這次帶給大家Nuxt.js實作服務端渲染步奏詳解(附程式碼),Nuxt.js實作服務端渲染的注意事項有哪些,以下就是實戰案例,一起來看一下。
直接使用Vue 建立前端單頁應用,頁面原始碼時只有簡單的幾行html,這並不利於網站的SEO,這時候就需要服務端渲染,本篇文章主要介紹了詳解Vue基於Nuxt.js 實現服務端渲染(SSR),具有一定的參考價值,有興趣的小伙伴們可以參考一下
直接使用Vue 構建前端單頁應用,頁面源碼時只有簡單的幾行html ,這並不利於網站的SEO,這時候就需要服務端渲染
2016 年10 月25 日,zeit.co 背後的團隊對外發布了一個React 的服務端渲染應用框架Next.js
幾個小時後,一個基於Vue.js 的服務端渲染應用框架應運而生,與Next.js 異曲同工,這就是Nuxt.js
一、快速範本
在已經安裝了vue-cli 的前提下,可以快速建立一個nuxt 的專案範本
vue init nuxt-community/starter-template MyProject
其中MyProject 是專案資料夾名稱,可自訂
透過npm install (似乎用yarn install 更順利) 安裝依賴之後,可以直接npm run dev 在開發環境啟動專案
預設啟動的位址為http://localhost:3000/,可以在package.json 中加入以下設定來修改主機連接埠號碼
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "7788"
}
},開發完成後執行npm run build 打包程式碼,最後npm start 啟動服務
#二、重要目錄
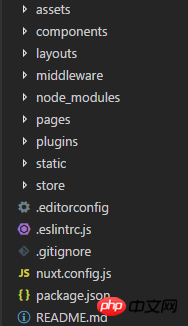
產生的專案目錄如下

#大部分資料夾名稱
都是nuxt 預設保留的,不可修改其中比價比較關鍵的目錄有三個:
1. components 元件目錄
一般用來存放
非頁面層級的元件,如header、footer 等公用元件
該目錄下的元件具有常規vue 元件的方法和特性,不會被nuxt.js 擴充特性
2.layouts 佈局目錄
#可以修改該目錄下的default.vue 來修改預設佈局
<template> <p> <my-header></my-header> <nuxt/> <my-footer></my-footer> </p> </template>
其中
error.vue 作為錯誤頁面,具體的寫法可以參考官方文件
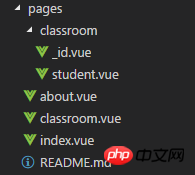
#3. pages 頁面目錄
#用於存放頁面層級的元件,nuxt 會根據該目錄下的頁面結構產生
路由例如上圖中的頁面結構,會產生這樣的路由配置:
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'about',
path: '/about',
component: 'pages/about.vue'
},
{
name: 'classroom',
path: '/classroom',
component: 'pages/classroom.vue',
children: [
{
path: 'student',
component: 'pages/classroom/student.vue',
name: 'student'
},
{ //定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件或目录
path: ':id',
component: 'pages/classroom/_id.vue',
name: 'classroom-id'
}
]
}
]
}此外,該目錄下的vue 元件還具備一些 Nuxt.js 提供的特殊功能特性其中
asyncData方法比較常用,支援非同步資料處理這個方法會在
頁面元件 每次載入之前被調用,然後取得資料並傳回給目前元件asyncData ({ params, error }) {
return axios.get(`api/posts/${params.id}`)
.then((res) => {
return { name: res.data.name}
})
.catch((e) => {
error({ statusCode: 404, message: 'not found' })
})
}
context,具體屬性可以查看這裡由於asyncData方法是在元件初始化前被呼叫的,所以在方法內是沒有辦法透過this 來
引用###元件的實例物件###三、使用插件
如果项目中还需要引入其他的第三方插件,可以直接在页面中引入,这样在打包的时候,会将插件打包到页面对应的 js 里面
但要是别的页面也引入了同样的插件,就会重复打包。如果没有需要分页打包的需求,这时候可以配置 plugins
以 element-ui 为例,在安装了 element-ui 之后,在 plugins 目录下创建 elementUI.js

然后在根目录的 nuxt.config.js 中添加配置项 build.vendor 和 plugins
build: {
vendor: ['~/plugins/elementUI.js']
},
plugins: [
{src: '~/plugins/elementUI.js'},
]这里的 plugins 属性用来配置 vue.js 插件,也就是 可以用 Vue.user() 方法 的插件
默认只需要 src 属性,另外还可以配置 ssr: false,让该文件只在客户端被打包引入
如果是像 axios 这种第三方 (不能 use) 插件,只需要在 plugins 目录下创建 axios.js
// axios.js
import Vue from 'vue'
import axios from 'axios'
const service = axios.create({
baseURL: '/api'
})
Vue.prototype.$ajax = axios
export default service然后在 build.vendor 中添加配置 (不需要配置 plugins)
build: {
vendor: ['~/plugins/axios.js']
}这样在打包的时候,就会把 axios 打包到 vendor.js 中
四、Vuex 状态树
如果在 store 目录下创建了 index.js,nuxt.js 会根据该目录下的文件创建 Vuex 状态树
// store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import Axios from '~/plugins/axios.js';
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
author: 'WiseWrong',
info: ''
},
mutations: {
setInfo (state, val) {
state.info = val
}
},
actions: {
loadAboutMeInfo ({commit, state}) {
return Axios.get(`/about`)
.then(res => {
console.log('ajax is success')
console.log(res.data.info)
commit('setInfo', res.data.info)
})
.catch(err => {
console.log('error')
})
}
}
})
export default storeNuxt.js 内置引用了 vuex 模块,不需要额外安装
上面的代码中,我在 actions 中写了一个 loadAboutMeInfo() 方法,用来请求 /api/about 接口
然后在 about.vue 页面中调用
// about.vue
<template>
<section class="container">
<p>
<img src="~/assets/about.png" alt="">
</p>
<h1>{{$store.state.info}}</h1>
</section>
</template>
<script>
export default {
fetch({ store }) {
return store.dispatch('loadAboutMeInfo')
},
name: 'about',
data () {
return {}
}
}
</script>成果演示:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Nuxt.js實作服務端渲染步奏詳解(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




