js如何實現輪播效果
這篇文章給大家分享的內容是js如何實現輪播效果,有著一定的參考價值,有需要的朋友可以參考一下
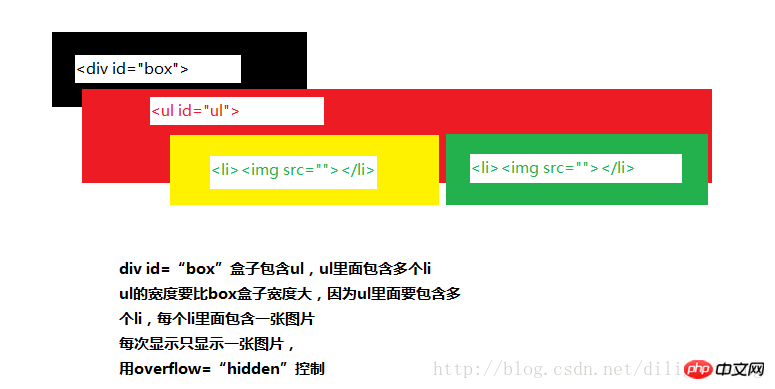
網路上有很多的例子介紹,在這裡我所做的無縫滾動就是透過改變元素的left值讓圖片呈現左右滾動的效果。
我們先來看看p css 的結構樣式: 
p css程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul,ol{
list-style: none;
}
/*消除图片底部3像素距离*/
img{
vertical-align: top;
}
.scroll{
width: 500px;
height: 200px;
margin: 100px auto;
border: 1px solid #ccc;
padding: 7px;
overflow: hidden;
position: relative;
}
.box{
width: 500px;
height: 200px;
overflow: hidden;
position: relative;
}
.box ul{
width: 600%;
position: absolute;
left: 0;
top: 0;
}
.box ul li{
float: left;
}
.scroll ol{
position: absolute;
right: 10px;
bottom: 10px;
}
.scroll ol li{
float: left;
width: 20px;
height: 20px;
background: pink;
text-align: center;
line-height: 20px;
border-radius: 50%;
background-color: pink;
margin-left:10px ;
cursor: pointer; }
.scroll ol li.current{
background-color: purple; }
</style>
</head>
<body>
<p id="scroll" class="scroll">
<p id="box" class="box">
<ul id="ul">
<li><img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="js如何實現輪播效果" ></li>
<li><img src="/static/imghw/default1.png" data-src="images/2.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="js如何實現輪播效果" ></li>
<li><img src="/static/imghw/default1.png" data-src="images/3.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="js如何實現輪播效果" ></li>
<li><img src="/static/imghw/default1.png" data-src="images/4.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="js如何實現輪播效果" ></li>
<li><img src="/static/imghw/default1.png" data-src="images/5.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="js如何實現輪播效果" ></li>
</ul>
<ol id="ol">
<li class="current">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
</p>
</p>
</body></html>展示效果如圖: 
#接下來我們要將js 程式碼,
再此之前我們要明白,小圓點1 2 3 並不是寫死的,它是根據ul li中的圖片張數來決定的,所以我們要先把p中ol li中的程式碼去掉
要實現無縫滾動就需要多一張圖片才行,也就是複製第一張圖片,放到最後面。此時css佈局保留,p中只剩下:
<body>
<p id="scroll" class="scroll">
<p id="box" class="box">
<ul id="ul">
<li><img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="js如何實現輪播效果" ></li>
<li><img src="/static/imghw/default1.png" data-src="images/2.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="js如何實現輪播效果" ></li>
<li><img src="/static/imghw/default1.png" data-src="images/3.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="js如何實現輪播效果" ></li>
<li><img src="/static/imghw/default1.png" data-src="images/4.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="js如何實現輪播效果" ></li>
<li><img src="/static/imghw/default1.png" data-src="images/5.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="js如何實現輪播效果" ></li>
</ul>
</p>
</p>
</body>此時我們用js程式碼產生小圓點
var scroll = document.getElementById("scroll"); // 获得大盒子
var ul = document.getElementById("ul"); // 获得ul
var ulLis = ul.children;// 获得ul的盒子 以此来生成ol中li的个数
var liWidth = ul.children[0].offsetWidth;// 获得每个li的宽度
// 操作元素
// 因为要做无缝滚动,所以要克隆第一张,放到最后一张后面
// 1. 克隆元素
ul.appendChild(ul.children[0].cloneNode(true)); // 2.创建ol 和li
vaar ol = document.createElement("ol");//创建ol元素
scroll.appendChild(ol);// 把ol放到scroll盒子里面去
for (var i=0;i<ulLis.length-1;i++) { var li = document.createElement("li");// 创建li元素
li.innerHTML = i + 1;// 给li里面添加文字 1 2 3 4 5
ol.appendChild(li);// 将li元素添加到ol里面
}
ol.children[0].className = "current";// ol中的第一个li背景色为purple此時ol li元素即小圓點創建完畢我們接著用js做動畫
動畫部分包括:
1.滑鼠經過第幾個小圓點,就要展示第幾張圖片,小圓點的顏色也改變
2.圖片自動輪播,(這需要計時器)
3.滑鼠經過圖片,圖片停止自動播放(這需要清除計時器)
4.滑鼠離開圖片,圖片繼續自動輪播(重新開始計時器)
這裡我們封裝了一個animate()動畫函數
// 动画函数 第一个参数,代表谁动 第二个参数 动多少
// 让图片做匀速运动,匀速动画的原理是 当前的位置 + 速度 即 offsetLeft + speed
function animate(obj,target){
// 首先清除掉定时器
clearInterval(obj.timer); // 用来判断 是+ 还是 - 即说明向左走还是向右走
var speed = obj.offsetLeft < target ? 15 : -15;
obj.timer = setInterval(function(){
var result = target - obj.offsetLeft;//它们的差值不会超过speed
obj.style.left = obj.offsetLeft + speed + "px"; // 有可能有小数的存在,所以在这里要做个判断
if (Math.abs(result) <= Math.abs(speed)) {
clearInterval(obj.timer);
obj.style.left = target + "px";
}
},10);
}定時器函數
var timer = null; // 轮播图的定时器
var key = 0;// 控制播放的张数
var circle = 0;// 控制小圆点
timer = setInterval(autoplay,1000);// 自动轮播
function autoplay(){
/*自动轮播时,要对播放的张数key进行一个判断,如果播放的张数超过ulLis.length-1,
就要重头开始播放. 因为我们克隆了第一张并将其放在最后面,所以我们要从第二张图片开始播放*/
key++; // 先++
if(key > ulLis.length-1){// 后判断
ul.style.left = 0; // 迅速调回
key = 1; // 因为第6张是第一张,所以播放的时候是从第2张开始播放
} // 动画部分
animate(ul,-key*liWidth); // 小圆点circle 当显示第几张图片是,对应的小圆点的颜色也发生变化
/*同理,对小圆点也要有一个判断*/
circle++; if (circle > olLis.length-1) {
circle = 0;
} // 小圆点颜色发生变化
for (var i = 0 ; i < olLis.length;i++) { // 先清除掉所用的小圆点类名
olLis[i].className = "";
} // 给当前的小圆点 添加一个类名
olLis[circle].className = "current";
}好啦,這裡我們展示了主要程式碼,具體程式碼,請看這裡下載js實作輪播效果
以上是js如何實現輪播效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






