這次帶給大家Angular父元件呼叫子元件步奏詳解,Angular父元件呼叫子元件的注意事項有哪些,下面就是實戰案例,一起來看一下。
元件是一種特殊的指令,使用更簡單的配置項目來建立基於元件的應用程式架構.這篇文章主要介紹了Angular元件-父元件呼叫子元件方法,需要的朋友可以參考下
理解元件
元件是一種特殊的指令,使用更簡單的組態項目來建立基於元件的應用程式架構
這樣他能簡單地寫app,透過類似的web Component 或angular2的樣式。
web Component 是一個規格。馬上就要成為標準。
應用程式元件的優點:
比普通指令配置還簡單
#提供更好的預設設定和最好的實踐
對基於組成的應用架構更優化。
對angular2的升級更平滑。
不用組成的情況:
對那些在compile或pre-link階段要執行操作的指令,元件不能用,因為無法到達那個階段。
如果你想定義指令的 priority,terminal,multi-element,也不能用。
元件只能透過元素標籤觸發,其他的只能用指令。
viewChild裝飾器。
父元件的模版和控制器裡呼叫子元件的API。
1、建立一個子元件child1裡面只有一個greeting方法可以讓父元件呼叫。
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-child1',
templateUrl: './child1.component.html',
styleUrls: ['./child1.component.css']
})
export class Child1Component implements OnInit {
constructor() { }
ngOnInit() {
}
greeting(name: string) {
console.log("hello" + name);
}
}2、父元件中分別在模版中以模版本地變數呼叫和在控制器中用ts程式碼呼叫。
父元件寫2個<app-child>並分別指定模版本地變數
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>
3,在父元件控制器中宣告一個由viewChild裝飾器裝飾的變數獲得子元件的引用。
透過模版變數的名字child1找到對應的子元件並賦值給child1變量,拿到參考就可以呼叫子元件方法。
@ViewChild('child1')
child1:Child1Component; //父组件中获得子组件的引用
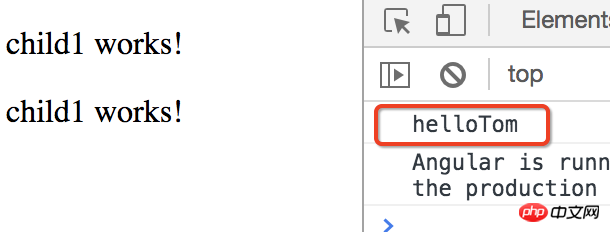
ngOnInit(){
this.child1.greeting("Tom");
}
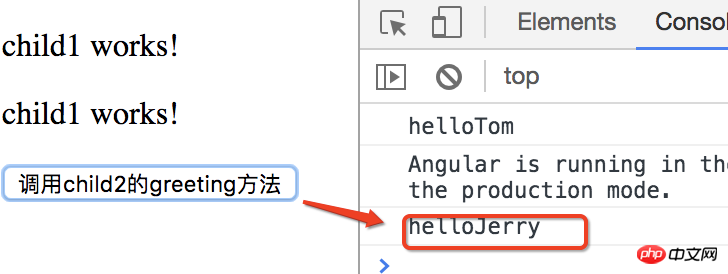
4,在父元件模版中呼叫子元件方法。
在父元件模版中加上一個button,點選時去呼叫子元件child2的greeting方法。
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Angular父元件呼叫子元件步奏詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




