Pastate.js 之響應式 react state 管理框架
這篇文章要分享給大家的內容是關於Pastate.js 之響應式react state 管理框架,有著一定的參考價值,有需要的朋友可以參考一下
Pastate 簡介
#Pastate 是什麼
Pastate 是一個響應式react state 管理框架,實現了對state 的非同步回應式管理。 Pastate 是一個精益框架,它對許多高級概念進行了友好封裝,這意味著你不必學習一些難以理解的概念,就可以在一個簡單的應用中便捷地使用 pastate。在應用變得逐漸複雜的過程中,你只要逐漸學習並使用 pastate 中更多的功能,以充滿日益複雜的系統開發需求。同時,pastate 也是一個向後相容的漸進式框架,你可以在現有的 react 或 redux 專案中,把一部分元件改用 pastate 來實現,再逐漸拓展到整個專案。
Pastate 首頁: https://pastate.js.org
Pastate GitHub: https://github.com/BirdLeeSCUT/pastate (歡迎star)
簡單例子:
const state = store.state
class AppView extends Component {
increaseAge(){
state.myInfo.age += 1
}
changeName(newName){
state.myInfo.name = newName
}
render() {
...
}
}你可以直接對state 節點進行賦值,pastate 的響應式引擎會非同步為你更新視圖!這種模式比原生 react 的 setState 方法或原生 redux 的 reducer 模式方便靈活很多!
特性
便捷易用:pastate 對進階概念進行了封裝,只要有react 基礎知識即可輕鬆上手
響應式state: 可以直接用js 原生模式更新state 的值,pastate 會響應式地為你更新相關視圖
類型提示:pastate 具有完善的類型定義文件,可藉助intelliSense 大幅提高開發效率
##按需渲染:pastate 實現了state 節點按需溯源更新引用機制,視圖可以有效率地回應state 的變化
#非同步更新機制:當你對state 進行連續的修改時,pastate會有效地為你只做一次非同步視圖更新
友好的學習曲線:pastate 封裝了flux 模式的高級概念,只需在感興趣時去了解這些概念
相容redux 專案:你可以把pastate 輕鬆整合到redux 專案中,把部分容器實作為pastate 模式
#支援TypeScript:pastate 本身使用TpyeScript 進行開發,有完善的型別定義和泛型支援
- ##MIT 協定授權
: 你可以免費地在個人或商業項目中使用,並按需修改或擴展
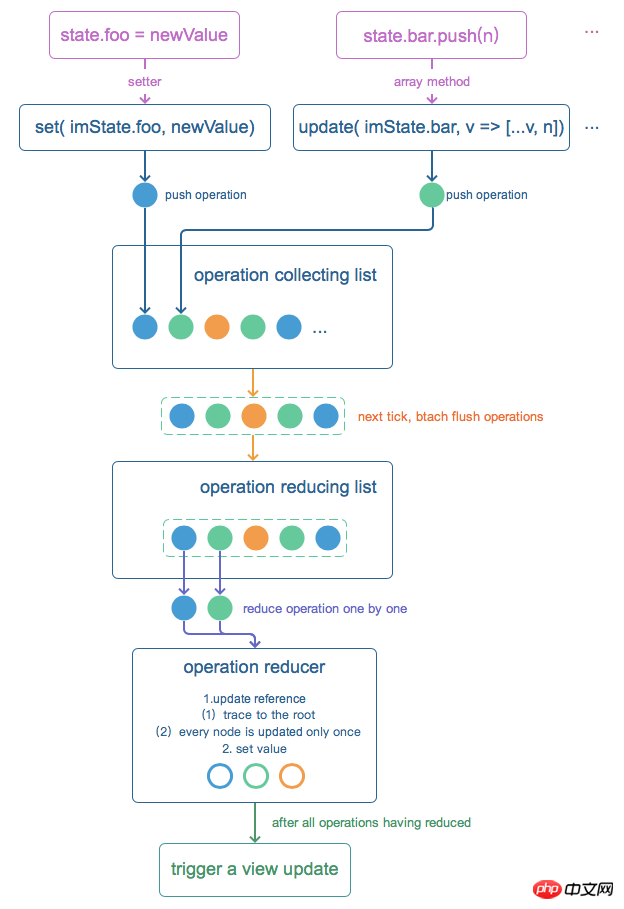
原則簡介
Pastate 名字源自Path State 的簡寫,pastate在state 的每個節點上增加節點的位置(path)資訊和store 歸屬訊息,從而實現物件或數組節點的按需遞歸引用更新,實現immutable state 特性,因此pastate 可以管理複雜的state 樹並實現高效的異步按需渲染。同時pastate 基於ES5 的Object.assign 實現了state 的全節點響應式操作支持,你只需像修改普通變量一樣修改state 即可, 如
state.userinfo.name = 'myName', 這時pastate 的響應式引擎會為自動為你非同步高效更新相關視圖,詳細原則請查看原理章節:
 靈感來源
靈感來源
Pastate 受啟發於redux 的immutable state 管理模式和vue.js 的響應式state 設計模式;同時融入的精實(lean)設計想法。
可靠性
Pastate 已經通過 160 個測試案例的全面測試,穩定可靠。測試案例的具體內容可查看專案原始碼中的
src/pastate/tests 目錄。 歡迎回饋
如果發現 pastate 的 bug 或有任何建議,歡迎提交 issue,感謝大家的回饋。如果你喜歡 pastate, 希望能給個寶貴的 star
^_^:pastate github 。
我們來看看如何用 pastate 建立一個最簡單的應用程式。
安裝
Pastate 是一個 react 狀態管理框架,需要配合 react 使用。我們先使用create-react-app 工具建立一個基本的react 項目,並在這個項目上示範如何使用pastate:
$ npm install -g create-react-app $ create-react-app my-pastate-app $ cd my-pastate-app
然後,可以用npm 直接安裝pastate:
$ npm install --save pastate
或使用yarn 安裝:
$ yarn add pastate
開始使用
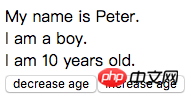
Pastate 使用起來很簡單,我們來建立一個pastate 元件,顯示簡單的個人資訊。
建立
src/MyPastateApp.jsx 檔案來寫我們的元件:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>import React, { Component } from &#39;react&#39;;
import { Pastore, makeOnlyContainer } from &#39;pastate&#39;;
const store = new Pastore({
name: &#39;Peter&#39;,
isBoy: true,
age: 10
})
class AppView extends Component {
render() {
let state = store.state;
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
</p>
)
}
}
export default makeOnlyContainer(AppView, store)</pre><div class="contentsignin">登入後複製</div></div>完成,這就是一個入門的pastate 元件,有以下兩點區別於原生react專案:
- 獨立於元件的
- store
#
const store = new Pastore({ name: 'Peter', isBoy: true, age: 10 })登入後複製Store 是一個
,裡面儲存著state 數據,並包含一組state 管理引擎和視圖更新引擎。 在初始化 store 时,需要向 Pastore 构造函数里传入一个初始化 state, 我们通常使用以下命名的方式书写, 以便复用这个初始化 state: 对组件和 store 进行连接 对于只有唯一一个 store 的应用,我们使用 pastate 提供的 接着,把该容器(Container)渲染在HTML中即可: 注意, 接下来我们来尝试更新 state 的值:通过两个按钮来控制 state.age 值的增加和减少。 先在组件中添加两个操作函数 可以看到,使用 pastate 更新 state 非常简便:直接对 state 中需要更新的节点进行赋值即可,与 store 连接的视图会自动更新。 接下来在 JSX 中添加两个按钮来触发这两个操作函数: Amazing!我们第一个简单的 pastate 应用大功告成: 点击 Pastate 在 store 中实现了一个响应式和 immutable 特性结合的 state 管理引擎, 我们可以像修改普通变量一样操作 state, 同时 pastate 可以高效地根据 state 的改变对相关视图进行更新。 我们推荐使用 Visual Studio Code 编辑器开发 react / pastate 应用,它拥有很好的变量类型智能提示功能和其他优秀特性,使得我们可以提高开发效率,并探测减少一些输入性错误。 Tips: vscode 默认关闭了通过 tab 键触发 emmet 的功能, 你可以通过修改设置开启: 下面我们简单地使用 jsDoc 注释来使 state 具有类型提示效果: 我们把 store.state 提取为文件级的变量 state,这使得对 state 的使用和修改变得方便。 同时我们在 智能提示的功能在 state 结构复杂的时候非常实用。 你也可以使用 pastate 提供的 createStore 函数来创建 store, 并自动获取 state 类型定义,具体用法请看API文档,我们现在先使用 new Pastore 的方式创建 store 。如果你使用 Typescript 进行开发,pastate 支持 Typescript 泛型的变量类型传递功能,无需使用 jsdoc 注释。 这里只是简单例子只是涉及到一个 react 组件,在文档中我们会介绍如何构建一个包含多个组件的 pastate 应用。 1.快速上手 2.多组件应用 3.数组渲染与操作 4.表单渲染与操作 5.模块化 6.多模块应用 7.规模化 8.原理与API文档 9.其他资源 将持续更新,欢迎关注本专栏 以上是Pastate.js 之響應式 react state 管理框架的詳細內容。更多資訊請關注PHP中文網其他相關文章!const initState = {
name: 'Peter',
isBoy: true,
age: 10
}
const store = new Pastore(initState)makeOnlyContainer 把 store 和组件(Component)连接成一个的容器, 这使得组件视图可以响应 store 中 state 的变化:
src/MyPastateApp.jsx...
export default makeOnlyContainer(App, store)
src/index.jsimport ReactDOM from 'react-dom';
import container from './MyPastateApp';
ReactDOM.render(container, document.getElementById('root'));
makeOnlyContainer 生成的是一个 React Element, 即 <Xxx />, 因此在 render 时不必再多加一层 <... />。更新 state 值
increaseAge 和 decreaseAge// src/MyPastateApp.jsx
...
const store = new Pastore(initState)
class AppView extends Component {
increaseAge(){
store.state.age += 1
}
decreaseAge(){
store.state.age -= 1
}
render() {
...
}
}
...src/MyPastateApp.jsx...
render() {
let state = store.state;
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
<button onClick={this.decreaseAge}> decrease age </button>
<button onClick={this.increaseAge}> increase age </button>
</p>
)
}
...
increaseAge 和 decreaseAge 按钮, 可以看到年龄值的变化。
你可以再添加几个按钮来修改 state 中名字和性别,看看视图有没有如你所愿地更新。编辑器智能提示(intelliSense)
"emmet.triggerExpansionOnTab": true 。src/MyPastateApp.jsx...
const initState = {
name: 'Peter',
isBoy: true,
age: 10,
}
const store = new Pastore(initState)
/** @type {initState} */
const state = store.state; // 修改点, 把 state 提取成文件级的变量
class AppView extends Component {
increaseAge(){
state.age += 1 // 修改点,使用文件级的变量 state,下同
}
decreaseAge(){
state.age -= 1 // 修改点
}
render() {
// 修改点
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
...
</p>
)
}
}
...
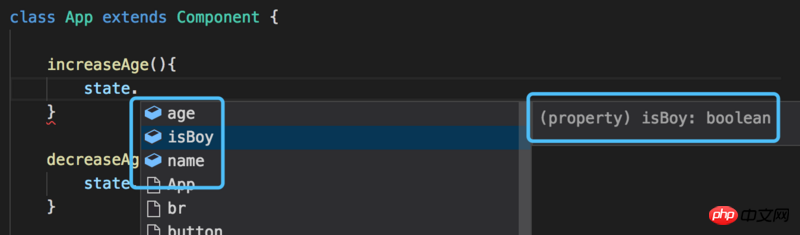
const state 之前加上类型注释 /** @type {initState} */, 使得编辑器知道 state 的格式,并获得如下的智能提示效果:
Pastate 文档
^_^<br>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






