Jstree選取父節點時停用子節點也被選中
這次帶給大家Jstree選中父節點時禁用子節點也被選中,解決Jstree選中父節點時禁用子節點也被選中的注意事項有哪些,下面就是實戰案例,一起來看一下。
問題描述:
最近用jstree遇到一個問題,當父節點選取時,停用的子節點也會選取如下
解決方案:
1、將jstree升級到最新的版本,v3.3.4以上就可以
2、修改checkbox外掛程式配置,將cascade_to_disabled設定為false(註:需要將設定腳本放jstree.min.js的後面)
<script src="./../../dist/jstree.min.js"></script>
<script>
$.jstree.defaults.checkbox = {
visible: true,
three_state: true,
whole_node: true,
keep_selected_style: true,
cascade: '',
tie_selection: true,
/**
* This setting controls if cascading down affects disabled checkboxes
* @name $.jstree.defaults.checkbox.cascade_to_disabled
* @plugin checkbox
*/
cascade_to_disabled : false,
cascade_to_hidden : true
};
$('#data').jstree({
'core' : {
'data' : [
{ "text" : "Root node", "children" : [
{ "text" : "Child node 1", "state": { "disabled": true } },
{ "text" : "Child node 2" },
{ "text" : "Child node 3" },
{ "text" : "Child node 4" },
{ "text" : "Child node 5" },
{ "text" : "Child node 6" }
]}
]
}
,"plugins" : [ "checkbox" ]
});
</script>相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Jstree選取父節點時停用子節點也被選中的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
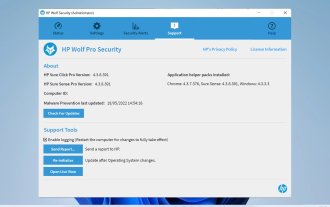
 停用並刪除 HP Wolf Security 在 Windows 11 上的方法
Dec 14, 2023 pm 06:49 PM
停用並刪除 HP Wolf Security 在 Windows 11 上的方法
Dec 14, 2023 pm 06:49 PM
HP裝置通常預先安裝了安全軟體,許多人想知道如何在Windows11上停用HPWolfSecurity。這樣做的原因是該軟體可能會導致某些問題並與其他應用程式發生衝突,因此今天我們將向您展示如何停用它。 HPWolfSecurity是英國媒體通報軟體嗎?這是HP的合法應用程序,但它通常預先安裝並導致性能問題並與其他安全軟體發生衝突,這就是為什麼許多人認為它是英國媒體報道軟體的原因。如何在Windows11上停用HPWolfSecurity? 1.使用系統匣圖示在系統匣中,找到HPWolfSecurity
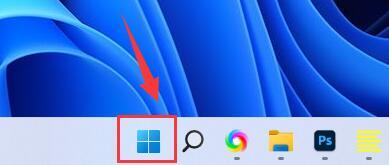
 如何在Win11上停用筆記本鍵盤並僅使用外接鍵盤
Jan 29, 2024 pm 08:48 PM
如何在Win11上停用筆記本鍵盤並僅使用外接鍵盤
Jan 29, 2024 pm 08:48 PM
win11怎麼禁用筆記本自備鍵盤只用外接?詳情我們在使用win11電腦的時候會需要使用到外接鍵盤,但是也有不少的用戶們會選擇停用筆記本自帶鍵盤只用外接,那麼這要怎麼操作?使用者可以直接的點擊搜尋欄下的cmd,然後來進行操作就可以了。以下就讓本站來為用戶們來仔細的介紹一下win11怎麼禁用筆記本自帶鍵盤只用外接詳解吧。 win11怎麼停用筆電自備鍵盤只用外接詳解1、點選電腦底部開始功能表或搜尋。 3.輸入cmd,點選右邊以管理員身分執行。 5.如果要重新啟動的話,可以回到該位置,輸入scconfigi804
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 edge瀏覽器js腳本停用方法
Jan 07, 2024 am 11:17 AM
edge瀏覽器js腳本停用方法
Jan 07, 2024 am 11:17 AM
隨著edge瀏覽器的新版更新後很多的小伙伴都很不適應就比如都不知道該怎麼禁用js腳本,今天就為各位帶來了edge瀏覽器js腳本禁用的方法,一起來學習下吧。 edge瀏覽器js腳本:1、開啟瀏覽器,點選右上角的三個點,選擇「設定」。 2、點選左側工作列的「進階」。 3、下拉找到「網站權限」並點選「管理許可」。 4、在「站點權限」中找到「JavaScript」。 5、將其後面的開關關閉即可。
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We






