Vue檔案閱讀器元件FileReader API
這次帶給大家Vue檔案閱讀器元件FileReader API,使用Vue檔案閱讀器元件FileReader API的注意事項有哪些,下面就是實戰案例,一起來看一下。
有時候我們需要從檔案中讀取資料。在以前,你需要將其發送到伺服器,然後返回所需的資料。問題是,現在我們也可以使用 FileReader API 直接存取瀏覽器中的檔案。
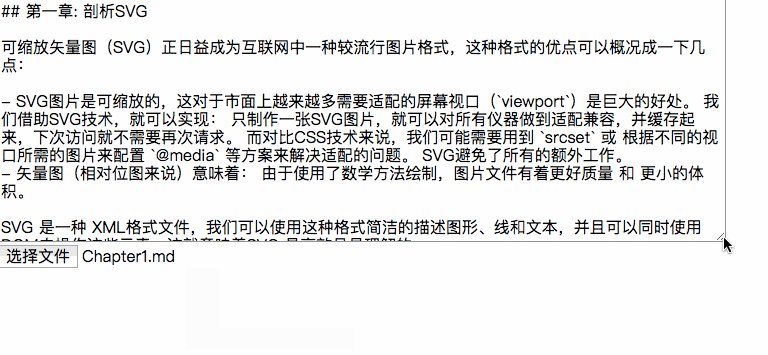
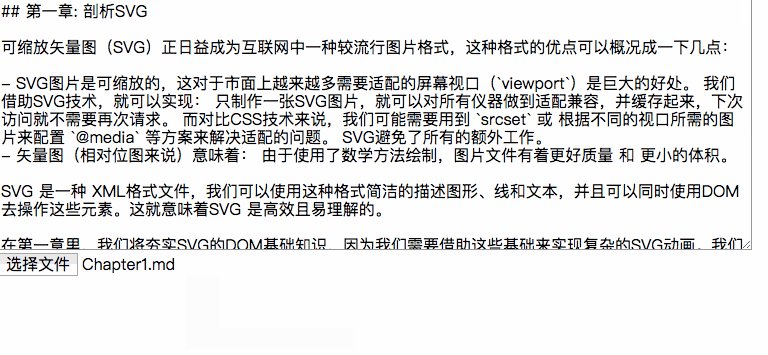
如果我們只是想讀取一個文字文件,以便在UI層級上做一些無關緊要的事情,那麼就不需要將文件傳送到伺服器。下面的範例將實作從一個檔案中讀取相關的資料填入一個 textarea 中。
FileReader API
FileReader API提供了一個很好的接口,可以使用文字或Blob物件類型以不同的方式讀取數據。
FileReader 實例有一個readAsText 方法,我們可以使用它來讀取檔案作為文字:
const reader = new FileReader(); reader.readAsText(file);
由於FileReader API是異步的,因此它公開了一些我們可以用來得到它的狀態的事件。特別是,當讀取檔案時,我們需要 onload 事件來存取資料:
const reader = new FileReader(); reader.onload = e => console.log(e.target.result); reader.readAsText(file);
正如你所看到的,文字資料可以透過 e.target.result 來存取。
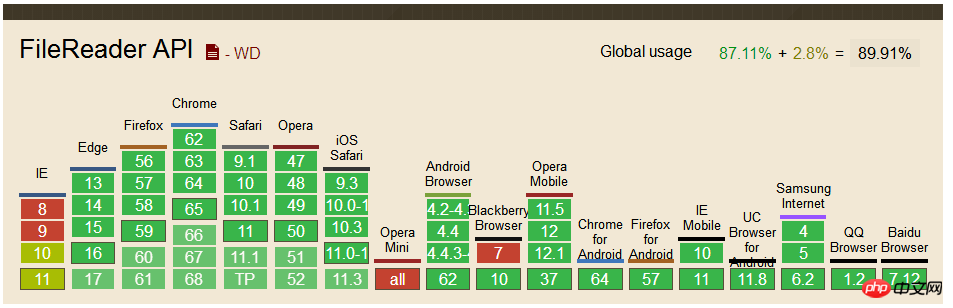
到目前為止,瀏覽器對其支援情況如下:

#檔案閱讀器元件
##前面的程式碼已經讀取了一個文件,但我們還是要給它一個file 物件。為此,我們必需使用 的HTML標記,這將觸發一個 change 事件,然後透過 e.target.files 存取該檔案。
<template id="fileReader">
<label class="text-reader">
<input type="file" @change="loadTextFromFile" />
</label>
</template>
Vue.component('file-reader',{
template: '#fileReader',
methods: {
loadTextFromFile: function (e) {
const file = e.target.files[0]
const reader = new FileReader()
reader.onload = e => this.$emit('load', e.target.result)
reader.readAsText(file)
}
}
})使用元件
把新建立的file-reader 元件掛載到#app 的p 元素下,來示範我們的元件:<p id="app">
<textarea rows="10" v-model="text"></textarea>
<file-reader @load="text = $event"></file-reader>
</p>
let app = new Vue({
el: '#app',
data () {
return {
text: ''
}
}
})v-model 將其綁定到 textarea 上。最後,我們將捕獲 @load 事件,並透過 $event 將 text 屬性設為有效的載入事件。


特別提醒:我嘗試了幾種文件格式,對於圖片、PDF等文件格式加載會亂碼,但加載.md 或.doc 之類的文件,對應的內容能正常的顯示在textarea 中。
新增樣式
如果你閱讀到這裡的話,你應該看到了效果。長得很醜(事實上沒有任何的樣式效果)。接下來加入一些樣式,讓其看起來好看一些。 在每個瀏覽器中, 的渲染效果是不一樣的。如果我們想要一個相同的渲染效果,就需要有一個自訂的樣式。那麼可以將 input 隱藏,並使用 <label> 取代他。
visibility:hidden 讓其具有可訪問性。我們還需要使用 position 和 z-index 兩個屬性,以便把它放在 label 後面:
<template id="fileReader">
<label class="file-reader">
Read File
<input type="file" @change="loadTextFromFile" />
</label>
</template>
.file-reader {
position: relative;
overflow: hidden;
display: inline-block;
border: 2px solid black;
border-radius: 5px;
padding: 8px 12px;
cursor: pointer;
input {
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0;
}
}
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Vue檔案閱讀器元件FileReader API的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
如何安裝Win10舊版元件DirectPlay
Dec 28, 2023 pm 03:43 PM
不少用戶在玩win10的的一些遊戲的時候總是會遇到一些問題,比如說卡屏和花屏等等情況,這個時候我們是可以採用打開directplay這個功能來解決的,而且功能的操作方法也很簡單。 win10舊版元件directplay怎麼安裝1、在搜尋框裡面輸入「控制台」然後開啟2、檢視方式選擇大圖示3、找到「程式與功能」4、點選左側的啟用或關閉win功能5、選擇舊版這裡的勾選上就可以了
 如何在PHP專案中透過呼叫API介面來實現資料的爬取與處理?
Sep 05, 2023 am 08:41 AM
如何在PHP專案中透過呼叫API介面來實現資料的爬取與處理?
Sep 05, 2023 am 08:41 AM
如何在PHP專案中透過呼叫API介面來實現資料的爬取與處理?一、介紹在PHP專案中,我們經常需要爬取其他網站的數據,並對這些數據進行處理。而許多網站提供了API接口,我們可以透過呼叫這些接口來取得資料。本文將介紹如何使用PHP來呼叫API接口,實現資料的爬取與處理。二、取得API介面的URL和參數在開始之前,我們需要先取得目標API介面的URL以及所需的
 如何開啟win10舊版組件的設置
Dec 22, 2023 am 08:45 AM
如何開啟win10舊版組件的設置
Dec 22, 2023 am 08:45 AM
win10舊版元件是需要使用者自己去設定裡面打開的,因為很多的元件平時都是預設關閉的狀態,首先我們需要進入到設定裡面,操作很簡單,跟著下面的步驟來就可以了win10舊版元件在哪裡開啟1、點選開始,然後點選「win系統」2、點選進入控制台3、再點選下面的程式4、點選「啟用或關閉win功能」5、在這裡就可以選擇你要的開啟了
 Oracle API使用指南:探索資料介面技術
Mar 07, 2024 am 11:12 AM
Oracle API使用指南:探索資料介面技術
Mar 07, 2024 am 11:12 AM
Oracle是一家全球知名的資料庫管理系統供應商,其API(ApplicationProgrammingInterface,應用程式介面)是一種強大的工具,可協助開發人員輕鬆地與Oracle資料庫互動和整合。在本文中,我們將深入探討OracleAPI的使用指南,向讀者展示如何在開發過程中利用資料介面技術,同時提供具體的程式碼範例。 1.Oracle
 Oracle API整合策略解析:實現系統間無縫通信
Mar 07, 2024 pm 10:09 PM
Oracle API整合策略解析:實現系統間無縫通信
Mar 07, 2024 pm 10:09 PM
OracleAPI整合策略解析:實現系統間無縫通信,需要具體程式碼範例在當今數位化時代,企業內部系統之間需要相互通信和資料共享,而OracleAPI就是幫助實現系統間無縫通信的重要工具之一。本文將從OracleAPI的基本概念和原則入手,探討API整合的策略,最終給出具體的程式碼範例幫助讀者更好地理解和應用OracleAPI。一、OracleAPI基本
 Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular元件及其顯示屬性:了解非block預設值
Mar 15, 2024 pm 04:51 PM
Angular框架中元件的預設顯示行為不是區塊級元素。這種設計選擇促進了元件樣式的封裝,並鼓勵開發人員有意識地定義每個元件的顯示方式。透過明確設定CSS屬性 display,Angular組件的顯示可以完全控制,從而實現所需的佈局和響應能力。
 React API呼叫指南:如何與後端API互動和資料傳輸
Sep 26, 2023 am 10:19 AM
React API呼叫指南:如何與後端API互動和資料傳輸
Sep 26, 2023 am 10:19 AM
ReactAPI呼叫指南:如何與後端API進行互動和資料傳輸概述:在現代的Web開發中,與後端API進行互動和資料傳輸是一個常見的需求。 React作為一個流行的前端框架,提供了一些強大的工具和功能來簡化這個過程。本文將介紹如何使用React來呼叫後端API,包括基本的GET和POST請求,並提供具體的程式碼範例。安裝所需的依賴:首先,確保在專案中安裝了Axi
 開發建議:如何利用ThinkPHP框架進行API開發
Nov 22, 2023 pm 05:18 PM
開發建議:如何利用ThinkPHP框架進行API開發
Nov 22, 2023 pm 05:18 PM
開發建議:如何利用ThinkPHP框架進行API開發隨著網際網路的不斷發展,API(ApplicationProgrammingInterface)的重要性也日益凸顯。 API是不同應用程式之間進行通訊的橋樑,它可以實現資料共享、功能呼叫等操作,為開發者提供了相對簡單且快速的開發方式。而ThinkPHP框架作為一款優秀的PHP開發框架,具有高效能、可擴展且易用






