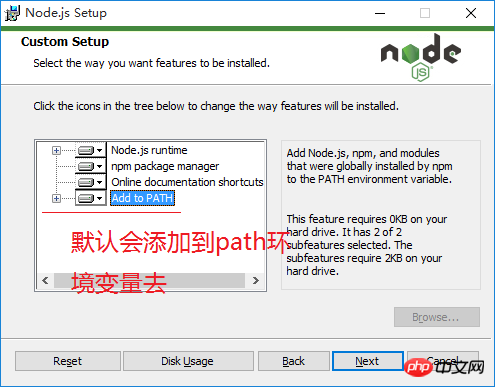
一路點Next
## 








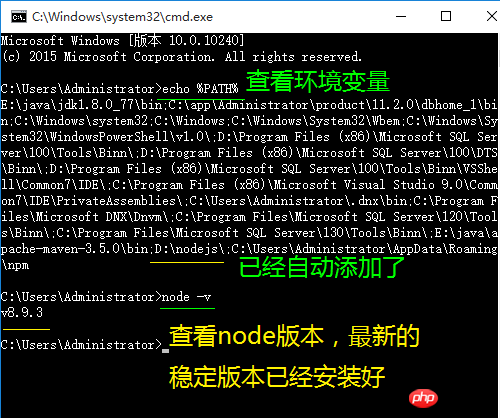
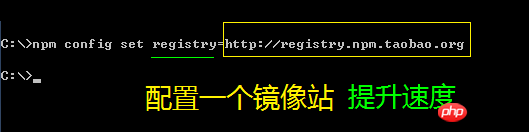
# 輸入
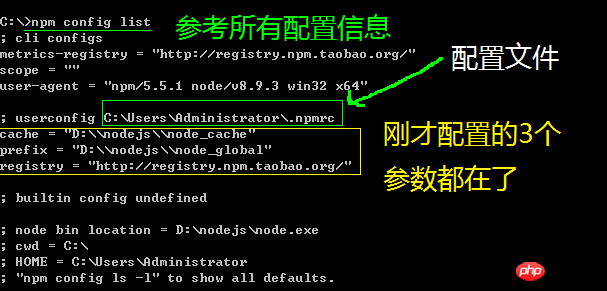
命令npm config list 顯示所有設定訊息,我們專注於一個設定檔C:\Users\Administrator\.npmrc

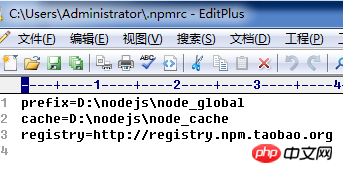
使用文字編輯器編輯它,可以看到剛才的設定資訊


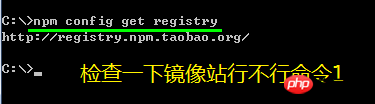
#檢查一下鏡像站行不行指令1 npm config get registry

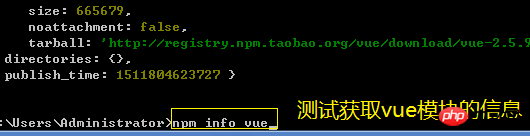
#檢查一下鏡像站行不行指令2 Npm info vue 看看能否獲得vue的資訊





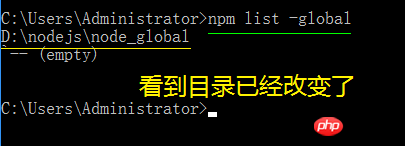
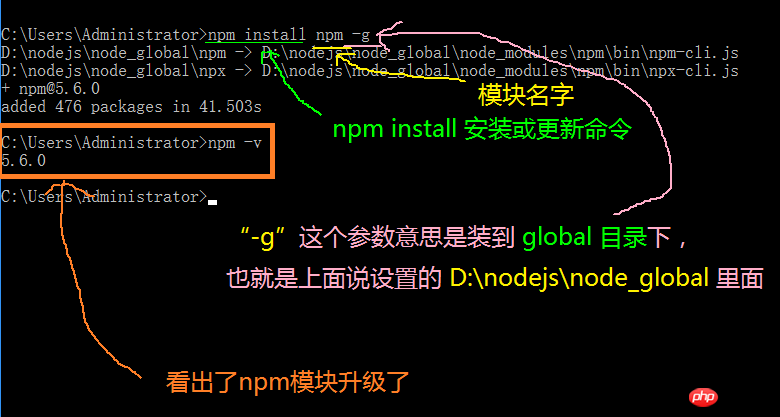
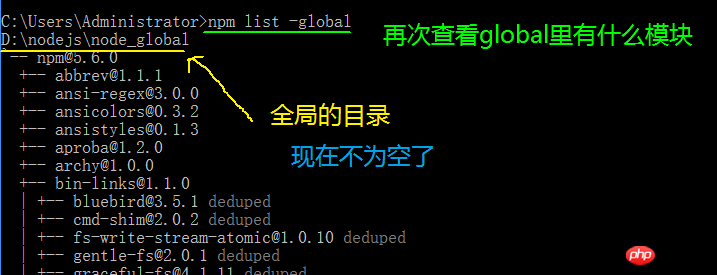
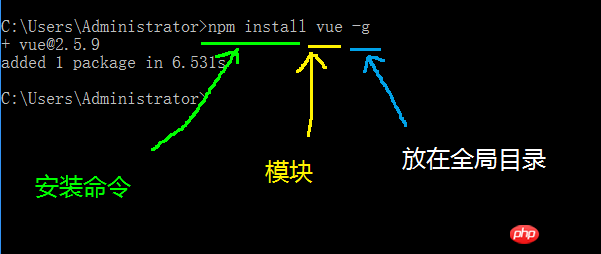
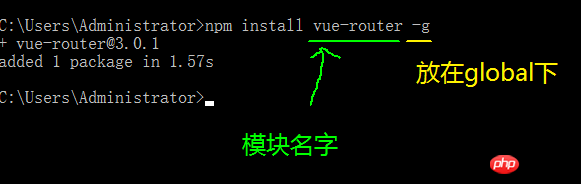
二、測試NPM安裝vue-router 指令:npm install vue-router -g




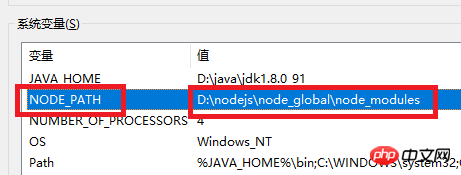
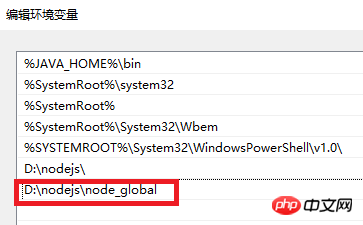
 編輯環境編輯path
編輯環境編輯path
 對path環境變數新增D:\nodejs\node_global win10以下版本的,橫向顯示PATH的,注意加入到最後時,不要有分號【;】
對path環境變數新增D:\nodejs\node_global win10以下版本的,橫向顯示PATH的,注意加入到最後時,不要有分號【;】
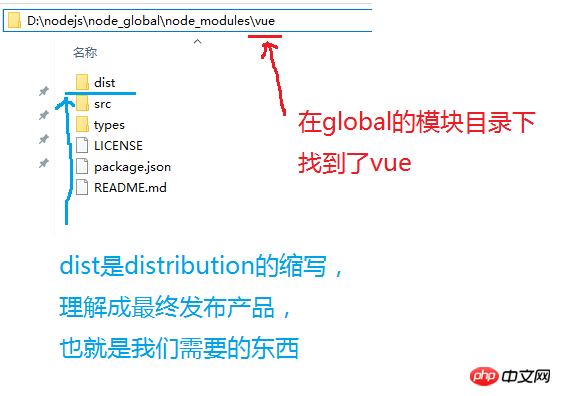
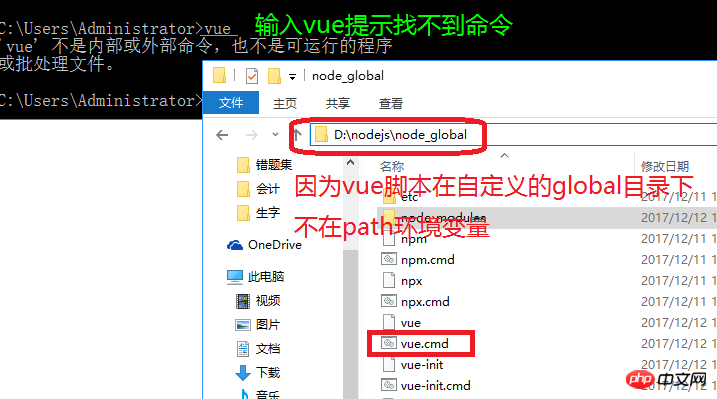
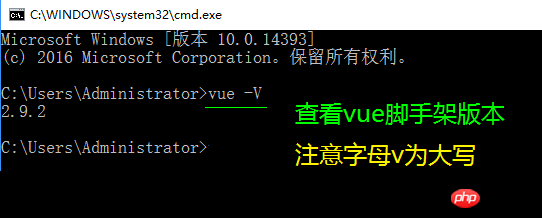
 重新開啟CMD,並且測試vue是否使用正常
重新開啟CMD,並且測試vue是否使用正常
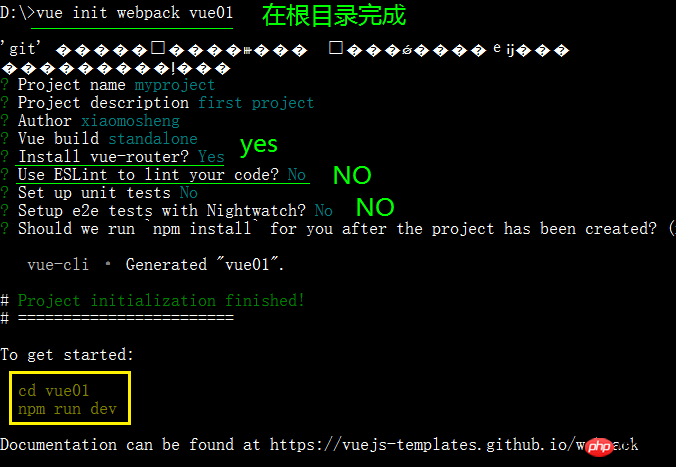
 注意,vue-cli工具是內建了模板包含webpack 和webpack-simple,前者是比較複雜專業的項目,他的配置並不全放在根目錄下的webpack.config.js 中。
注意,vue-cli工具是內建了模板包含webpack 和webpack-simple,前者是比較複雜專業的項目,他的配置並不全放在根目錄下的webpack.config.js 中。
 初始化,安裝依賴
初始化,安裝依賴
 執行npm install安裝相依性
執行npm install安裝相依性
##
npm run dev
成功介面,提示開啟位址http://localhost:8080
#自動開啟瀏覽器http://localhost:8080/#/

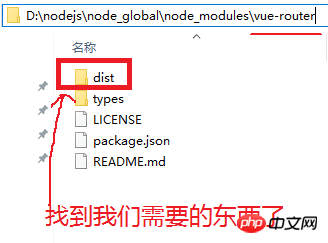
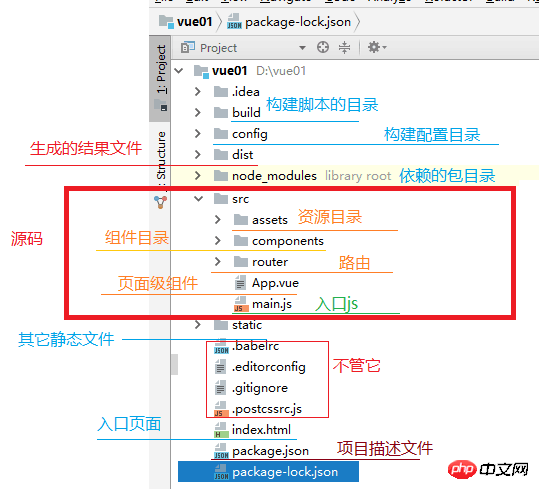
npm run build 產生靜態文件,開啟dist資料夾下新產生的index.html檔案nmp下新建出來的vue01的目錄描述:

#相關推薦:
以上是vue.js中npm安裝教程圖解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






