這次帶給大家Angular中單向資料流使用詳解,Angular中單向資料流使用的注意事項有哪些,以下就是實戰案例,一起來看一下。
變更偵測
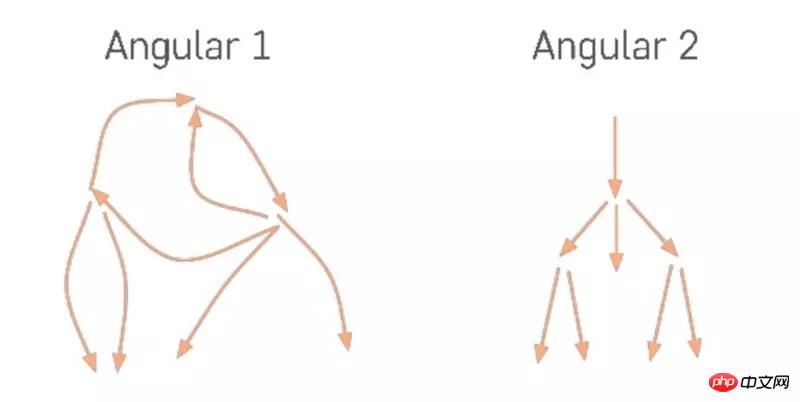
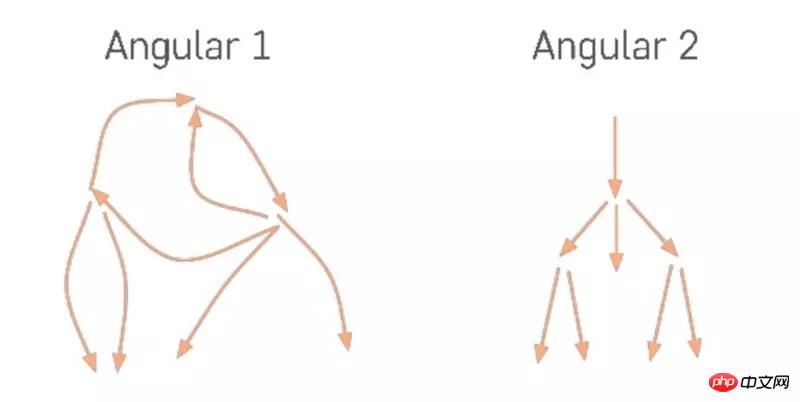
Angular 中,資料是由頂部根節點流向最後的葉子節點,整個資料流是單向,構成一顆單向樹。

Angular 認為所有的非同步操作都有可能會造成模型的變化,造成資料模型發生變化的事件來源有:
Events:click, mouseover, keyup ...
Timers:setInterval、setTimeout
- ##XHRs:Ajax(GET、POST .. .)
Angular 封裝Zone來攔截追蹤非同步,一旦發現異步為,Angular 就會進行變更偵測。
因為資料流是單向的,元件的資料來源只能由父元件進行傳入,所以Angular 會從上到下,廣度遍歷偵測元件,只要父元件偵測完畢就能繼續偵測子組件。而相較於
angularjs,雙向、混亂的資料流方向,會導致重複變更偵測重複多次,直到資料穩定,可能會導致效能問題,或出現資料和檢視處於不一致的狀態,即渲染過程完成後的視圖不能反映資料的實際狀態。
渲染輸出
當偵測到資料模型變更時,元件需要重新渲染,Angular將執行它的DOM 產生
函數,函數會產生一個新的DOM資料結構,該結構對應於元件View 的新版本。
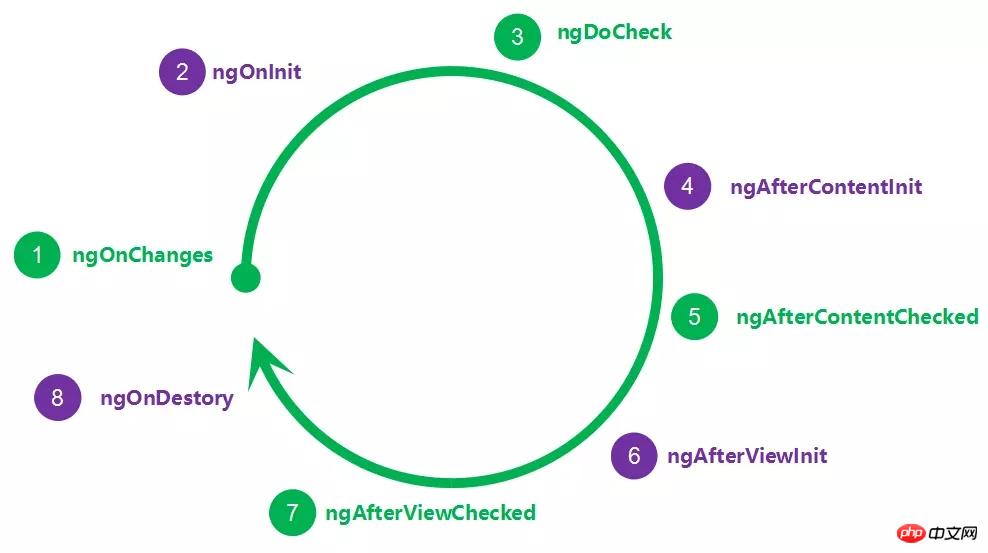
Angular 在渲染過程中,評估模板
表達式並在整個元件樹中呼叫生命週期鉤子。
注意:綠色標誌會多次呼叫

從生命呼叫週期來看(綠色有向線),ngAfterViewChecked 標示此元件及子元件視圖輸出完成。看以下一個例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}
|
登入後複製
上述程式碼會在Angular變更偵測週期發生錯誤。元件已經完成 DOM 資料結構輸出,我們也在這個元件 ngAfterViewChecked() 方法中修改了資料狀態。這樣導致了視圖渲染後,資料跟視圖狀態不一致。
資料從元件類別流向表示它們的DOM資料結構,產生這些DOM資料結構的行為本身就不會導致資料的進一步修改。但我們在 ngAfterView 生命週期發生修改資料行為,Angular 的「單向資料流」規則禁止在一個視圖已經被組合好之後再更新視圖。
這表示資料模型到視圖過程是單向,且不可在視圖後發生資料流發生變化。
總結
從變更偵測過程以及渲染輸出過程中,可以總結出:
單向資料流指的是從元件樹的頂部到底部渲染掃描過程中應用程式資料流轉到由渲染過程產生的輸出DOM資料結構的流程。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
vue實作減少對伺服器請求次數
#使用JSON提交資料到服務端步奏詳解
vue怎麼使用快取
以上是Angular中單向資料流使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!