這次帶給大家解決在vue專案中背景圖片因路徑不對而報錯的問題,解決在vue專案中背景圖片因路徑不對而報錯的注意事項有哪些,以下就是實戰案例,一起來看一下。
解決方法:

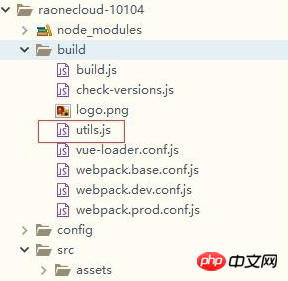
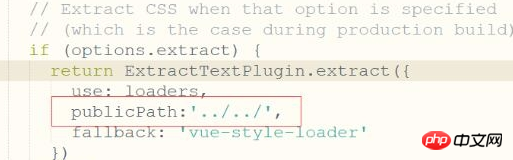
在utils.js裡邊

#加上publicPath:'../../',

########## #
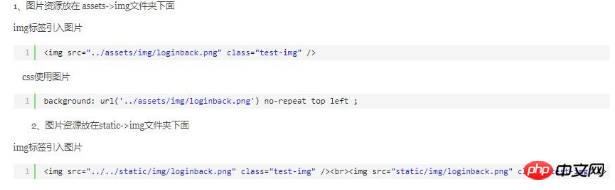
######在引入圖片或背景圖的時候,使用方法:######################相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! ######推薦閱讀:#########vue使用xe-utils函式庫的步奏詳解###############Django怎麼實作檔案下載功能############
######
以上是解決在vue專案中背景圖片因路徑不對而報錯的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!