這篇文章介紹的內容是html如何只顯示部分td文字,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
可以直接這樣寫:
for( var i=0;i<team.makeup_newsList.length;i++){
var newsresult=team.makeup_newsList[i];
newstag+='<p class="desc">'+
'<p class="thumb">'+
'<span class="badge bg-theme"><i class="fa fa-clock-o"></i></span>'+
'</p>'+
'<p class="details">'+
'<p><muted>'+newsresult.pubdate+'</muted><br/>'+
'<a href="#">'+newsresult.title+'</a>,作者:'+newsresult.makeup_user.username+'<br/>'+
'</p>'+
'<p style="white-space:nowrap;overflow:hidden;text-overflow: ellipsis;" >'+newsresult.content+'</p>'
' </p>'+
' </p>';
}
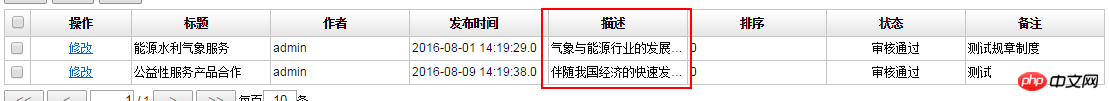
$('#newslist').html(newstag);效果

方法一:
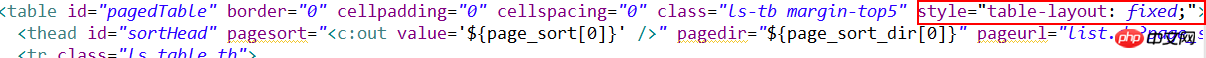
table增加下面屬性


#參考內容
HTML如何讓table中的td內容過長顯示為固定長度,多餘部分用省略號代替
這個問題呢,是由於我們公司測試的部門測出來的,雖然說測試的內容本身就是個BUG,不過這個也讓我學到了一個比較好的歸類於佈局的一個小技巧,就是將td標籤中過長的內容只顯示為這個td的width的長度,之後的便以省略號代替。
方式如下:
這個功能有一個前提,在table中必須設定style:
table-layout: fixed;
# 這個屬性就是讓table的內部佈局固定大小。這時候就用width屬性來調整td的長度。
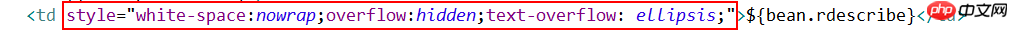
之後在加入如下:
<style>
td {
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
</style>屬性描述
white-space:nowrap;规定段落中的文本不进行换行 overflow:hidden;关闭滚动条 text-overflow: ellipsis;溢出的文字显示为省略号
這時候你會發現,就算變成了省略號,就會出現不知道內容完整的是什麼?
所以這個時候可以考慮使用td的title屬性,在title屬性中設定內容為顯示內容,這樣只要遊標停留在td處就可以顯示全部的內容,如果覺得這個不夠勁。可以考慮自己寫一個mouseover事件,讓內容全部顯示,顯示的方式是自動換行,如果不換行就會出現很難看的樣式。
so:換行也需要table-layout: fixed;
在(IE瀏覽器)長串英文自動回行
方法1:同時加入word-wrap: break-word;
table{
table-layout:fixed;
word-wrap:break-word;
}
方法二:
<style type="text/css">
/*自动换行,IE,Chrome通用,FireFox连续英文不换行(遇空格换一行)*/
.AutoNewline_break{
word-wrap:break-word; word-break:break-all;
}
.AutoNewline_normal{
word-wrap:break-word; word-break:normal;
}
/*强制不换行,IE,FireFox,Chrome通用*/
.NoNewline{
white-space:nowrap
}
/*标签继承*/
p {
background:red; word-wrap: break-word; word-break:break-all;
}
</style>上述style中的.*開頭的是指html標籤中class是*的標籤,p就是指所有的p。
如: .NoNewline就是指class為NoNewline的標籤樣式改為:white-space:nowrap
用js修改style即可。當然最後也要寫一個mouseout事件取消mouseover事件。
相關推薦:
以上是html如何只顯示部分td文字的詳細內容。更多資訊請關注PHP中文網其他相關文章!




