vue build打包之後首頁白屏如何處理
這次帶給大家vue build打包之後首頁白屏如何處理,處理vue build打包之後首頁白屏的注意事項有哪些,下面就是實戰案例,一起來看一下。
1、問題描述
本地的vue項目在server端瀏覽沒問題,但是執行npm run build 打包之後在本地預覽是白屏。有很多js,css無法載入。
2、解決方法
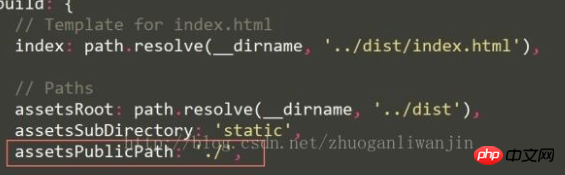
# 在config資料夾中找到index.js開啟把assetsPublicPath: '/'改成

再執行 npm run build 就可以了。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是vue build打包之後首頁白屏如何處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何設定谷歌瀏覽器首頁
Mar 02, 2024 pm 04:04 PM
如何設定谷歌瀏覽器首頁
Mar 02, 2024 pm 04:04 PM
如何設定谷歌瀏覽器首頁?谷歌瀏覽器是如今最受歡迎的網頁瀏覽器軟體,這款瀏覽器擁有簡潔高效的特性,神獸用戶喜歡,在使用瀏覽器的時候,不同的人有不同的設定喜好,有人喜歡將Google瀏覽器設定成預設首頁,也有人喜歡將首頁設定成其他搜尋引擎,那麼具體要在哪裡設定呢。接下來小編就帶給大家快速設定Google瀏覽器首頁方法,希望能帶給大家幫助。快速設定Google瀏覽器首頁方法1、開啟Google瀏覽器(如圖)。 2.點選介面右上角的選單鍵(如圖)。 3、選擇「設定」選項(如圖)。 4、在設定選單中,找到「搜尋引擎」(如
 微軟 Win11 24H2 Build 26100 已發現多個 Bug,不建議安裝
Apr 07, 2024 pm 09:22 PM
微軟 Win11 24H2 Build 26100 已發現多個 Bug,不建議安裝
Apr 07, 2024 pm 09:22 PM
本站4月7日最新消息,微軟Win1124H2Build26100已發現多個Bug,暫時不建議在常用設備上安裝。 Windows1124H2目前還處於相當不穩定的階段。雖然微軟會透過每月累積更新逐步修復問題,但該版本距離正式發布並為大家帶來穩定體驗可能還需要一段時間。如果有用戶安裝了24H2版本鏡像並遇到了問題,建議用戶重新安裝,目前使用已經較為穩定。 ZacBowden,在嘗試重置Windows1124H2Build26100版本時遇到了藍屏死機,而"重置此電腦"功能本應是用於修復系統問題的,但卻在
 Windows 11 預覽版更新支援更深入的 OneDrive 集成
May 01, 2023 pm 07:07 PM
Windows 11 預覽版更新支援更深入的 OneDrive 集成
May 01, 2023 pm 07:07 PM
Windows11Build25145現在可供開發頻道中的使用者使用,其中包含一些小的新功能。例如,Build25145可以在OneDrive和設定之間實現更緊密的整合。同樣,它還改進了講述人盲文驅動程式支援並添加了新的本機管理員密碼解決方案。這些改進僅適用於開發頻道的成員。根據發行說明,Windows11Build25145新增了點字驅動程式解決方案。該公司表示,點字設備現在可以更好地工作,因為它們可以在講述人和第三方螢幕閱讀器之間順暢切換,因為講述人會自動更改點字驅動程式。要開始
 Windows 11 Build 22616 帶回工作列拖曳功能
May 04, 2023 pm 06:04 PM
Windows 11 Build 22616 帶回工作列拖曳功能
May 04, 2023 pm 06:04 PM
是的,現在是我們討論適用於Windows11的全新Insider預覽版的時候了。如果您了解新作業系統的最新動態,您就會知道微軟今天在Dev和Beta頻道推出了全新的版本。你問有什麼新東西?好吧,這次我們談論更多的修復和增強,以及刪除一些系統托盤的改進。事實上,內部版本22616將系統托盤還原到它在Windows11的公共版本上的狀態,這意味著突出顯示一致性改進已被刪除。適用於Windows11的Build22616有哪些新增功能?您可能還想知道為什麼會這樣。這
 工作管理員中的搜尋列已在Windows 11 Beta 22623.891版本中啟用。
May 09, 2023 am 08:49 AM
工作管理員中的搜尋列已在Windows 11 Beta 22623.891版本中啟用。
May 09, 2023 am 08:49 AM
微軟本週又發布了兩個Windows11測試版。 Windows11BetaBuild22623.891為工作管理員帶來了搜尋列。工作管理員中的搜尋欄最近在DevChannel中發現了搜尋欄,但使用者必須手動啟用它們。在DevChannel發布並想要試用該功能的用戶,可以按照Martin的文章中的說明學習如何使用ViveTool實用程式來取得搜尋列。然而,這一次,搜尋欄是官方的。 Microsoft已在Beta頻道中啟用此功能。搜尋框位於任務管理器視窗的頂部,它是永久性的
 Windows 11 Insider Preview Build 22616 帶來了控制器列並恢復了在系統托盤中重新排列圖示的選項
Apr 30, 2023 pm 11:40 PM
Windows 11 Insider Preview Build 22616 帶來了控制器列並恢復了在系統托盤中重新排列圖示的選項
Apr 30, 2023 pm 11:40 PM
Microsoft已將Windows11InsiderPreviewBuild22616推出至Dev和Beta頻道。最新版本提供了一種快速啟動遊戲的新方法,並修復了與系統托盤相關的惱人問題。 11InsiderPreviewBuild22616中的新增功能係統托盤使用者批評微軟在發布Build22581時刪除了重新排列系統托盤中圖示的功能,包括系統托盤的「顯示隱藏圖示」彈出視窗中的圖示。該功能已在Build22616中恢復。然而,這可能是一個臨時修復,因為微軟表示它正
 Windows 11 Build 22000.917 現在在發布預覽頻道中
May 17, 2023 pm 03:52 PM
Windows 11 Build 22000.917 現在在發布預覽頻道中
May 17, 2023 pm 03:52 PM
你猜對了!是時候讓我們來看看微軟剛發布的全新的Windows11InsiderPreview。是的,這家總部位於雷德蒙的科技巨頭已在ReleasePreview頻道上發布了適用於Windows11Insiders的新版本。 Build22000.917或KB5016691使IT管理員能夠遠端新增和管理語言。此外,MicrosoftDefenderforEndpoint收到了更新,以更好地識別和攔截勒索軟體和進階攻擊。 KB5016691為Windows11帶
 Google瀏覽器首頁變360了怎麼辦?Google瀏覽器首頁恢復
Mar 15, 2024 am 08:16 AM
Google瀏覽器首頁變360了怎麼辦?Google瀏覽器首頁恢復
Mar 15, 2024 am 08:16 AM
Google瀏覽器首頁變360了怎麼辦?谷歌瀏覽器是一款簡潔便利的瀏覽器,不過許多小夥伴在使用的過程中卻發現簡潔的首頁被替換成了360首頁,想要將它恢復為原來的樣式,那麼應該怎麼設定呢?下面就由小編為大家帶來Google瀏覽器首頁恢復的方法。 解決方法 1、先開啟Google瀏覽器。 2、想要改成默認,那就點選右上角的三個點。 3、點選【設定】開啟設定頁面。 4、點選【啟動時】。 5、如圖所示,這裡【開啟特定網頁或一組網頁】是360導航的網址。 6、點選360導航右側的三個點。 7、點選【移除】。






