這篇文章給大家分享的內容是深入了解js閉包及其作用,有著一定的參考價值,有需要的朋友可以參考一下
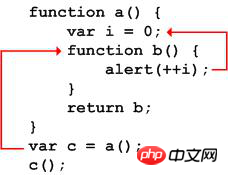
這段程式碼有兩個特點:
1、函數b嵌套在函數a內部;
2、函數a返回函數b。
引用關係如圖:
這樣在執行完var c=a()後,變數c其實是指向了函數b,再執行c()後就會彈出一個視窗顯示i的值(第一次為1)。這段程式碼其實就創造了一個閉包,為什麼?因為函數a外的變數c引用了函數a內的函數b,就是說:
當函數a的內部函數b被函數a外的一個變數引用的時候,就建立了一個閉包。
讓我們說的更透徹一些。所謂“閉包”,就是在建構函數體內定義另外的函數作為目標物件的方法函數,而這個物件的方法函數反過來引用外層函數體中的臨時變數。這使得只要目標 物件在生存期間始終能保持其方法,就能間接保持原構造函數體當時用到的臨時變數值。儘管最開始的建構函式呼叫已經結束,臨時變數的名稱也都消失了,但在目 標對象的方法內卻始終能引用到該變數的值,而且該值只能通這種方法來存取。即使再次呼叫相同的建構函數,只會產生新物件和方法,新的臨時變數只是對應新 的值,和上次那次呼叫的是各自獨立的。
簡而言之,閉包的作用就是在a執行完並返回後,閉包使得Javascript的垃圾回收機制GC不會收回a所佔用的資源,因為a的內部函數b的執行需要依賴a中的變數。這是對閉包作用的非常直白的描述,不專業也不嚴謹,但大概意思就是這樣,理解閉包需要循序漸進的過程。
在上面的例子中,由於閉包的存在使得函數a返回後,a中的i始終存在,這樣每次執行c(),i都是自加1後alert出i的值。
那 那我們來想另一種情況,如果a回傳的不是函數b,情況就完全不同了。因為a執行完後,b沒有被回傳給a的外界,只是被a所引用,而此時a也只會被b引用,因此函數a和b互相引用但又不被外界打擾(被外界引用) ,函數a和b就會被GC回收。 (關於Javascript的垃圾回收機制將在後面詳細介紹)
如果要更加深入的了解閉包以及函數a和嵌套函數b的關係,我們需要引入另外幾個概念:函數的執行環境(excution context )、活動物件(call object)、作用域(scope)、作用域鏈(scope chain)。以函數a從定義到執行的過程為例闡述這幾個概念。
1. 當定義函數a的時候,js解釋器會將函數a的作用域鏈(scope chain)設定為定義a時a所在的「環境」 ,如果a是全域函數,則scope chain中只有window物件。
2. 當執行函數a的時候,a會進入對應的執行環境(excution context)。
3. 在創建執行環境的過程中,首先會為a增加一個scope屬性,即a的作用域,其值就為第1步中的scope chain。即a.scope=a的作用域鏈。
4. 然後執行環境會建立一個活動物件(call object)。活動對像也是擁有屬性的對象,但它不具有原型而且不能透過Javascript程式碼直接存取。建立完活動物件後,把活動物件加入a的作用域鏈的最頂端。此時a的作用域鏈包含了兩個物件:a的活動物件和window物件。
5. 下一步是在活動物件上新增一個arguments屬性,它保存著呼叫函數a時所傳遞的參數。
6. 最後把所有函數a的形參和內部的函數b的引用也加到a的活動物件上。在這一步驟中,完成了函數b的的定義,因此如同第3步,函數b的作用域鏈被設定為b所被定義的環境,即a的作用域。
到此,整個函數a從定義到執行的步驟就完成了。此時a回傳函數b的引用給c,又函數b的作用域鏈包含了對函數a的活動物件的引用,也就是說b可以存取a中定義的所有變數和函數。函數b被c引用,函數b又依賴函數a,因此函數a在回傳後不會被GC回收。
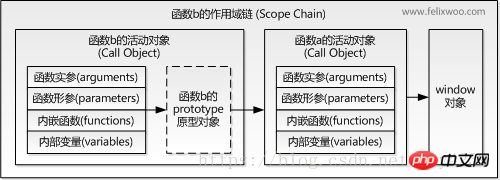
當函數b執行的時候也會像上述步驟一樣。因此,執行時b的作用域鏈包含了3個對象:b的活動對象、a的活動對象和window對象,如下圖所示:
#如圖所示,當在函數b中存取一個變數的時候,搜尋順序是:
1. 先搜尋自身的活動對象,如果存在則傳回,如果不存在將繼續搜尋函數a的活動對象,依序查找,直到找到為止。
2. 如果函數b存在prototype原型對象,則在查找完自身的活動對象後先查找自身的原型對象,再繼續找。這就是Javascript中的變數查找機制。
3. 如果整個作用域鏈上都無法找到,則回傳undefined。
小結,本段提到了兩個重要的字詞:函數的定義與執行。文中提到函數的作用域是定義函數時候就已經確定,而不是在執行的時候確定(參考步驟1和3)。用一段程式碼來說明這個問題:
function f(x) {
var g = function () { return x; }
return g;
}
var h = f(1);
alert(h());這段程式碼中變數h指向了f中的那個匿名函數(由g回傳)。
· 假設函數h的作用域是在執行alert(h())確定的,那麼此時h的作用域鍊是:h的活動物件->alert的活動物件->window物件。
· 假設函數h的作用域是在定義時決定的,就是說h指向的那個匿名函數在定義的時候就已經確定了作用域。那麼在執行的時候,h的作用域鍊為:h的活動物件->f的活動物件->window物件。
如果第一種假設成立,那麼輸出值就是undefined;如果第二種假設成立,輸出值則為1。
運行結果證明了第2個假設是正確的,表示函數的作用域確實是在定義這個函數的時候就已經確定了。
四、閉包的應用場景
保護函數內的變數安全。以最開始的例子為例,函數a中i只有函數b才能訪問,而無法透過其他途徑訪問到,因此保護了i的安全性。
1. 在記憶體中維持一個變數。依然如前例,由於閉包,函數a中i的一直存在於記憶體中,因此每次執行c(),都會給i自加1。
2. 透過保護變數的安全實作JS私有屬性和私有方法(不能被外部存取)
私有屬性和方法在Constructor外是無法被存取的
function Constructor(...) {
var that = this;
var membername = value;
function membername(...) {...}
}
以上3點是閉包最基本的應用場景,許多經典案例都源自於此。
五、Javascript的垃圾回收機制
在Javascript中,如果一個物件不再被引用,那麼這個物件就會被GC回收。如果兩個物件互相引用,而不再被第3者所引用,那麼這兩個互相引用的物件也會被回收。因為函數a被b引用,b又被a外的c引用,這就是為什麼函數a執行後不會被回收的原因。
六、結語
理解Javascript的閉包是邁向高級JS程式設計師的必經之路,理解了其解釋和運行機制才能寫出更為安全和優雅的程式碼。
以上是深入了解js閉包及其作用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




