vue cli如何升級webapck4
這次帶給大家vue cli如何升級webapck4,vue cli升級webapck4的注意事項有哪些,以下就是實戰案例,一起來看一下。
webpack4 released 已經有一段時間了,插件系統趨於平穩,適逢對webpack3的打包速度很不滿意,因此決定將目前在做的項目進行升級,正好也實踐一下webpack4。
新特性
0配置
應該是parcel出來以後,webpack團隊意識到其配置確實有點複雜,不太容易上手。 so, webapck4 開始支援0配置啟動。不過,萬變不離其宗,webpack4的0配置也只是支援了預設entry 和 output而已,即預設entry為./src,預設output為/dist。
模式選擇mode
mode有兩個可選項,production & development。作為必選項,mode是不可缺省的。在production模式下,會預設做一些必要的最佳化,如程式碼壓縮和作用域提升,也會預設指定process.env.NODE_ENV 為 production。在development模式下,優化了增量構建,支援註解和提示,並且支援 eval 下的 source maps,同時預設指定process.env.NODE_ENV 為 development。
sideEffects
透過此配置可以大幅減小打包體積。當模組的 package.json 配置sideEffects:false顯示該模組沒有副作用,也就意味著 webpack 可以安全地清除被用於重複導出(re-exports)的程式碼。
模組類型
webpack4提供了5種模組類型。
json: 可透過require 和import 匯入的JSON 格式的資料(預設為.json 的檔案)
webassembly: WebAssembly 模組,(目前是.wasm 檔案的預設型別)
javascript/auto: (webpack 3中的預設型別)支援所有的JS模組系統:CommonJS、AMD。
javascript/esm: EcmaScript模組(預設 .mjs 檔案)。
javascript/dynamic: 僅支援 CommonJS & AMD。
JSON
webpack 4 不僅支援本地處理 JSON,也支援 JSON 的 Tree Shaking。當使用 ESM 語法 import json 時,webpack 會消除掉JSON Module 中未使用的匯出。另外,如果要用 loader 轉換 json 為 js,需要將 type 設定為 javascript/auto。
optimization
Webpack 4 刪除了 CommonsChunkPlugin,並且預設啟用了它的許多功能。因此webpack4可以實現很好的預設最佳化。但是,對於那些需要自訂的快取策略,增加了 optimization.splitChunks 和 optimization.runtimeChunk。具體解釋可參考這篇文章,解釋得很詳細。 RIP CommonsChunkPlugin點擊預覽
。
手把手升級
我是把原來vue cli的專案做了一下升級,整體來說,升級還算是比較順利步驟,這裡我們分成兩步驟走,先升級相關依賴的插件,然後優化webapck設定檔。
升級外掛程式
首先要把下面清單的外掛程式升級到對應版本或最新版本
webpack@4.4.1
css-loader@0.28.10,
extract-text-webpack-plugin@4.0.0-beta.0,
file-loader@1.1.11,
html- webpack-plugin@3.1.0,
optimize-css-assets-webpack-plugin@4.0.0,
url-loader@1.0.1,
vue-loader@14.2.2,
vue-style-loader@4.1.0,
vue-template-compiler@2.5.16,
webpack-bundle-analyzer@2.11.1,
webpack-dev-middleware@3.1.0,
webpack-dev-server@3.1.1,
webpack-hot-middleware@2.21.2
如果遇到其他套件報錯,應該是升級到最新的就可以解決了。
更新設定檔
webpack.dev.conf.js
#dev环境变化不大,毕竟webpack4很大一部分的优化都是针对生产环境的,该文件我们只需要删除一些不再需要的插件既可以。例如:webpack.NamedModulesPlugin、webpack.NoEmitOnErrorsPlugin,其功能webpack4已经默认配置。同时,要设置
mode: 'development'
webpack.production.conf.js
webvpack4中改动最大,影响也最大的就是webpack4使用optimization.splitChunks替代了CommonsChunkPlugin。以前的CommonsChunkPlugin主要用来抽取代码中的共用部分,webpack runtime之类的代码,结合chunkhash,实现最好的缓存策略。而optimization.splitChunks则实现了相同的功能,并且配置更加灵活,具体解释可参考这篇文章,解释得很详细。
mode: 'production',
optimization: {
splitChunks: {
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
chunks: 'initial',
name: 'vendors',
},
'async-vendors': {
test: /[\\/]node_modules[\\/]/,
minChunks: 2,
chunks: 'async',
name: 'async-vendors'
}
}
},
runtimeChunk: { name: 'runtime' }
}总结
总体来说本次升级还算顺利,不到一天搞定,目前感觉,打包速度大约优化了70%左右,同时打包后的代码体积也有了很大的优化,带来的效果很显著的。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是vue cli如何升級webapck4的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Conda升級Python版本的幾種方法
Feb 18, 2024 pm 08:56 PM
Conda升級Python版本的幾種方法
Feb 18, 2024 pm 08:56 PM
Conda升級Python版本的幾種方法,需要具體程式碼範例概述:Conda是一個開源的套件管理器和環境管理系統,用於管理Python套件和環境。在使用Python開發過程中,為了使用新版本的Python,我們可能需要從較舊的Python版本升級。本文將介紹使用Conda升級Python版本的幾種方法,並提供具體的程式碼範例。方法一:使用condainstall命
 升級numpy版本:詳細易學的指南
Feb 25, 2024 pm 11:39 PM
升級numpy版本:詳細易學的指南
Feb 25, 2024 pm 11:39 PM
如何升級numpy版本:簡單易懂的教程,需要具體程式碼範例引言:NumPy是一個重要的Python庫,用於科學計算。它提供了一個強大的多維數組物件和一系列與之相關的函數,可用於進行高效的數值運算。隨著新版本的發布,不斷有更新的特性和Bug修復可供我們使用。本文將介紹如何升級已安裝的NumPy函式庫,以取得最新特性並解決已知問題。步驟1:檢查目前NumPy版本在開始
 win10系統升級後無法上網的處理教學課程
Mar 27, 2024 pm 02:26 PM
win10系統升級後無法上網的處理教學課程
Mar 27, 2024 pm 02:26 PM
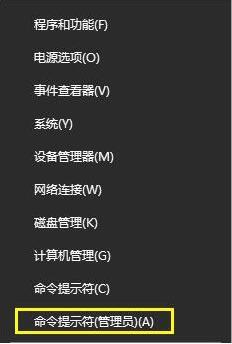
1.使用win+x快速鍵開啟選單,選擇【指令提示字元(管理員)(A)】,如下圖所示:2、進入到指令提示字元介面後,輸入【ipconfig/flushdns】指令按回車,如下圖所示:3、接著輸入【netshwinsockresetcatalog】指令按回車,如下圖所示:4、最後輸入【netshintipreset】指令按回車,重啟電腦就可以上網了,如下圖所示:
 小紅書如何升級為專業號
Mar 01, 2024 pm 04:00 PM
小紅書如何升級為專業號
Mar 01, 2024 pm 04:00 PM
很多朋友表示想知道在小紅書裡怎麼去升級成為專業號,下面為大家介紹一下操作方法,有興趣的朋友和我一起來看看吧。打開手機上的「小紅書」APP,進入後點擊右下方的「我的」選項,接著在我的頁面中找到左上角的「三條橫線」圖示並點擊開啟。 2.這時會彈出一個選單頁,在其中點選選擇「創作中心」這項進入。 3.接下來在進入的頁面裡“創作服務”下的選項中找到“更多服務”,並在上面點擊進入。 4.頁面跳轉後,在「作者能力」下方的選項裡點選「開通專業號「這項。 5.最後在進入的頁面裡會對小紅書專業號進行介紹,在底部點選「
 小藝升級為智能體! HarmonyOS NEXT鴻蒙原生智慧開啟全新AI時代
Jun 22, 2024 am 01:56 AM
小藝升級為智能體! HarmonyOS NEXT鴻蒙原生智慧開啟全新AI時代
Jun 22, 2024 am 01:56 AM
6月21日,華為開發者大會2024(HDC2024)再聚東莞松山湖。本屆大會上,最令人關注的莫過於HarmonyOSNEXT正式面向開發者和先鋒用戶啟動Beta,並全方位展示了HarmonyOSNEXT全場景、原生智能和原生安全三大「王炸」級創新特性。 HarmonyOSNEXT原生智慧:開啟全新AI時代放棄安卓框架之後,HarmonyOSNEXT成為真正獨立於安卓、iOS的作業系統,堪稱是一場史無前例的脫胎換骨。在其眾多新特性中,原生智能無疑是最能帶給用戶直覺感受與體驗升級的新特性
 小米14Pro怎麼升級澎湃OS?
Mar 18, 2024 pm 07:34 PM
小米14Pro怎麼升級澎湃OS?
Mar 18, 2024 pm 07:34 PM
小米14Pro是小米公司最新推出的旗艦手機,而澎湃OS則是小米公司自主研發的全新作業系統,致力於提供更流暢、智慧的使用者體驗。而隨著技術的不斷發展,澎湃OS也不斷進行更新與升級。所以很多第一次使用小米手機的用戶在問小米14Pro用戶如何升級澎湃OS呢?小米14Pro怎麼升級澎湃OS不需要更新,原廠自備澎湃OS。其他支援澎湃OS的機型的更新方法:1、開啟手機的設定應用,找到系統更新選項。 2、系統會自動偵測目前的系統版本,在有新版本可供更新時進行提示。 3.只需要點擊"立即更新",系統就會開始自動下載
 怎麼升級wps版本? wps office怎麼更新版本?
Mar 14, 2024 am 08:43 AM
怎麼升級wps版本? wps office怎麼更新版本?
Mar 14, 2024 am 08:43 AM
wps是許多使用者必備的電腦軟體,定期更新新版本可以讓使用者獲得更好的使用體驗和更多的功能特性。那麼wps要怎麼升級版本呢? wpsoffice升級主要分為三種方法,以下一起來看看吧。 方法一:從官網下載新版 你可以在WPSOffice官網上下載最新版本的安裝包。進入WPSOffice官網(https://www.wps.cn/)後,點選「下載」按鈕,選擇你需要下載的版本,然後依照指示安裝即可。 注意:安裝新版本時,需要卸載舊版本,否則會導致軟體衝突,無法正常使用。 方法二:在WPSOf
 詳解榮耀手機升級到鴻蒙系統的方法
Mar 25, 2024 am 11:51 AM
詳解榮耀手機升級到鴻蒙系統的方法
Mar 25, 2024 am 11:51 AM
在一片新的科技領域中,新的作業系統總是備受關注。近日,榮耀手機宣布將會升級到華為開發的全新作業系統-鴻蒙系統。對許多榮耀手機用戶來說,這無疑是一大利好消息。但是,許多用戶或許對如何升級鴻蒙系統還存在著疑惑。本文將詳細解釋榮耀手機升級到鴻蒙系統的方法,幫助使用者更了解並操作。首先,要升級榮耀手機到鴻蒙系統,用戶需要確保手機已經連接到網絡,而且電量充足。此






