微信公眾號開發完整教學四
這篇文章介紹的內容是關於微信公眾號開發完整教程四,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
因為工作的需要,這一兩年對微信公眾號和小程序,項目製作的比較多。所以我才打算寫一篇全面的製作教程,當然了,最好的教程是微信工作平台的文檔。我這裡只是講述一下我的工作中的製作流程。所有相關文章的源碼,我託管在我自己的github上面,歡迎關注:地址點擊打開鏈接。接下來開始我們的教學。這一節我們講述網頁授權的製作:我們這次使用的是微信公眾號測試號來完成這個功能。
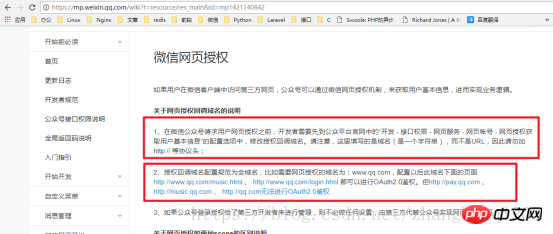
1.網頁授權:
微信文件:

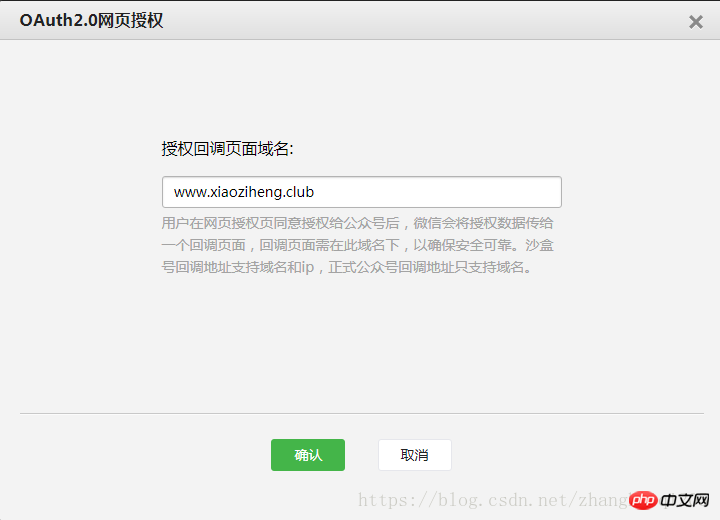
設定回調域:


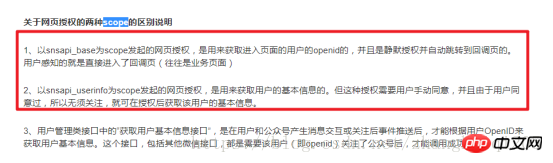
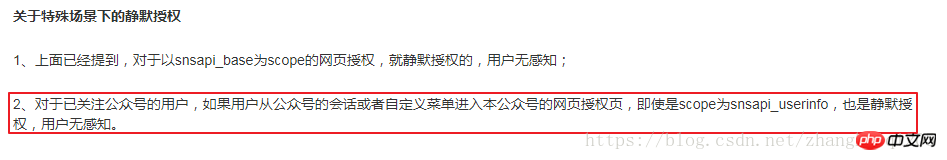
1.1:關於網頁授權的兩種方式:

#Snsapi_base方式只能取得使用者的#openID 屬於靜默授權使用者無感知
Snsapi_userinfo方式能取得使用者的基本信息,但需要使用者手動授權
#1.2:關於access_token說明:

#在整個網頁授權中使用到的access_token只能在網頁授權的流程中使用。對於其他的介面使用的access_token需要使用基礎介面中取得到的值。
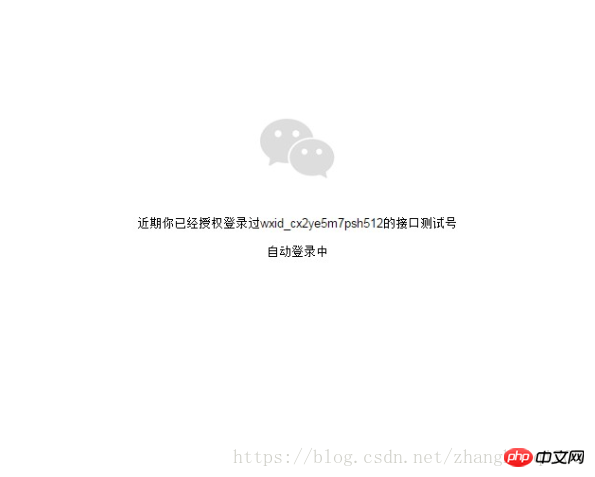
1.3整個網頁授權流程:
#1 第一步:使用者同意授權,取得code(需要引導使用者開啟授權介面)
#2 第二步:透過# code換取網頁授權access_token(使用者同意授權微信會要求設定的回呼位址)
# 3 第三步:刷新access_token(如果需要)
4 第四步:拉取使用者資訊 (需要scope為snsapi_userinfo)
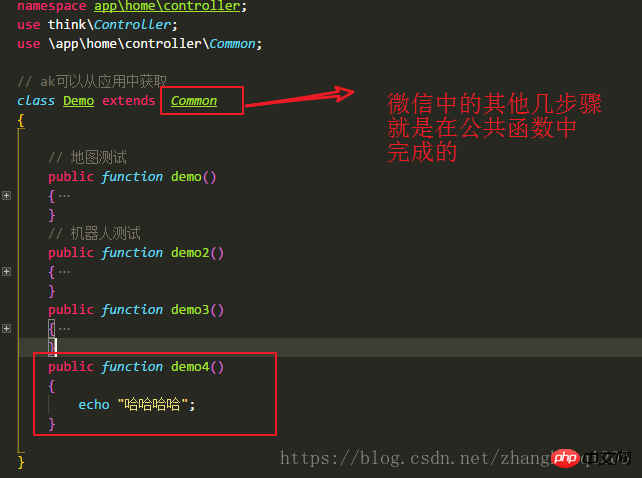
2.程式碼實作:
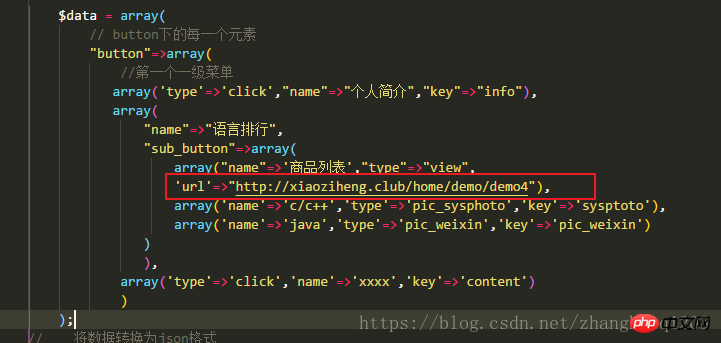
2.1修改自訂選單:

跳轉位址的函數如下:

2.2第一步實作引導跳轉
程式碼如下:
########
// 引导跳转的方式
public function auth($action_name, $controller_name)
{
// var_dump($action_name, $controller_name);
$bak = urlencode("http://www.xiaoziheng.club/home/".$controller_name."/".$action_name);
$redirecr_uri =urlencode('http://www.xiaoziheng.club/home/demo/getcode?bak='.$bak);
$url ="https://open.weixin.qq.com/connect/oauth2/authorize?appid=".$this->appid."&redirect_uri="
.$redirecr_uri."&response_type=code&scope=snsapi_userinfo&state=".time()."#wechat_redirect";
header('Location:'.$url);
}其中的兩個參數分別是:跳到位址的控制器與方法:
##
public function __construct(Request $request)
{
parent::__construct();
$this->accessToken = get_access_token();
//获得方法
$action_name =$request->action();
//获得控制器
$controller_name = $request->controller();
if(!cookie('user')){
if($action_name !='getcode'){
$this->auth($action_name, $controller_name);
}
}
}public function getcode(Request $request)
{
$code = $_GET['code'];
if(!$code){
echo '微信服务器故障';
exit;
}
// 第二步:通过code换取网页授权中的access_token
$url ="https://api.weixin.qq.com/sns/oauth2/access_token?appid=".$this->appid."&secret=".$this->appsecret
."&code=".$code."&grant_type=authorization_code";
$result =file_get_contents($url);
$result = json_decode($result,true);
if(!$result){
echo '微信服务器故障';
exit;
}
// 第三步:获取用户的基本信息,此操作仅限scope为snspai_userinfo
$url ="https://api.weixin.qq.com/sns/userinfo?access_token=".$result['access_token']."&openid="
.$result['openid']."&lang=zh_CN";
$result =file_get_contents($url);
$result = json_decode($result,true);
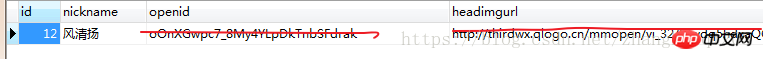
$userInfo = db('user')->where("openid","=",$result['openid'])->find();
if(!$userInfo){
echo '操作数据可以';
$data = [
'nickname' =>$result['nickname'] ,
'openid'=>$result['openid'],
'headimgurl'=>$result['headimgurl']
];
db('user')->insert($data);
$userInfo = $result;
}
// 第四步骤:跳转回跳转地址
$bak = $_GET['bak'];
cookie('user',$userInfo);
header('Location:'.$bak);
}



OAuth2.0協議的理解:這裡有一篇不錯的關於此協議的文章:點擊打開鏈接
其實大家只要認真閱讀微信的文檔,開發的時候細緻認真,基本上都可以開發好微信公眾號,下一節我們再來講述關於資源文件的上傳的知識點......相關推薦:以上是微信公眾號開發完整教學四的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 得物使用教程
Mar 21, 2024 pm 01:40 PM
得物使用教程
Mar 21, 2024 pm 01:40 PM
得物APP是當前十分火爆品牌購物的軟體,但是多數的用戶不知道得物APP中功能如何的使用,下方會整理最詳細的使用教程攻略,接下來就是小編為用戶帶來的得物多功能使用教學匯總,有興趣的用戶快來一起看看吧!得物使用教學【2024-03-20】得物分期購怎麼使用【2024-03-20】得物優惠券怎麼獲得【2024-03-20】得物人工客服怎麼找【2024-03-20】得物取件碼怎麼查看【2024-03-20】得物求購在哪裡看【2024-03-20】得物vip怎麼開【2024-03-20】得物怎麼申請退換貨
 四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
四款值得推薦的AI輔助程式工具
Apr 22, 2024 pm 05:34 PM
這個AI輔助程式工具在這個AI快速發展的階段,挖掘出了一大批好用的AI輔助程式工具。 AI輔助程式設計工具能夠提升開發效率、提升程式碼品質、降低bug率,是現代軟體開發過程中的重要助手。今天大姚給大家分享4款AI輔助程式工具(而且都支援C#語言),希望對大家有幫助。 https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot是一款AI編碼助手,可幫助你更快、更省力地編寫程式碼,從而將更多精力集中在問題解決和協作上。 Git
 夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天雨後,常常能見到美麗又神奇的特殊天氣景象-彩虹。這也是攝影中可遇而不可求的難得景象,非常出片。彩虹出現有這樣幾個條件:一是空氣中有充足的水滴,二是太陽以較低的角度照射。所以下午雨過天晴後的一段時間內,是最容易看到彩虹的時候。不過彩虹的形成受天氣、光線等條件的影響較大,因此一般只會持續一小段時間,而最佳觀賞、拍攝時間更為短暫。那麼遇到彩虹,怎樣才能合理地記錄下來並拍出質感呢? 1.尋找彩虹除了上面提到的條件外,彩虹通常出現在陽光照射的方向,即如果太陽由西向東照射,彩虹更有可能出現在東
 AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
AI程式設計師哪家強?探索Devin、通靈靈碼和SWE-agent的潛力
Apr 07, 2024 am 09:10 AM
2022年3月3日,距離世界首個AI程式設計師Devin誕生不足一個月,普林斯頓大學的NLP團隊開發了一個開源AI程式設計師SWE-agent。它利用GPT-4模型在GitHub儲存庫中自動解決問題。 SWE-agent在SWE-bench測試集上的表現與Devin相似,平均耗時93秒,解決了12.29%的問題。 SWE-agent透過與專用終端交互,可以開啟、搜尋文件內容,使用自動語法檢查、編輯特定行,以及編寫和執行測試。 (註:以上內容為原始內容微調,但保留了原文中的關鍵訊息,未超過指定字數限制。)SWE-A
 photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
PhotoshopCS是PhotoshopCreativeSuite的縮寫,由Adobe公司出品的軟體,被廣泛用於平面設計和圖像處理,作為新手學習PS,今天就讓小編為您解答一下photoshopcs5是什麼軟體以及photoshopcs5使用教程。一、photoshopcs5是什麼軟體AdobePhotoshopCS5Extended是電影、視訊和多媒體領域的專業人士,使用3D和動畫的圖形和Web設計人員,以及工程和科學領域的專業人士的理想選擇。呈現3D影像並將它合併到2D複合影像中。輕鬆編輯視
 學習如何利用Go語言開發行動應用程式
Mar 28, 2024 pm 10:00 PM
學習如何利用Go語言開發行動應用程式
Mar 28, 2024 pm 10:00 PM
Go語言開發行動應用程式教學隨著行動應用程式市場的不斷蓬勃發展,越來越多的開發者開始探索如何利用Go語言開發行動應用程式。作為一種簡潔高效的程式語言,Go語言在行動應用開發中也展現了強大的潛力。本文將詳細介紹如何利用Go語言開發行動應用程序,並附上具體的程式碼範例,幫助讀者快速入門並開始開發自己的行動應用程式。一、準備工作在開始之前,我們需要準備好開發環境和工具。首
 專家教你!華為手機截長圖的正確方法
Mar 22, 2024 pm 12:21 PM
專家教你!華為手機截長圖的正確方法
Mar 22, 2024 pm 12:21 PM
隨著智慧型手機的不斷發展,手機的功能也變得越來越強大,其中截長圖功能成為了許多用戶日常使用的重要功能之一。截長圖可以幫助使用者將較長的網頁、對話記錄或圖片一次儲存下來,方便查閱和分享。而在眾多手機品牌中,華為手機也是備受用戶推崇的一款品牌之一,其截長圖功能也備受好評。本文將為大家介紹華為手機截長圖的正確方法,以及一些專家技巧,幫助大家更好地利用華為手機的







