如何用JS來產生一個簡單計算機
這篇文章給大家分享的內容是如何用JS來產生一個簡單計算機,有著一定的參考價值,有需要的朋友可以參考一下
第一步:html寫好結構
#用到p元素、table元素、input元素、button元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js简单计算器</title>
<link rel="stylesheet" href="counter.css">
</head>
<body>
<p>
<table>
<tr>
<td colspan="4"><input type="text" id="input" value="0"></td>
</tr>
<tr>
<td colspan="2"><button class="click" id="reset">C</button></td>
<td colspan="2"><button class="click" id="reset1">D</button></td>
</tr>
<tr>
<td><button class="click">7</button></td>
<td><button class="click">8</button></td>
<td><button class="click">9</button></td>
<td><button class="click">+</button></td>
</tr>
<tr>
<td><button class="click">4</button></td>
<td><button class="click">5</button></td>
<td><button class="click">6</button></td>
<td><button class="click">-</button></td>
</tr>
<tr>
<td><button class="click">1</button></td>
<td><button class="click">2</button></td>
<td><button class="click">3</button></td>
<td><button class="click">*</button></td>
</tr>
<tr>
<td><button class="click">.</button></td>
<td><button class="click">0</button></td>
<td><button class="click">=</button></td>
<td><button class="click">/</button></td>
</tr>
</table>
</p>
<script type="text/javascript" src="counter.js"></script>
</body>
</html>#第二步:css新增樣式使用外部樣式連結counter.css
*{
margin: 0;
padding: 0;
}
p{
width: 290px;
height: 338px;
margin: 20px auto;
border: 1px solid black;
}
#input,#reset,.click{
text-align: center;
font-size: 16px;
font-weight: 700;
}
#input{
width: 282px;
height: 50px;
text-align: right;
}
#reset{
width: 142px;
height: 50px;
}
#reset1{
width: 142px;
height: 50px;
}
.click{
display: inline-block;
width: 70px;
height: 55px;
}#第三個步驟:新增js事件對電腦進行動作
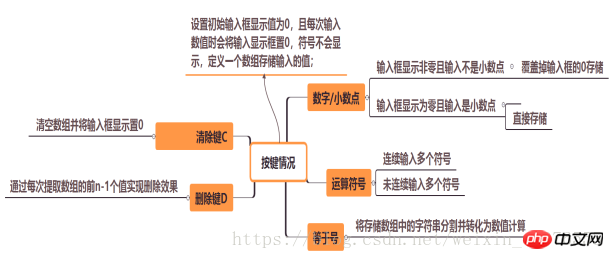
想法:

用到的知識點:
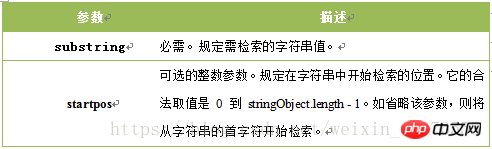
indexOf()方法 傳回某個指定字串值在字串中首次出現的位置;
# stringObject.indexOf( substring,startpos)

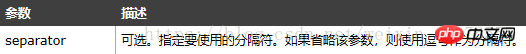
join() 方法 用來把陣列中的所有元素放入一個字串。

#eval() 函數可計算某個字串,並執行其中的 JavaScript 程式碼;
语法:eval(string)

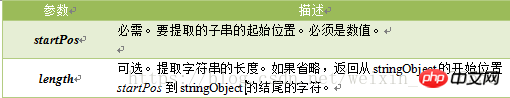
substr()方法从字符串中提取从startPos位置开始的指定数目的字符串;
语法:stringObject.substr(startPos,length)

代码:
/*获取操作对象*/
var key=false;
var res=[];
var text=document.getElementById("input");
var btn=document.getElementsByClassName("click");
for(var i=0;i<btn.length;i++){
btn[i].onclick=function(){
var txt=this.innerHTML;
/*按键情况分类*/
if(!isNaN(txt)||txt==".")
{
key=false;
if(text.value==0 && txt!=".")
{
text.value=txt;
}
else/*(text.value==0&&txt==".")*/
{
if(text.value.indexOf(".")!=-1)//indexOf()检索的字符串值没有出现,则该方法返回 -1;
{
if(txt!=".")
{
text.value+=txt;
}
}
else
{
text.value+=txt;
}
}
}
else if(txt=='+'||txt=='-'||txt=='*'||txt=='/')
{
if(key) {
if (isNaN(res[res.length-1])&&res.length>0)
{
res[res.length-1]=txt;
return;
}
}
key=true;
res[res.length]=text.value;
res[res.length]=txt;
text.value=0;
}
else if(txt=='C')
{
res=[];
text.value=0;
}
else if(txt=='D')
{
text.value=text.value.substr(0,text.value.length-1);
}
else if(txt=='=')
{
res[res.length]=text.value;
//text.value=eval(res.split(" ",res.length-1));
console.log(res);//输出分割后的数组
text.value=eval(res.join(""));//join("")字符串用空格分割,eval()字符串转化为数值,用数值运算赋给文本框
res=[];
}
}
}以上是如何用JS來產生一個簡單計算機的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 遠端桌面無法驗證遠端電腦的身份
Feb 29, 2024 pm 12:30 PM
遠端桌面無法驗證遠端電腦的身份
Feb 29, 2024 pm 12:30 PM
Windows遠端桌面服務允許使用者遠端存取計算機,對於需要遠端工作的人來說非常方便。然而,當使用者無法連線到遠端電腦或遠端桌面無法驗證電腦身分時,會遇到問題。這可能是由網路連線問題或憑證驗證失敗引起的。在這種情況下,使用者可能需要檢查網路連線、確保遠端電腦是線上的,並嘗試重新連線。另外,確保遠端電腦的身份驗證選項已正確配置也是解決問題的關鍵。透過仔細檢查和調整設置,通常可以解決Windows遠端桌面服務中出現的這類問題。由於存在時間或日期差異,遠端桌面無法驗證遠端電腦的身份。請確保您的計算
 2024 CSRankings全美電腦科學排名發布! CMU霸榜,MIT跌出前5
Mar 25, 2024 pm 06:01 PM
2024 CSRankings全美電腦科學排名發布! CMU霸榜,MIT跌出前5
Mar 25, 2024 pm 06:01 PM
2024CSRankings全美電腦科學專業排名,剛剛發布了!今年,全美全美CS最佳大學排名中,卡內基美隆大學(CMU)在全美和CS領域均名列前茅,而伊利諾大學香檳分校(UIUC)則連續六年穩定地位於第二。佐治亞理工學院則排名第三。然後,史丹佛大學、聖迭戈加州大學、密西根大學、華盛頓大學並列世界第四。值得注意的是,MIT排名下跌,跌出前五名。 CSRankings是由麻省州立大學阿姆赫斯特分校電腦與資訊科學學院教授EmeryBerger發起的全球院校電腦科學領域排名計畫。該排名是基於客觀的
 未能開啟這台電腦上的群組原則對象
Feb 07, 2024 pm 02:00 PM
未能開啟這台電腦上的群組原則對象
Feb 07, 2024 pm 02:00 PM
使用電腦時,作業系統偶爾也會故障。今天遇到的問題是在存取gpedit.msc時,系統提示無法開啟群組原則對象,因為可能缺乏正確的權限。未能開啟這台電腦上的群組原則對象解決方法:1、存取gpedit.msc時,系統提示無法開啟該電腦上的群組原則對象,因為缺乏權限。詳細資訊:系統無法定位指定的路徑。 2、用戶點擊關閉按鈕後,就彈出如下錯誤視窗。 3.立即查看日誌記錄,並結合記錄信息,發現問題出在C:\Windows\System32\GroupPolicy\Machine\registry.pol文件
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 無法將資料從遠端桌面複製到本機
Feb 19, 2024 pm 04:12 PM
無法將資料從遠端桌面複製到本機
Feb 19, 2024 pm 04:12 PM
如果您在將資料從遠端桌面複製到本機時遇到問題,本文可以幫助您解決。遠端桌面技術允許多用戶存取中央伺服器上的虛擬桌面,提供資料保護和應用程式管理。這有助於確保資料安全,並使公司能夠更有效地管理其應用程式。使用者在使用遠端桌面時可能會遇到挑戰,其中一個是無法將資料從遠端桌面複製到本機。這可能由不同因素引起阻止。因此,本文將提供解決此問題的指導。為什麼無法從遠端桌面複製到本機?在電腦上複製檔案時,檔案會暫時儲存在一個叫做剪貼簿的位置。如果無法使用此方法將資料從遠端桌面複製到本機






