怎麼選擇使用jQuery版本
這次帶給大家怎麼選擇使用jQuery版本,選擇使用jQuery版本的注意事項有哪些,下面就是實戰案例,一起來看一下。
這篇文章主要給大家介紹了關於如何選擇jQuery版本,是1.x? 2.x?還是3.x? 在選擇使用jquery之前我們常常會考慮jQuery應該選擇什麼版本?現在jquery一般用什麼版本以及jquery ie8的兼容版本和jquery什麼版本穩定等問題,以下透過這篇文章來看看詳細的介紹吧。
前言
大家在選擇版本的時候,一般原則是越新越好,但其實不然,jQuery版本是不斷在進步和發展的,最新版是當時最高技術水平,也是最先進的技術理念。如何選擇jQuery版本是個值得思考的問題,以下來看看詳細的介紹。
目前jQuery有三個大版本:
#1.x:相容ie678,使用最為廣泛的,官方只做BUG維護,功能不再新增。因此一般專案來說,使用1.x版本就可以了,最終版本:1.12.4 (2016年5月20日)
2.x:不相容ie678,很少人使用,官方只做BUG維護,功能不再新增。如果不考慮相容低版本的瀏覽器可以使用2.x,最終版本:2.2.4 (2016年5月20日)
3.x:不相容ie678,只支援最新的瀏覽器。除非特別要求,一般不會使用3.x版本的,很多舊的jQuery插件不支援這個版本。目前該版本是官方主要更新維護的版本。
1.X大版本下,細分版本非常多,各個版本的函數都會有一定的差異。網路上看到的很多教程大多是1.x版本的。
jquery官方手冊:http://api.jquery.com/
維護ie678是意見頭痛的事情,一般我們都會額外載入一個css和js單獨處理。值得慶幸的是使用這些瀏覽器的人也逐步減少,電腦端用戶已經逐步被行動端用戶所取代,如果沒有特殊要求的話,一般都會選擇放棄對ie678的支援。
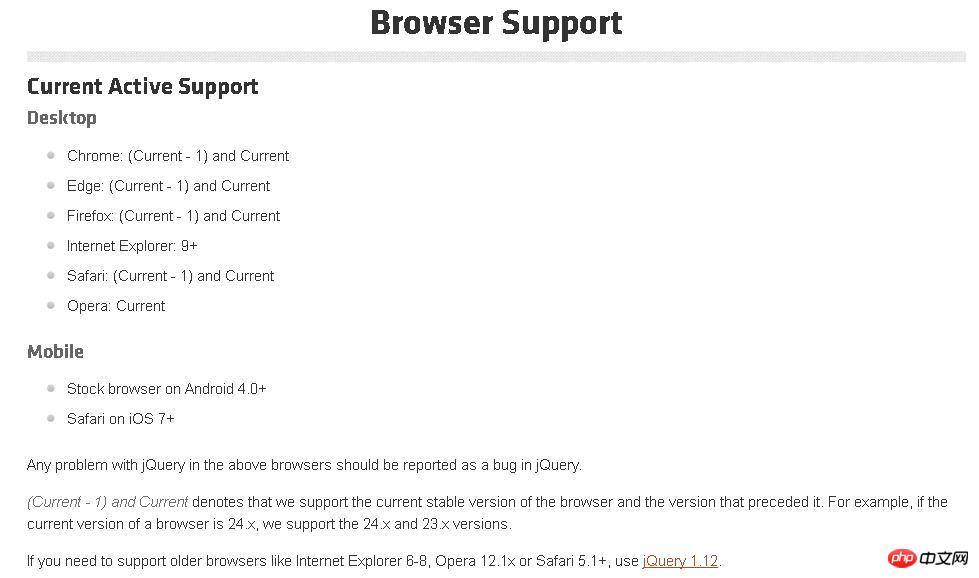
官方關於瀏覽器支援的說明截圖:

該如何去選擇jQuery版本?
現況
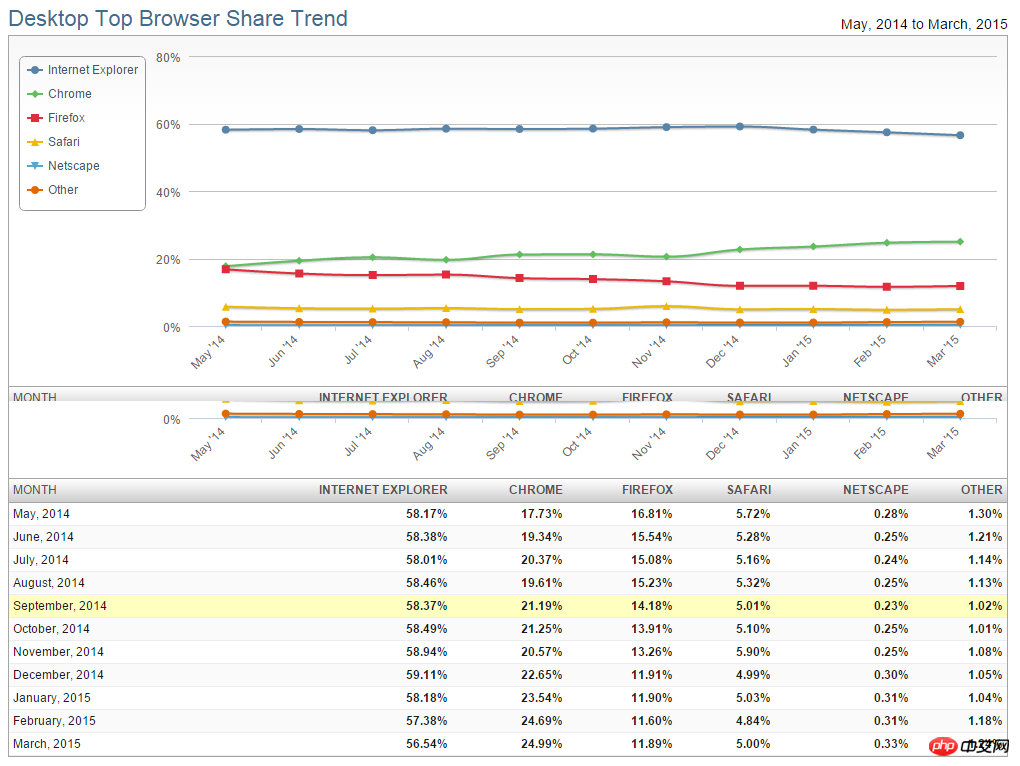
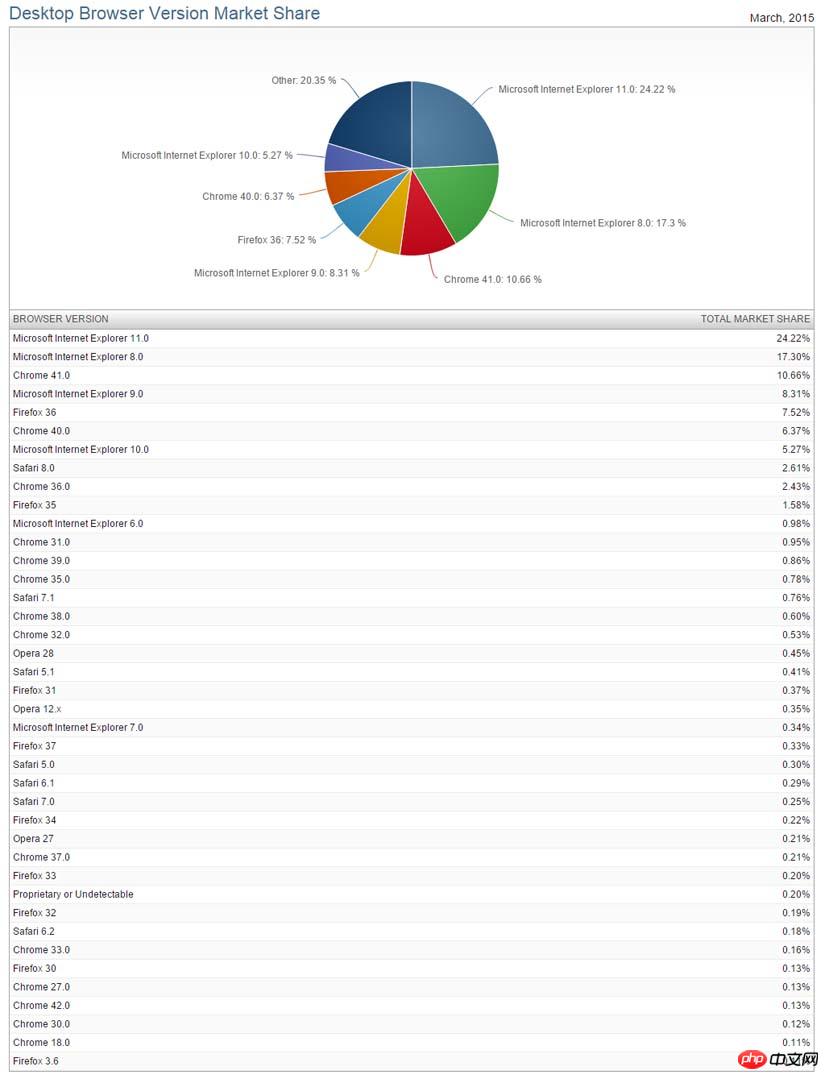
就目前來說,國內IE佔領的市場佔有率還是比較大的,直接過度到2.x是不切實際的。以下是一份來自Net Market Share的數據,可以看出雖然IE瀏覽器的使用有所下降,但依然佔據了一半的比重。而就IE瀏覽器各版本來看,IE 8.0佔據的市佔率相對其他版本也比較大。

各瀏覽器佔據的市場份額

各瀏覽器版本佔據的市場份額
# #jQuery 2.x適合誰?
要說明的是,這個版本主要是用於目前一些比較進階的JS環境,也也就是版本比較新的瀏覽器。這些JS和老舊IE沒有太大關係,而jQuery 1.x中有大部分程式碼是對老舊瀏覽器做的兼容,這個就增加了運行的負擔,影響了運行效率。 以下是官方建議使用的情況:
####推薦的JS環境########### #jQuery下載使用###############這裡推薦大家可以下載jQuery各個版本的頁面:http://www.jb51.net/zt/jquerydown.htm### ###
下面推薦給大家一些常用的jquery靜態資源庫,大家可以直接在頁面中引用。
新浪cdn用的jquery:
#<script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.4.4/jquery.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.12.4/jquery-1.12.4.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/2.2.4/jquery-2.2.4.min.js"></script> <script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/3.1.0/jquery-3.1.0.min.js"></script>
百度CDN:
#<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.7.2/jquery.min.js"></script>
注意:如果是https的網站,可直接把http換成https,或去掉http:。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是怎麼選擇使用jQuery版本的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款適用於硬碟的小型HDD基準測試工具,可快速測量順序和隨機讀取/寫入速度。接下來就讓小編為大家介紹一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介紹CrystalDiskMark是一款廣泛使用的磁碟效能測試工具,用於評估機械硬碟和固態硬碟(SSD)的讀取和寫入速度和隨機I/O性能。它是一款免費的Windows應用程序,並提供用戶友好的介面和各種測試模式來評估硬碟效能的不同方面,並被廣泛用於硬體評
 foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000怎麼下載? -foobar2000怎麼使用
Mar 18, 2024 am 10:58 AM
foobar2000是一款能隨時收聽音樂資源的軟體,各種音樂無損音質帶給你,增強版本的音樂播放器,讓你得到更全更舒適的音樂體驗,它的設計理念是將電腦端的高級音頻播放器移植到手機上,提供更便捷高效的音樂播放體驗,介面設計簡潔明了易於使用它採用了極簡的設計風格,沒有過多的裝飾和繁瑣的操作能夠快速上手,同時還支持多種皮膚和主題,根據自己的喜好進行個性化設置,打造專屬的音樂播放器支援多種音訊格式的播放,它還支援音訊增益功能根據自己的聽力情況調整音量大小,避免過大的音量對聽力造成損害。接下來就讓小編為大
 大模型一對一戰鬥75萬輪,GPT-4奪冠,Llama 3位列第五
Apr 23, 2024 pm 03:28 PM
大模型一對一戰鬥75萬輪,GPT-4奪冠,Llama 3位列第五
Apr 23, 2024 pm 03:28 PM
關於Llama3,又有測試結果新鮮出爐-大模型評測社群LMSYS發布了一份大模型排行榜單,Llama3位列第五,英文單項與GPT-4並列第一。圖片不同於其他Benchmark,這份榜單的依據是模型一對一battle,由全網測評者自行命題並評分。最終,Llama3取得了榜單中的第五名,排在前面的是GPT-4的三個不同版本,以及Claude3超大杯Opus。而在英文單項榜單中,Llama3反超了Claude,與GPT-4打成了平手。對於這一結果,Meta的首席科學家LeCun十分高興,轉發了推文並
 BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
BTCC教學:如何在BTCC交易所綁定使用MetaMask錢包?
Apr 26, 2024 am 09:40 AM
MetaMask(中文也叫小狐狸錢包)是一款免費的、廣受好評的加密錢包軟體。目前,BTCC已支援綁定MetaMask錢包,綁定後可使用MetaMask錢包進行快速登錄,儲值、買幣等,且首次綁定還可獲得20USDT體驗金。在BTCCMetaMask錢包教學中,我們將詳細介紹如何註冊和使用MetaMask,以及如何在BTCC綁定並使用小狐狸錢包。 MetaMask錢包是什麼? MetaMask小狐狸錢包擁有超過3,000萬用戶,是當今最受歡迎的加密貨幣錢包之一。它可免費使用,可作為擴充功能安裝在網絡
 網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易信箱大師怎麼用
Mar 27, 2024 pm 05:32 PM
網易郵箱,作為中國網友廣泛使用的一種電子郵箱,一直以來以其穩定、高效的服務贏得了用戶的信賴。而網易信箱大師,則是專為手機使用者打造的信箱軟體,它大大簡化了郵件的收發流程,讓我們的郵件處理變得更加便利。那麼網易信箱大師該如何使用,具體又有哪些功能呢,下文中本站小編將為大家帶來詳細的內容介紹,希望能幫助到大家!首先,您可以在手機應用程式商店搜尋並下載網易信箱大師應用程式。在應用寶或百度手機助手中搜尋“網易郵箱大師”,然後按照提示進行安裝即可。下載安裝完成後,我們打開網易郵箱帳號並進行登錄,登入介面如下圖所示
 百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
百度網盤app怎麼用
Mar 27, 2024 pm 06:46 PM
在如今雲端儲存已成為我們日常生活和工作中不可或缺的一部分。百度網盤作為國內領先的雲端儲存服務之一,憑藉其強大的儲存功能、高效的傳輸速度以及便捷的操作體驗,贏得了廣大用戶的青睞。而且無論你是想要備份重要文件、分享資料,還是在線上觀看影片、聽取音樂,百度網盤都能滿足你的需求。但很多用戶可能對百度網盤app的具體使用方法還不了解,那麼這篇教學就將為大家詳細介紹百度網盤app如何使用,還有疑惑的用戶們就快來跟著本文詳細了解一下吧!百度雲網盤怎麼用:一、安裝首先,下載並安裝百度雲軟體時,請選擇自訂安裝選
 Linux下更新curl版本教程!
Mar 07, 2024 am 08:30 AM
Linux下更新curl版本教程!
Mar 07, 2024 am 08:30 AM
在Linux下更新curl版本,您可以按照以下步驟進行操作:檢查目前curl版本:首先,您需要確定目前系統中安裝的curl版本。開啟終端,並執行以下指令:curl--version該指令將顯示目前curl的版本資訊。確認可用的curl版本:在更新curl之前,您需要確定可用的最新版本。您可以造訪curl的官方網站(curl.haxx.se)或相關的軟體來源,尋找最新版本的curl。下載curl原始碼:使用curl或瀏覽器,下載您選擇的curl版本的原始碼檔案(通常為.tar.gz或.tar.bz2
 如何輕鬆查看Oracle的安裝版本
Mar 07, 2024 am 11:27 AM
如何輕鬆查看Oracle的安裝版本
Mar 07, 2024 am 11:27 AM
如何輕鬆查看Oracle的安裝版本,需要具體程式碼範例作為一款被廣泛應用於企業級資料庫管理系統的軟體,Oracle資料庫具有許多版本和不同的安裝方式。在日常工作中,我們經常需要查看Oracle資料庫的安裝版本,以便進行相應的操作和維護。本文將介紹如何輕鬆查看Oracle的安裝版本,並給出具體的程式碼範例。方法一:透過SQL查詢在Oracle資料庫中,我們可以通






