jquery使用iscorll實作手機端中上拉載入下拉刷新
這次帶給大家jquery使用iscorll實現手機端中上拉加載下拉刷新,jquery使用iscorll實現手機端中上拉加載下拉刷新的注意事項有哪些,下面就是實戰案例,一起來看一下。
實作原理是:判斷fiiptop,flipdown是否顯示為依據
myScroll = new iScroll('wraphome', {
fixedScrollbar: true,
hideScrollbar: true,
fadeScrollbar: true,
hScrollbar: false,
vScrollbar: true,
onScrollMove: function () {
var topstat = $(".fliptop").is(":visible");
var downstat = $(".flipdown").is(":visible");
if (this.y > 15 && !topstat && !downstat) {
$(".fliptop").fadeIn(300);
} else if (this.y < 15 && topstat) {
$(".fliptop").hide();
} else if (this.y < (this.maxScrollY - 25) && !topstat && !downstat) {
$(".flipdown").fadeIn(300);
this.refresh(); //这里是当显示正在加载中时刷新底部位置
} else if (this.y > (this.maxScrollY + 25) && downstat) {
$(".flipdown").hide();
}
},
onTouchEnd: function () {
var topstat = $(".fliptop").is(":visible");
var downstat = $(".flipdown").is(":visible");
if (topstat && !downstat) {
$(".fliptop").html("正在加载中……");
setTimeout(function(){
//此处为你自己的逻辑方法
},3000);
} else if (downstat && !topstat) {
$(".flipdown").html("正在加载中……");
setTimeout(function(){
//此处为你自己的逻辑方法
},3000);
}
}
});頁面部分
<p id="wraphome" class="scroll"> <p class="scroll-inner"> <p class="fliptop">松手开始加载...</p> <p class="list"> ............. </p> <p class="flipdown">松手开始加载...</p> </p> </p>
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是jquery使用iscorll實作手機端中上拉載入下拉刷新的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 OPPO A3x 手機發表:搭載聯發科天璣 6300,4+128GB 版本 1199 元
Jul 30, 2024 am 01:27 AM
OPPO A3x 手機發表:搭載聯發科天璣 6300,4+128GB 版本 1199 元
Jul 30, 2024 am 01:27 AM
7月29日消息,除1,799元的OPPOA3活力版手機之外,OPPO還推出了一款A3x(PKD130),提供星光白、暗夜紫、雲羽粉三種配色。根據@完美編排數位的說法,OPPOA3x似乎是一款定位線下的機型,跟活力版區別主要在於後置鏡頭換為32+2MP雙攝。總結定價如下:4+128GB版本1199元6+128GB版本1499元8+256GB版本1999元1.搭載聯發科天璣6300處理器配備LPDDR4X內存和UFS2.2閃存支援2TB存儲拓展採用6.67英寸“陽光屏” ,擁有1600×720解析度、1
 三星 Galaxy S25 Ultra 手機曝料:6.86 吋、橫向螢幕佔 94.1%
Aug 17, 2024 pm 01:49 PM
三星 Galaxy S25 Ultra 手機曝料:6.86 吋、橫向螢幕佔 94.1%
Aug 17, 2024 pm 01:49 PM
8月17日消息,消息源@i冰宇宙今天發布微博,表示蘋果iPhone16ProMax精確尺寸6.88英寸,GalaxyS25Ultra精確尺寸6.86英寸,兩者都可視為6.9英寸。訊息源表示三星GalaxyS25Ultra比S24Ultra更窄的機身,還有更寬的螢幕,橫向螢幕佔94.1%,而S24Ultra橫向螢幕佔比是91.5%。 fenye查詢該訊息來源相關微博,他也評論了最新曝光的iPhone16ProMax照片,認為接近微曲是錯誤的,該機然是直屏+2.5D玻璃。
 「串聯OLED」被蘋果帶火了,比OLED強在哪裡?
Aug 19, 2024 am 04:42 AM
「串聯OLED」被蘋果帶火了,比OLED強在哪裡?
Aug 19, 2024 am 04:42 AM
雖然最近幾年的蘋果一直被詬病創新不足,但是蘋果也並不總是止步不前。至少在硬體設計上,在蘋果產品的高單價支援下,它的工程師可以輕鬆嘗試一些全新的技術,而不需要過多的考慮成本問題。例如iPadPro,身為蘋果最愛的「顯示技術」試驗田,iPadPro從2021年的miniLED到2024年的串聯OLED,一直走在便攜智慧型裝置的顯示技術前端。雖然iPadPro並非首款搭載miniLED螢幕的便攜式智慧型裝置(微星較蘋果早一年發布miniLED筆記型電腦),但是當你比較兩者的參數,你會很快意識到他們不是一個
 海力士搶先展示UFS 4.1快閃記憶體:以V9 TLC NAND顆粒打造
Aug 09, 2024 pm 03:33 PM
海力士搶先展示UFS 4.1快閃記憶體:以V9 TLC NAND顆粒打造
Aug 09, 2024 pm 03:33 PM
8月9日消息,在FMS2024峰會上,SK海力士展示了其最新的儲存產品,包括尚未正式發布規範的UFS4.1通用快閃記憶體。根據JEDEC固態技術協會官網訊息,目前公佈的最新UFS規範是2022年8月的UFS4.0,其理論介面速度高達46.4Gbps,預計UFS4.1將在傳輸速率上實現進一步的提升。 1.海力士展示了512GB和1TBUFS4.1通用快閃記憶體產品,基於321層V91TbTLCNAND快閃記憶體。 SK海力士也展出了3.2GbpsV92TbQLC和3.6GbpsV9H1TbTLC顆粒。海力士展示了基於V7
 8 月 1 日發布,小米 POCO M6 Plus 5G 手機以及 POCO Buds X1 耳機實物照曝光
Jul 30, 2024 pm 02:29 PM
8 月 1 日發布,小米 POCO M6 Plus 5G 手機以及 POCO Buds X1 耳機實物照曝光
Jul 30, 2024 pm 02:29 PM
7月30日消息,消息來源YogeshBrar昨天(7月29日)在X平台發布推文,分享了小米POCOM6Plus5G手機以及POCOBudsX1耳機的實體照片,兩款產品官宣將於8月1日發布。小米POCOM6Plus5G手機訊息源表示,小米POCOM6Plus5G手機將配6.8吋LCD螢幕,搭載高通驍龍4Gen2AE處理器,背面配1.08億像素攝像頭,5030mAh容量電池。先前報導,這款手機可選紫色、黑色、銀色三種配色,整體與標準版POCOM6手機大致相同,但LED閃光燈環相對更加突出。 POCOB
 先發1.5K螢幕下攝影!努比亞Z70 Ultra來了:全球首款驍龍8 Gen4真全面螢幕手機
Aug 19, 2024 pm 03:47 PM
先發1.5K螢幕下攝影!努比亞Z70 Ultra來了:全球首款驍龍8 Gen4真全面螢幕手機
Aug 19, 2024 pm 03:47 PM
8月19日消息,努比亞自Z50Ultra發布以來,一直秉承著真全面屏的設計,並且一直在高像素屏下前攝領域不斷探索。今日,據數位部落客智慧皮卡丘爆料稱,今年下半年即將發布的努比亞Z70Ultra將首發1.5K螢幕下攝影技術,是迄今為止業界分辨率最高的UDC方案。據悉,目前中興旗下的屏下前攝方案已推進到第六代。最新的屏下前攝方案在努比亞Z60Ultra、紅魔鬼9SPro系列中皆有所應有。螢幕解析度為2480x1116,介於1080P和1.5K解析度之間。這次努比亞將透過突破現有解析度的限制,將在業界
 為本地運行谷歌 Gemini Nano AI 模型,三星 Galaxy S25 Ultra 手機被曝配 16GB 內存
Jul 31, 2024 pm 05:55 PM
為本地運行谷歌 Gemini Nano AI 模型,三星 Galaxy S25 Ultra 手機被曝配 16GB 內存
Jul 31, 2024 pm 05:55 PM
7月31日消息,消息源@i冰宇宙昨日(7月30日)在X平台發布推文,只寫道“16GByes!”,但從上下推文來判斷,應該是指三星GalaxyS25Ultra手機將會配備16GB的記憶體。三星手機記憶體容量更新三星曾在GalaxyS20Ultra和GalaxyS21Ultra手機上推出16GB記憶體。從GalaxyS22Ultra開始,包括最新旗艦GalaxyS24Ultra手機,三星手機的記憶體容量上限均為12GB。有消息稱,即將推出的三星GalaxyS25和GalaxyS25+將採用12GBLPDD
 寧德新能源科技公司生產,三星 Galaxy S25 Ultra 手機電池曝光
Jul 31, 2024 pm 04:57 PM
寧德新能源科技公司生產,三星 Galaxy S25 Ultra 手機電池曝光
Jul 31, 2024 pm 04:57 PM
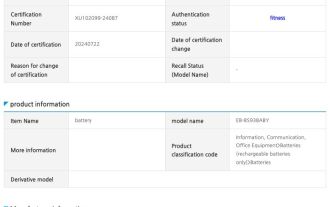
7月31日消息,科技媒體SamMobile昨(7月30日)發布博文,在SafetyKorea認證網站發現了適用於三星GalaxyS25Ultra手機的電池資訊。根據公告的訊息,本次曝光的電池型號為EB-BS938ABY和EB-BS938ABE,暫不清楚兩個型號有何不同。 fenye三星GalaxyS25Ultra手機不會採用GalaxyZFold6、GalaxyZFlip6折疊手機的雙電池方案,而是採用單電池設計。先前曾報道,三星不會升級優化GalaxyS25Ultra手機的電池規格,仍會採






