jquery內容過濾器使用方法
這次帶給大家jquery內容過濾器使用方法,jquery內容過濾器使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
一 介紹
內容過濾器就是透過DOM元素包含的文字內容以及是否含有符合的元素進行篩選。內容過濾器共包含:contains(text)、:empty、:has(selector)和:parent4種,如下表所示。
| 過濾器 | 說明 | 範例 |
| contains(text) | 符合包含給定文字的元素 | $("li:contains('DOM')") //符合含有「DOM」文字內容的li元素 |
| :empty | 符合所有不包含子元素或文字的空白元素 | $("td:empty") //符合不包含子元素或文字的單元格 |
| :has(selector) | 符合含有選擇器所符合元素的元素 | $("td:has(p)") //符合表格的儲存格中含有 標記的儲存格 |
| :parent | 符合含有子元素或文字的元素 | $("td: parent") //符合未為空的儲存格,即該儲存格中也包含子元素或文字 |
二套用
應用內容篩選器符合為空的儲存格、不為空的儲存格和包含指定文字的儲存格
三碼
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<table width="98%" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#3F873B">
<tr>
<td width="11%" height="27">编号</td>
<td width="14%">祝福对象</td>
<td width="12%">祝福者</td>
<td width="33%">字条内容</td>
<td width="30%">发送时间</td>
</tr>
<tr>
<td height="27">1</td>
<td>琦琦</td>
<td>妈妈</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>wgh</td>
<td>爸爸</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>花花</td>
<td>wgh</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>科科</td>
<td>wgh</td>
<td></td>
<td>2011-07-05 13:06:06</td>
</tr>
</table>
<script type="text/javascript">
$(document).ready(function() {
$("td:parent").css("background-color","#E8F3D1"); //为不为空的单元格设置背景颜色
$("td:empty").html("暂无内容"); //为空的单元格添加默认内容
$("td:contains('wgh')").css("color","red"); //将含有文本wgh的单元格的文字颜色设置为红色
});
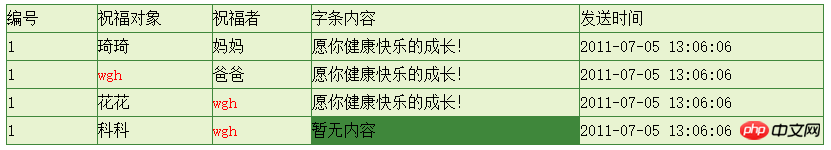
</script>#四運行結果

##相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是jquery內容過濾器使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 DirectX修復工具怎麼用? DirectX修復工具詳細使用方法
Mar 15, 2024 am 08:31 AM
DirectX修復工具怎麼用? DirectX修復工具詳細使用方法
Mar 15, 2024 am 08:31 AM
DirectX修復工具是專業的系統工具,主要功能是偵測目前系統的DirectX狀態,如果發現異常就可以直接修復。可能還有很多用戶不清楚DirectX修復工具怎麼用吧,以下就來看看詳細教學。 1、使用修復工具軟體進行修復檢測。 2、如果修復完成後提示C++元件有異常的問題,請點選取消按鈕,然後點選工具選單列。 3、點選選項按鈕,選擇擴展,點選開始擴展按鈕。 4、擴展完成後再重新進行檢測修復即可。 5、如果修復工具操作完成後仍未解決問題,可以嘗試卸載重新安裝報錯的程序。
 百度網盤怎麼用-百度網盤的使用方法
Mar 04, 2024 pm 09:28 PM
百度網盤怎麼用-百度網盤的使用方法
Mar 04, 2024 pm 09:28 PM
有很多朋友還不知道百度網盤怎麼用,所以下面小編就講解了百度網盤的使用方法,有需要的小伙伴趕緊來看一下吧,相信對大家一定會有所幫助哦。第一步:安裝好百度網盤後直接登入(如圖);第二步:接著可依頁面提示選擇「我的分享」與「傳輸清單」(如圖);第三步:在「好友分享」裡可以把圖片和檔案直接分享給好友(如圖所示);第四步:接著選擇「分享」後可勾選電腦檔案或是網盤檔案(如圖所示);第五步:然後就可以尋找好友(如圖所示);第六步:還可以在「功能寶箱」中尋找自己需要的功能(如圖所示)。上面就是小編為大
 KMS啟動工具是什麼? KMS啟動工具怎麼用? KMS啟動工具使用方法?
Mar 18, 2024 am 11:07 AM
KMS啟動工具是什麼? KMS啟動工具怎麼用? KMS啟動工具使用方法?
Mar 18, 2024 am 11:07 AM
KMS啟動工具是一種用來啟動微軟Windows和Office產品的軟體工具。 KMS是KeyManagementService的縮寫,即金鑰管理服務。 KMS啟動工具透過模擬KMS伺服器的功能,使得電腦可以連接到這個虛擬的KMS伺服器,從而實現對Windows和Office產品的啟動。 KMS激活工具體積小巧,功能強大,可以一鍵永久激活,無需聯網狀態就可以激活任何版本的window系統和任何版本的Office軟體,是目前最成功的且經常更新的Windows激活工具,今天小編就跟大家介紹一下kms激活工
 potplayer怎麼用-potplayer的使用方法
Mar 04, 2024 pm 06:10 PM
potplayer怎麼用-potplayer的使用方法
Mar 04, 2024 pm 06:10 PM
potplayer是一款非常強大的媒體播放器,但不少夥伴還不知道potplayer怎麼用,今天小編就來詳細介紹一下potplayer的使用方法,希望能幫助大家。 1.PotPlayer快捷鍵PotPlayer播放器預設常用快捷鍵如下:(1)播放/暫停:空格(2)音量:滑鼠滾輪,上下方向鍵(3)前進/後退:左右方向鍵(4)書籤:P-加入書籤,H-查看書籤(5)全螢幕/還原:Enter(6)倍速:C-加速,X-減速,Z-復位(按一次調整0.1倍速度,可以在0.2到12倍速之間調節)( 7)上/下一幀:D/
 小馬win7啟動工具如何使用-小馬win7啟動工具使用的方法
Mar 04, 2024 pm 06:16 PM
小馬win7啟動工具如何使用-小馬win7啟動工具使用的方法
Mar 04, 2024 pm 06:16 PM
相信很多用戶都在使用小馬win7激活工具,但是你們知道小馬win7激活工具如何使用嗎?接著,小編就帶來了小馬win7激活工具使用的方法,對此感興趣的用戶快來下文看看吧。第一步,在重裝系統後,進入“”我的電腦,點擊上方選單中的“系統屬性”,查看Windows啟動狀態。第二步,點選上網下載win7啟動工具,點選打開,(資源很多哪裡都有)。第三步,開啟小馬啟動工具後,點選「一件永久啟動Windows」。第四步,等待啟動程序完成啟動。第五步,再次查看Windows啟動狀態,發現系統已啟動。
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:






