這篇文章介紹的內容是關於微信公眾號開發完整教程三,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
因為工作的需要,這一兩年對微信公眾號和小程序,項目製作的比較多。所以我才打算寫一篇全面的製作教程,當然了,最好的教程是微信工作平台的文檔。我這裡只是講述一下我的工作中的製作流程。所有相關文章的源碼,我託管在我自己的github上面,歡迎關注:地址點擊打開鏈接。接下來開始我們的教學。
對於微信開發,其實最主要的就是閱讀微信開發者文檔,並細心的書寫和替換變量,還有就是會細緻的去調試錯誤,慢慢達到自己的要求。第二篇提到的百度地圖和圖靈機器人,我們這一節講述:
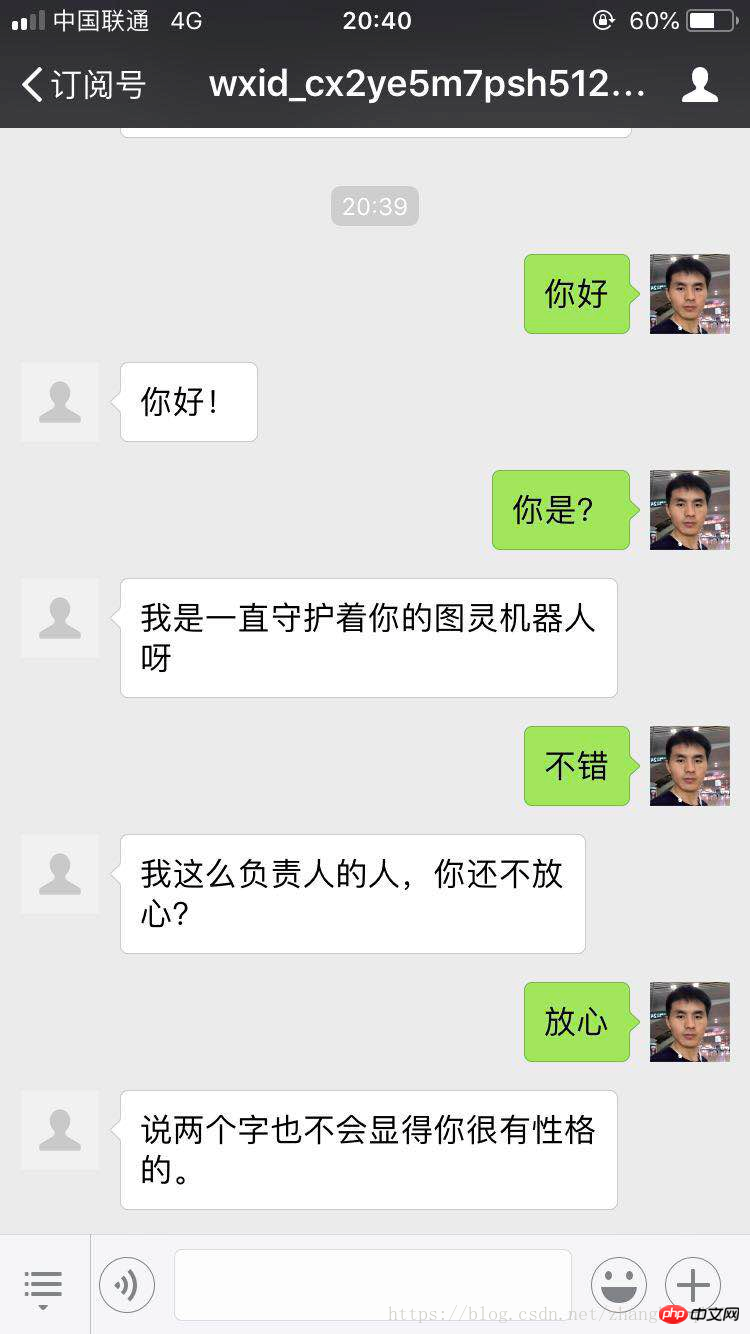
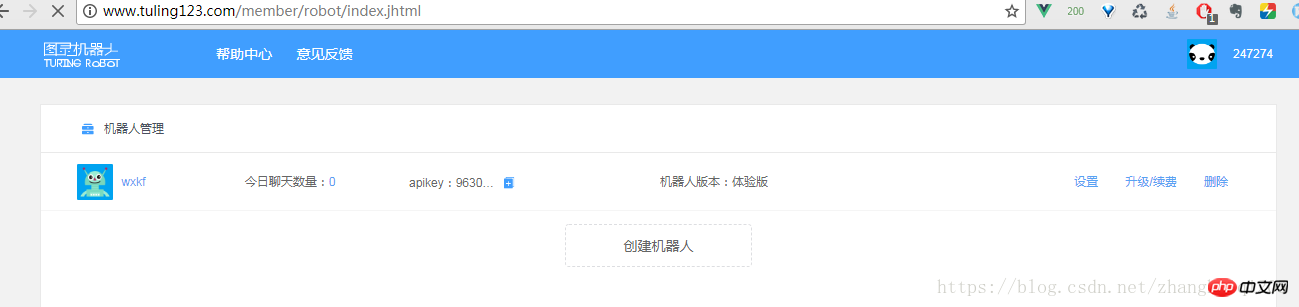
先給大家看看效果:圖靈機器人

##百度地圖的使用:

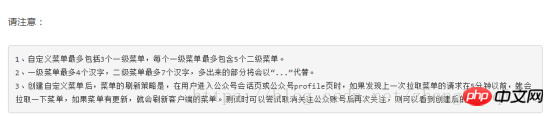
這一節我們就開始講解自訂選單的使用:講述完成,開始講述百度和圖靈機器人
微信的文檔:

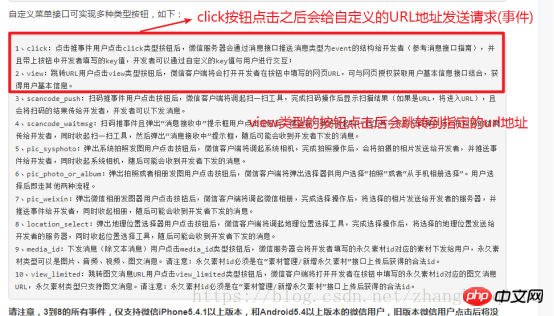
#自訂選單的按鈕的類型:

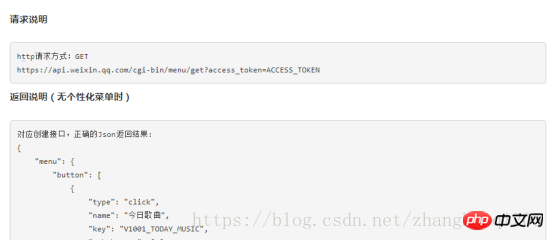
介面說明:

程式碼如下:可以本地測試)
public function creatMenu()
{
//组装请求的url地址
$url = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token=".$this->accessToken;
$data = array(
// button下的每一个元素
"button"=>array(
//第一个一级菜单
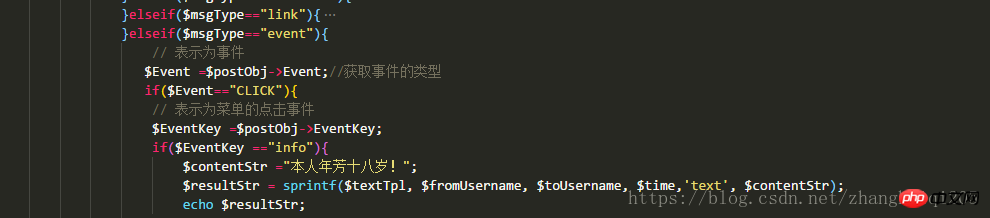
array('type'=>'click',"name"=>"个人简介","key"=>"info"),
array(
"name"=>"语言排行",
"sub_button"=>array(
array("name"=>'商品列表',"type"=>"view",
'url'=>"http://xiaoziheng.club/home/demo/demo4"),
array('name'=>'c/c++','type'=>'pic_sysphoto','key'=>'sysptoto'),
array('name'=>'java','type'=>'pic_weixin','key'=>'pic_weixin')
)
),
array('type'=>'click','name'=>'xxxx','key'=>'content')
)
);
// 将数据转换为json格式
$data = json_encode($data,JSON_UNESCAPED_UNICODE);
$result = http_curl($url,$data,'post');
dump($result);
}結果如下:




//获取自定义菜单
public function getMenu()
{
$url = "https://api.weixin.qq.com/cgi-bin/menu/get?access_token=".$this->accessToken;
$res =http_curl($url);
var_dump($res);
}

#程式碼:
############
// 删除自定义菜单
public function delMenu()
{
$url = 'https://api.weixin.qq.com/cgi-bin/menu/delete?access_token='.$this->accessToken;
$res =http_curl($url);
dump($res);
}// 根据keyword表中的字段进行相等匹配
$info = db('Keyword')->where(array('keyword'=>$keyword))->find();
if(!$info){
//针对没有匹配的关键词使用机器人回复
$url ="http://www.tuling123.com/openapi/api?key=96308475006241449b53013d66f8e387&info="
.$keyword;
$result = file_get_contents($url);
$result = json_decode($result,true);
if($result['code'] == 100000){
// 回复文本消息
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text',
$result['text']);
}elseif ($result['code'] == 200000) {
$str = '<a href="'.$result['url'].'">'.$result['text'].'</a>';
// 机器人中区分为链接
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text', $str);
}elseif ($result['code'] ==302000) {
// 机器人中的新闻
$data = $result['list'];
for($i=0;$i<8;$i++){
$Articles ="<item>
<Title><![CDATA[{$data[$i]['article']}]]></Title>
<Description><![CDATA[{$data[$i]['article']}]]></Description>
<PicUrl><![CDATA[{$data[$i]['icon']}]]></PicUrl>
<Url><![CDATA[{$data[$i]['detailurl']}]]></Url>
</item>";
}
$count = 1;
$resultStr = sprintf($newsTpc, $fromUsername, $toUsername, $time,
'news',$count,$Articles);
}else{
// 回复文本消息
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text',
'抱歉没有理解,再说一遍问题');
}
echo $resultStr;
// file_put_contents('2',33333);
exit;
}
文档:

代码:

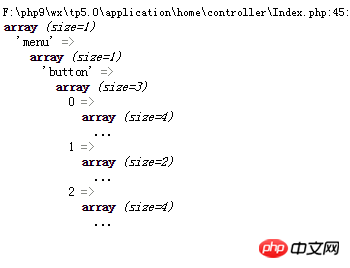
结果如下:

微信文档

代码如下:

结果如下:

我们可以在数据库建立关键字的数据表,让关注者回复的内容可以被我们控制,

如果没有内容找到,那么我们就使用图灵机器人来帮助我们:
首先进入官网:

创建机器人:我已经申请过一个

获得接入的key:

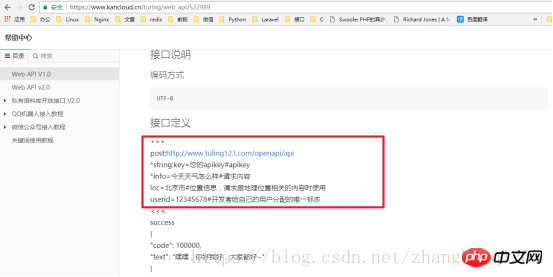
查看文档的使用:

代码:
// 根据keyword表中的字段进行相等匹配
$info = db('Keyword')->where(array('keyword'=>$keyword))->find();
if(!$info){
//针对没有匹配的关键词使用机器人回复
$url ="http://www.tuling123.com/openapi/api?key=96308475006241449b53013d66f8e387&info="
.$keyword;
$result = file_get_contents($url);
$result = json_decode($result,true);
if($result['code'] == 100000){
// 回复文本消息
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text',
$result['text']);
}elseif ($result['code'] == 200000) {
$str = '<a href="'.$result['url'].'">'.$result['text'].'</a>';
// 机器人中区分为链接
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text', $str);
}elseif ($result['code'] ==302000) {
// 机器人中的新闻
$data = $result['list'];
for($i=0;$i<8;$i++){
$Articles ="<item>
<Title><![CDATA[{$data[$i]['article']}]]></Title>
<Description><![CDATA[{$data[$i]['article']}]]></Description>
<PicUrl><![CDATA[{$data[$i]['icon']}]]></PicUrl>
<Url><![CDATA[{$data[$i]['detailurl']}]]></Url>
</item>";
}
$count = 1;
$resultStr = sprintf($newsTpc, $fromUsername, $toUsername, $time,
'news',$count,$Articles);
}else{
// 回复文本消息
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text',
'抱歉没有理解,再说一遍问题');
}
echo $resultStr;
// file_put_contents('2',33333);
exit;
}效果就是我上述的截图一样。
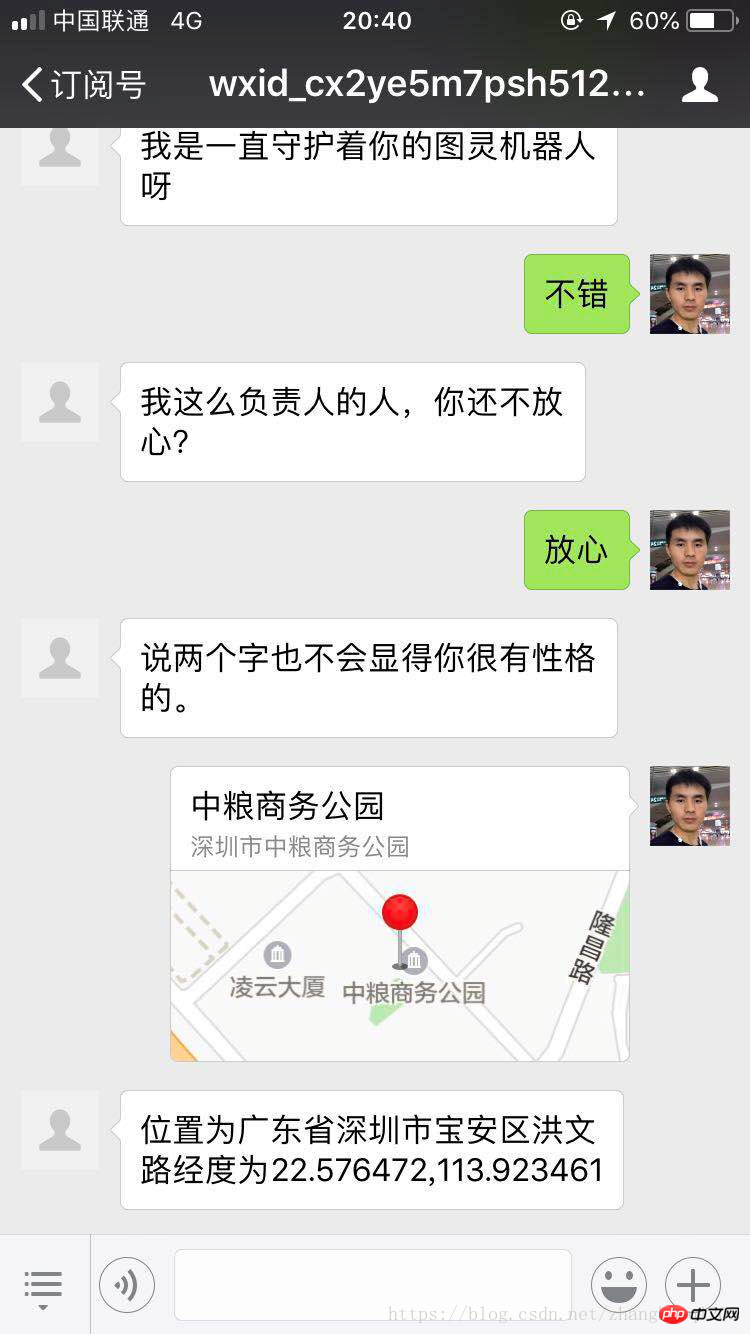
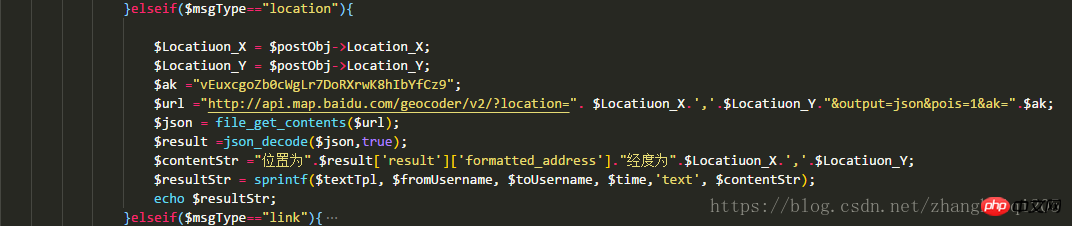
基于地理位置的定位服务,根据经度纬度定位用户的具体地址
LBS(Location Based Service):基于地理位置的服务
$longitude 经度
$latitude 纬度
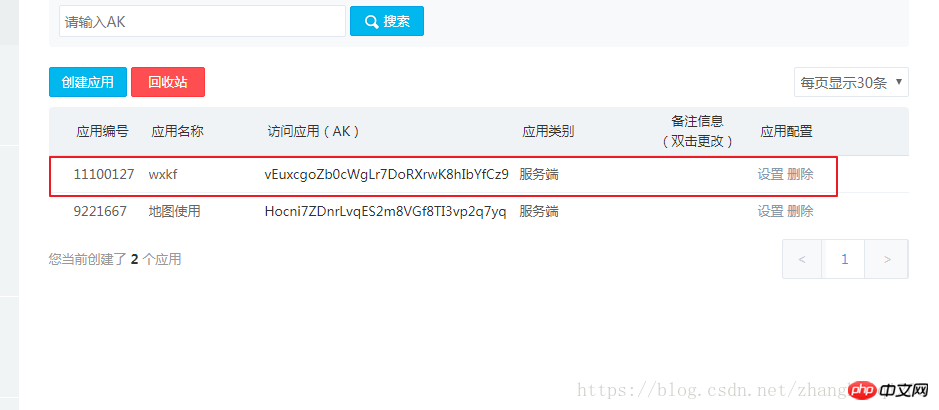
接口的获取:


代码如下:

结果如文章开始的时候的截图。
下一節講述網頁授權的微信開發........
相關推薦:
#以上是微信公眾號開發完整教學三的詳細內容。更多資訊請關注PHP中文網其他相關文章!




