這篇文章介紹的內容是關於微信公眾號開發完整教程二,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
因為工作的需要,這一兩年對微信公眾號和小程序,項目製作的比較多。所以我才打算寫一篇全面的製作教程,當然了,最好的教程是微信工作平台的文檔。我這裡只是講述一下我的工作中的製作流程。所有相關文章的源碼,我託管在我自己的github上面,歡迎關注:地址點擊打開鏈接。接下來開始我們的教學。
上述第一節我講述了開發者模式的開啟和簡單的獲取access_token並緩存,以及簡單的測試,這一節我們暫時並不需要使用這個
access_token的參數,大部分先講述我們的測試程式碼的那一部分,並完善一下:(其中我會引入百度地圖和圖靈機器人等技術),因為公司開發的時候使用到這樣的技術,所以我就跟大家講述一下:開始:
接受訊息時微信會根據用戶的內容將訊息進行劃分。分別有文字訊息、圖片訊息、語言訊息、影片、連結等訊息。當使用者與公眾平台產生了訊息互動每次訊息都會請求自訂的URL#地址。在請求的過程中各種參數是使用xml格式傳輸。接受訊息即從微信請求的過程中取得相關的資料。
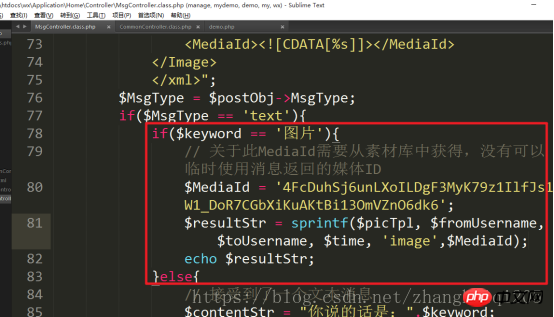
程式碼中使用的變數替換,使用了PHP的函數
sprintf

#格式如上:程式碼如下:文字範本
#// 文字範本
$textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[%s]]></MsgType>
<Content><![CDATA[%s]]></Content>
<FuncFlag>0</FuncFlag>
</xml>";
##程式碼如下:

##// 圖片範本
$picTpl="<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[%s]]></MsgType>
<Image>
<MediaId><![CDATA[%s]]></MediaId>
</Image>
</xml>";


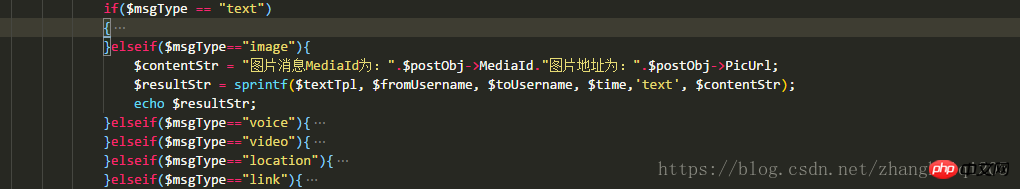
 程式碼如下:
程式碼如下:
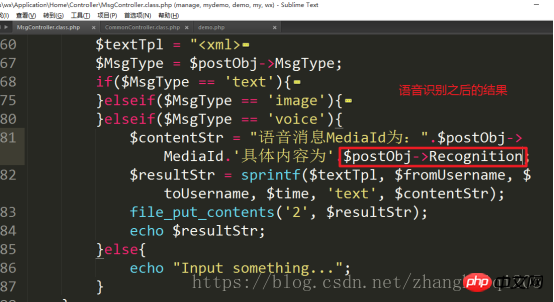
}elseif($msgType=="voice"){
$contentStr ="语音消息MediaId为:".$postObj->MediaId.'具体内容为:'.$postObj->Recognition;
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time,'text', $contentStr);
echo $resultStr;
}
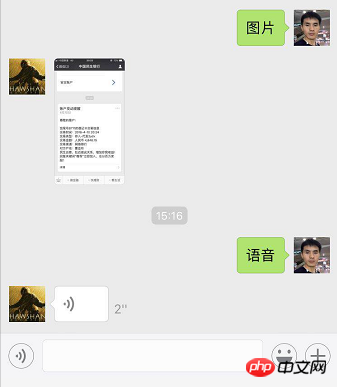
再附上一張我測試有結果的圖:
############# ####1.4接受視訊訊息:######文件如下:###
代码如下:
elseif($msgType=="video"){
$contentStr ="视频消息MediaId为:".$postObj->MediaId;
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time,'text', $contentStr);
echo $resultStr;
}
代码:
elseif($MsgType == 'location'){
$contentStr = "经度为:".$postObj->Location_Y.'维度'.$postObj->Location_X.'具体地址为:'.$postObj->Label;
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text', $contentStr);
file_put_contents('2', $resultStr);
echo $resultStr;
}结果如下:

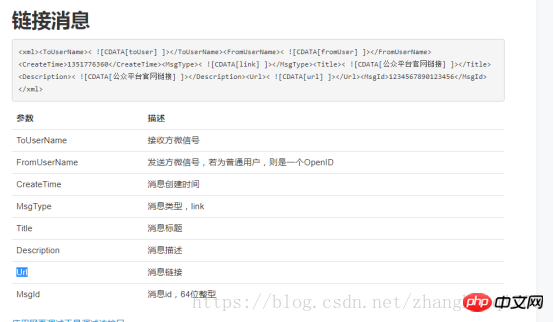
文档如下:

代码如下:
elseif($MsgType == 'link'){
$contentStr = '消息的标题为'.$postObj->Title;
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text', $contentStr);
file_put_contents('2', $resultStr);
echo $resultStr;
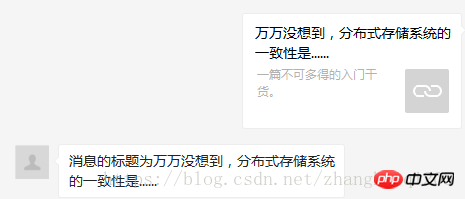
}结果如下:

上述几种情况都是使用的text模板接受的消息。设置微信回复的内容。接下来我们对回复内容的格式进行丰富:
格式如下:

代码如下:


代码如下:


结果如下:


模板:
$voiceTpl="<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[%s]]></MsgType>
<Voice>
<MediaId><![CDATA[%s]]></MediaId>
</Voice>
</xml>";回复代码:
elseif($keyword == '语音'){
// 关于此MediaId需要从素材库中获得,没有可以临时使用消息返回的媒体ID
$MediaId = '3XlXZ4-r2OTNYTFAkcmpWv4QjWtwg_15B4PytQJVwOAwHpOfc38mGZTSDkDXx9po';
$resultStr = sprintf($voiceTpl, $fromUsername, $toUsername, $time, 'voice',$MediaId);
echo $resultStr;
}结果如下:

模板如下:

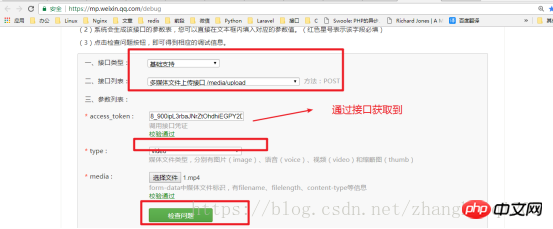
在线调试接口上传视频素材:


视频模板:
$VideoTpl="<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[%s]]></MsgType>
<Video>
<MediaId><![CDATA[%s]]></MediaId>
<Title><![CDATA[%s]]></Title>
<Description><![CDATA[%s]]></Description>
</Video>
</xml>";回复代码如下:
elseif($keyword=="视频"){
//关于此MediaId需要从素材库中获得,没有可以使用临时消息返回的媒体id
$MediaId="xxMyAoPbUt1u3q5Z95xrhafNzyvL3Tg08E-9Ub2m6db_Elj4XAJHr2pUOqLhREyB";
$Title = $Description ="视频还是好看的";
$resultStr = sprintf($VideoTpl, $fromUsername, $toUsername, $time, 'video', $MediaId, $Title,$Description);
echo $resultStr;
}结果如下:

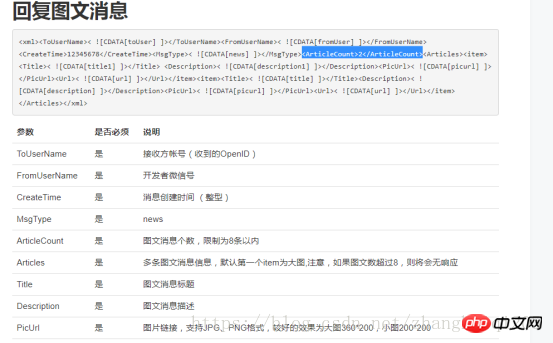
文档信息:

图文模板:
// 图文模板
$newsTpc="<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[%s]]></MsgType>
<ArticleCount>%d</ArticleCount>
<Articles>%s</Articles>
</xml>";回复代码:
elseif($keyword=="图文"){
$data = array(
array('Title'=>'图文消息','Description'=>'效果好像还不错啊','PicUrl'=>'http://mmbiz.qpic.cn/mmbiz_jpg/E3TENE8JsTAqus3ic5qEtt4wl14ibBu4UaobarzTVOP18Awt83hkZM0aI9XStapN4xay6JI4lfm0H7QnKSfxQyVA/0','Url'=>'http://xiaomi.com')
);
file_put_contents('2',$data[0]['Title']);
for ($i=0; $i <count($data); $i++) {
$Articles .="<item>
<Title><![CDATA[{$data[$i]['Title']}]]></Title>
<Description><![CDATA[{$data[$i]['Description']}]]></Description>
<PicUrl><![CDATA[{$data[$i]['PicUrl']}]]></PicUrl>
<Url><![CDATA[{$data[$i]['Url']}]]></Url>
</item>";
}
$count = count($data);
$resultStr = sprintf($newsTpc, $fromUsername, $toUsername, $time, 'news',$count,$Articles);
echo $resultStr;
}结果如下:

到此为止我们对所有的接受和回复的代码进行的书写和演示,所有的源码我会放在我的github上面,大家可以下载和关注,这一节到此为止,下一节开始使用我们的access_token开始我们的自定义菜单。
相关推荐:
以上是微信公眾號開發完整教學二的詳細內容。更多資訊請關注PHP中文網其他相關文章!




