利用阿里雲端+docker實作簡單的node.js服務
這篇文章給大家分享的內容是利用阿里雲docker實現簡單的node.js服務,有著一定的參考價值,有需要的朋友可以參考一下
前提摘要
實習的時候接觸到docker,當時對其理解比較模糊。現在回學校做畢設,剛好伺服器這一塊沒人寫,於是稍微複習了一下nodejs,買了個阿里雲,擺弄了一下docker,搭建了個簡單的伺服器。
最終效果
主要提供HTTP伺服器,直接透過IP訪問,提供兩個範例:
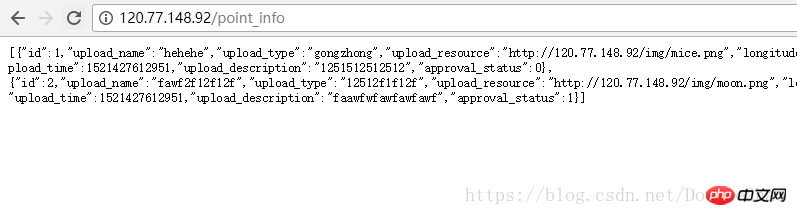
http://120.77.148.92/point_info
http://120.77.148.92/img/mice.png


主要步驟
1、設定阿里雲(此點筆者自己選擇,不多描述了)
2、nodejs服務代碼
3、拷貝程式碼到伺服器
4、使用dockerfile建立image並且搭建服務
nodejs服務代碼
1、主要express提供伺服器
2、資料庫使用sqlite
3、圖片上傳伺服器使用到connect-multiparty
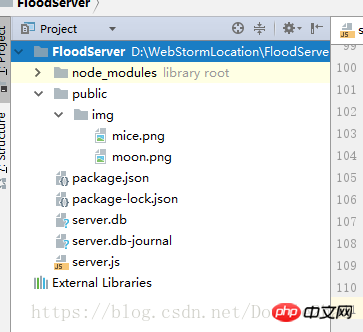
主目錄如下: 
主要檔案只有server.js,程式碼在下方:
var express = require('express');
var fs = require("fs");
var sqlite3 = require('sqlite3');
var multiparty = require('connect-multiparty');
var app = express();
app.use(express.static('public'));
app.use(multiparty({uploadDir: './public/img'}));
app.get('/', function (req, res) {
res.send('Hello World');
});
app.get('/device', function (req, res) {
var db = new sqlite3.Database("server.db");
db.all("SELECT * FROM device", function (err, row) {
res.send(row);
db.close();
});
});
app.get('/device_data', function (req, res) {
var db = new sqlite3.Database("server.db");
db.all("SELECT * FROM device_data", function (err, row) {
res.send(row);
db.close();
});
});
app.get('/point_info', function (req, res) {
var db = new sqlite3.Database("server.db");
db.all("SELECT * FROM point_info", function (err, row) {
res.send(row);
db.close();
});
});var multipartMiddleware = multiparty();
app.post('/info_post', multipartMiddleware, function (req, res) {
console.log(req.body, req.files);
var body = req.body;
var name = body.upload_name;
var type = body.upload_type;
var longitude = body.longitude;
var latitude = body.latitude;
var address = body.upload_address;
var time = body.upload_time;
var description = body.upload_description;
var status = body.approval_status;
var fileName = req.files.file.path.substring(11);
var resource = "http://" + req.headers.host + "/img/" + fileName;
console.log(resource); var db = new sqlite3.Database("server.db"); var add = db.prepare("INSERT OR REPLACE INTO point_info " + "(ID,upload_name, upload_type,longitude,latitude,upload_address,upload_time,upload_description," + "approval_status,upload_resource) VALUES (?,?,?,?,?,?,?,?,?,?)");
add.run(null, name, type, longitude, latitude, address, time, description, status, resource);
add.finalize();
db.close();
res.end(JSON.stringify("success"));
});
app.get('/change_status', function (req, res) {
console.log(req.query);
var query = req.query;
var id = query.id;
var status = query.status;
var db = new sqlite3.Database("server.db");
var modify = db.prepare("UPDATE point_info set approval_status=? where id =?");
modify.run(status, id);
res.send("success");
modify.finalize();
db.close();
});var server = app.listen(80, function () {
var host = server.address().address;
var port = server.address().port;
console.log("应用实例,访问地址为 http://%s:%s", host, port);
var db = new sqlite3.Database("server.db");
setInterval(function () {
console.log("change device_data");
for (var i = 0; i < 30; i++) {
const modify = db.prepare("UPDATE device_data " +
"set rain_time = ?," +
"rain_fall = ?," +
"rain_level = ?," +
"water_speed = ?," +
"water_level = ?," +
"wind_speed = ?," +
"gas_warn = ?," +
"general_level = ? " +
"where id = ? ");
modify.run(Math.random() * 10,Math.random() * 10,Math.random() * 10,Math.random() * 10,
Math.random() * 10,Math.random() * 10,Math.random() * 10,Math.random() * 10,i);
modify.finalize();
}
},3000)
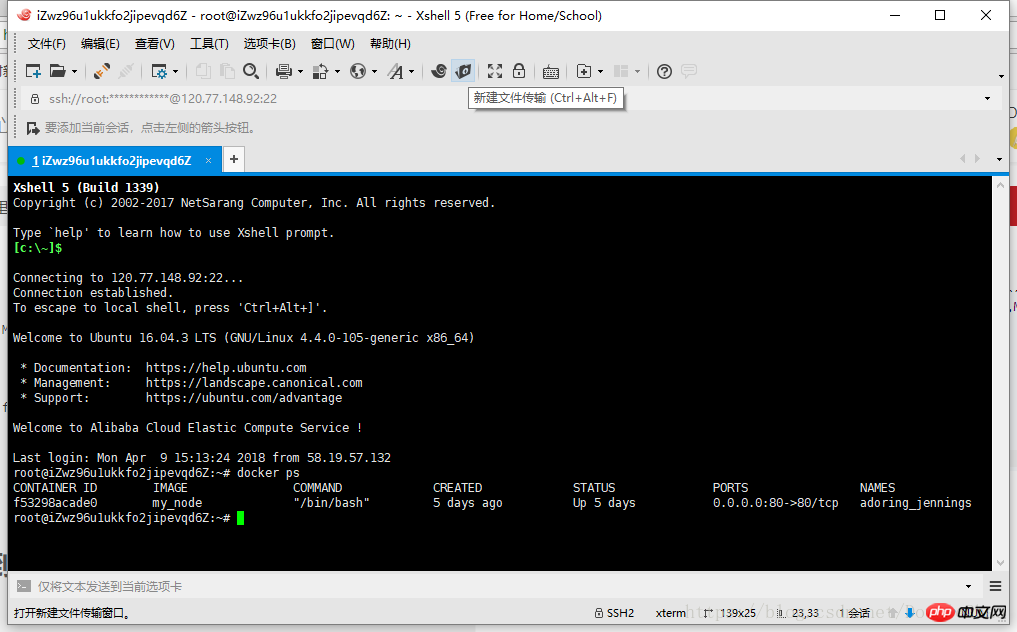
});拷貝程式碼到伺服器
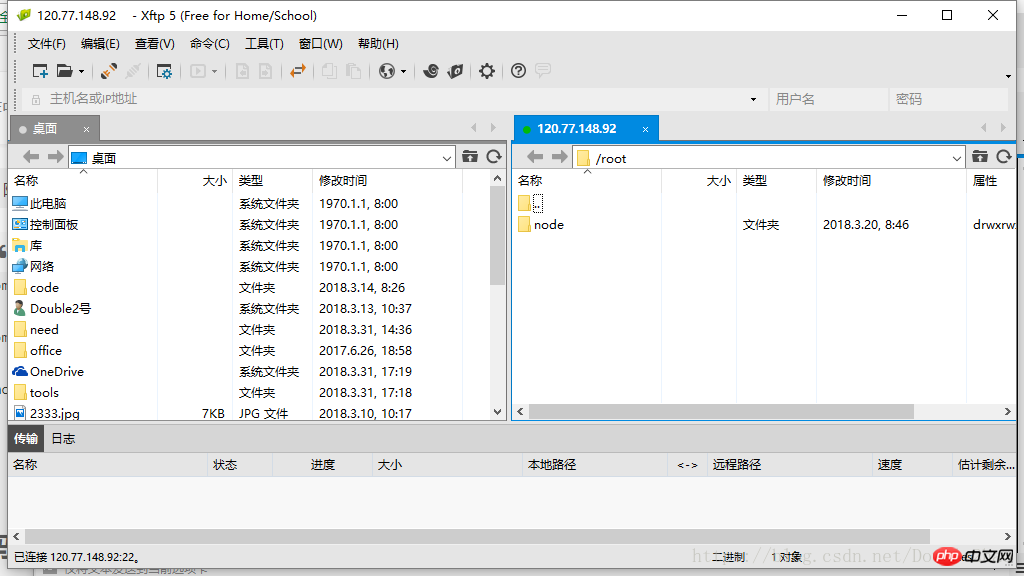
筆者使用xshell模擬終端,直接透過圖形化介面操作,截圖如下: 

透過dockefile建立image並且建構服務
dockerfile內容如下:
FROM node COPY ./project /home WORKDIR /home/FloodServer EXPOSE 80CMD npm install
意義如下:
FROM node:該image 檔案繼承官方的node image。
COPY ./project /home:將目前目錄下的project資料夾中所有檔案(除了.dockerignore排除的路徑),都拷貝進入 image 檔案的/home目錄。
WORKDIR /home/FloodServer:指定接下來的工作路徑為/home/FloodServer。
EXPOSE 80:將容器 80 連接埠暴露出來, 允許外部連接這個連接埠。
CMD npm install:在容器啟動後執行npm install安裝依賴。
此時目前目錄下有dockerfile檔案和之前寫的nodejs的服務代碼。
寫完dockerfile檔案後,執行以下程式碼建構image:
docker image -t build my_node
-t參數用來指定 image 檔案的名字,後面還可以用冒號指定標籤。
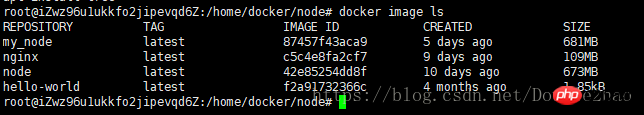
建置完畢後,我們可以用docker image ls指令查看image。 
image建構完畢,直接透過image建立container,指令如下:
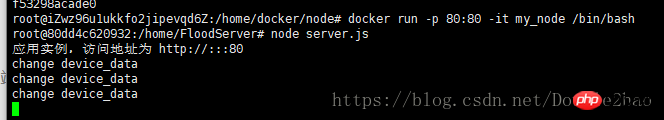
docker run -p 80:80 -it my_node /bin/bash
各個參數意義如下:
-p參數:容器的80埠對應到本機的80埠。
-it參數:容器的 Shell 對應到目前的 Shell,然後你在本機視窗輸入的指令,就會傳入容器。
my_node:image 檔案的名字(如果有標籤,還需要提供標籤,預設是 latest 標籤)。
/bin/bash:容器啟動以後,內部第一個執行的指令。這裡是啟動 Bash,保證用戶可以使用 Shell。
建置完container之後,容器的Shell對應到了目前的Shell,直接透過node server.js運行服務,服務搭建成功。 
以上是利用阿里雲端+docker實作簡單的node.js服務的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 docker怎麼退出容器
Apr 15, 2025 pm 12:15 PM
docker怎麼退出容器
Apr 15, 2025 pm 12:15 PM
退出 Docker 容器的四種方法:容器終端中使用 Ctrl D 快捷鍵容器終端中輸入 exit 命令宿主機終端中使用 docker stop <container_name> 命令宿主機終端中使用 docker kill <container_name> 命令(強制退出)
 docker內的文件怎麼拷貝到外面
Apr 15, 2025 pm 12:12 PM
docker內的文件怎麼拷貝到外面
Apr 15, 2025 pm 12:12 PM
Docker 中將文件拷貝到外部主機的方法:使用 docker cp 命令:執行 docker cp [選項] <容器路徑> <主機路徑>。使用數據卷:在主機上創建目錄,在創建容器時使用 -v 參數掛載該目錄到容器內,實現文件雙向同步。
 docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
docker容器名稱怎麼查
Apr 15, 2025 pm 12:21 PM
可以通過以下步驟查詢 Docker 容器名稱:列出所有容器(docker ps)。篩選容器列表(使用 grep 命令)。獲取容器名稱(位於 "NAMES" 列中)。
 docker怎麼重啟
Apr 15, 2025 pm 12:06 PM
docker怎麼重啟
Apr 15, 2025 pm 12:06 PM
重啟 Docker 容器的方法:獲取容器 ID(docker ps);停止容器(docker stop <container_id>);啟動容器(docker start <container_id>);驗證重啟成功(docker ps)。其他方法:Docker Compose(docker-compose restart)或 Docker API(參考 Docker 文檔)。
 docker怎麼啟動mysql
Apr 15, 2025 pm 12:09 PM
docker怎麼啟動mysql
Apr 15, 2025 pm 12:09 PM
在 Docker 中啟動 MySQL 的過程包含以下步驟:拉取 MySQL 鏡像創建並啟動容器,設置根用戶密碼並映射端口驗證連接創建數據庫和用戶授予對數據庫的所有權限
 docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
docker怎麼啟動容器
Apr 15, 2025 pm 12:27 PM
Docker 容器啟動步驟:拉取容器鏡像:運行 "docker pull [鏡像名稱]"。創建容器:使用 "docker create [選項] [鏡像名稱] [命令和參數]"。啟動容器:執行 "docker start [容器名稱或 ID]"。檢查容器狀態:通過 "docker ps" 驗證容器是否正在運行。
 docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
docker怎麼創建容器
Apr 15, 2025 pm 12:18 PM
在 Docker 中創建容器: 1. 拉取鏡像: docker pull [鏡像名] 2. 創建容器: docker run [選項] [鏡像名] [命令] 3. 啟動容器: docker start [容器名]







