webpack4.0打包優化策略整理小結_javascript技巧
這篇文章主要介紹了webpack4.0打包優化策略整理小結,小編覺得蠻不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
本文介紹了webpack4.0打包優化策略整理小結,分享給大家,具體如下:
webapck4 新功能介紹-參考資料
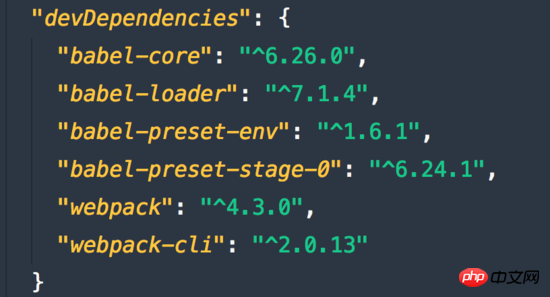
#目前依賴套件的版本

1.最佳化loader設定
1.1 縮小檔案匹配範圍(include/exclude)
透過排除node_modules下的檔案從而縮小了loader載入搜尋範圍高機率命中檔案
module: {
rules: [
{
test: /\.js$/,
use: 'babel-loader',
exclude: /node_modules/, // 排除不处理的目录
include: path.resolve(dirname, 'src') // 精确指定要处理的目录
}
]
}1.2 快取loader的執行結果(cacheDirectory)
cacheDirectory是loader的一個特定的選項,預設值是false。指定的目錄(use: 'babel-loader?cacheDirectory=cacheLoader')將用來快取loader的執行結果,並減少webpack建置時Babel重新編譯過程。如果設定一個空值(use: 'babel-loader?cacheDirectory') 或true(use: 'babel-loader?cacheDirectory=true') 將使用預設的快取目錄(node_modules/.cache/babel-loader),如果在任何根目錄下都沒有找到node_modules 目錄,將會降級回退到作業系統預設的暫存檔案目錄。
module: {
rules: [
{
test: /\.js$/,
use: 'babel-loader?cacheDirectory', // 缓存loader执行结果 发现打包速度已经明显提升了
exclude: /node_modules/,
include: path.resolve(dirname, 'src')
}
]
}2.resolve最佳化設定
# 2.1 最佳化模組尋找路徑resolve.modules
# Webpack的resolve.modules配置模組庫(即node_modules)所在的位置,在js 裡出現import 'vue' 這樣不是相對、也不是絕對路徑的寫法時,會去node_modules 目錄下找。但是預設的配置,會採用向上遞歸搜尋的方式去尋找,但通常專案目錄裡只有一個node_modules,且是在專案根目錄,為了減少搜尋範圍,可以直接寫明node_modules 的全路徑;同樣,對於別名( alias)的配置,亦當如此:

const path = require('path');
function resolve(dir) { // 转换为绝对路径
return path.join(dirname, dir);
}
resolve: {
modules: [ // 优化模块查找路径
path.resolve('src'),
path.resolve('node_modules') // 指定node_modules所在位置 当你import 第三方模块时 直接从这个路径下搜索寻找
]
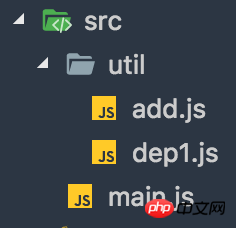
}配置好src目錄所在位置後,由於util目錄是在src裡面所以可以用下面方式引入util中的工具函數
// main.js import dep1 from 'util/dep1'; import add from 'util/add';
2.2 resolve.alias 設定路徑別名
建立import 或require 的路徑別名,來確保模組引入變得更簡單。配置項目透過別名來把原始導入路徑映射成一個新的導入路徑此優化方法會影響使用Tree-Shaking去除無效代碼
例如,一些位於src/ 資料夾下的常用模組:
alias: {
Utilities: path.resolve(dirname, 'src/utilities/'),
Templates: path.resolve(dirname, 'src/templates/')
}現在,取代「在導入時使用相對路徑」這種方式,就像這樣:
import Utility from '../../utilities/utility';
你可以這樣使用別名:
import Utility from 'Utilities/utility';
resolve: {
alias: { // 别名配置 通过别名配置 可以让我们引用变的简单
'vue$': 'vue/dist/vue.common.js', // $表示精确匹配
src: resolve('src') // 当你在任何需要导入src下面的文件时可以 import moduleA from 'src/moduleA' src会被替换为resolve('src') 返回的绝对路径 而不需要相对路径形式导入
}
}也可以在給定物件的鍵後的末尾添加$,以表示精準匹配:
alias: {
util$: resolve('src/util/add.js')
}這將產生以下結果:
import Test1 from 'util'; // 精确匹配,所以 src/util/add.js 被解析和导入 import Test2 from 'util/dep1.js'; // 精确匹配,触发普通解析 util/dep1.js
2.3resolve.extensions
#當引入模組時不帶檔案後綴webpack會根據此配置自動解析確定的檔案後綴
#後綴列表盡可能小
頻率最高的往前放
導出語句盡可能帶著字尾
resolve: {
extensions: ['.js', '.vue']
}3.module.noParse
#用了noParse的模組將不會被loaders解析,所以當我們使用的函式庫如果太大,並且其中不包含import require、define的調用,我們就可以使用這項配置來提升效能, 讓Webpack 忽略對部分沒採用模組化的檔案的遞歸解析處理。
// 忽略对jquery lodash的进行递归解析
module: {
// noParse: /jquery|lodash/
// 从 webpack 3.0.0 开始
noParse: function(content) {
return /jquery|lodash/.test(content)
}
}4.HappyPack
HappyPack是讓webpack對loader的執行過程,從單一進程形式擴展為多進程模式,也就是將任務分解給多個子行程去並發的執行,子行程處理完後再把結果傳送給主行程。從而加速程式碼建置 與 DLL動態連結程式庫結合來使用更佳。
npm i happypack@next -D
webpack.config.js
const HappyPack = require('happypack');
const os = require('os'); // node 提供的系统操作模块
// 根据我的系统的内核数量 指定线程池个数 也可以其他数量
const happyThreadPool = HappyPack.ThreadPool({size: os.cpus().lenght})
module: {
rules: [
{
test: /\.js$/,
use: 'happypack/loader?id=babel',
exclude: /node_modules/,
include: path.resolve(dirname, 'src')
}
]
},
plugins: [
new HappyPack({ // 基础参数设置
id: 'babel', // 上面loader?后面指定的id
loaders: ['babel-loader?cacheDirectory'], // 实际匹配处理的loader
threadPool: happyThreadPool,
// cache: true // 已被弃用
verbose: true
});
]happypack提供的loader,是对文件实际匹配的处理loader。这里happypack提供的loader与plugin的衔接匹配,则是通过id=happypack来完成。
npm run dev
5.DLL动态链接库
在一个动态链接库中可以包含其他模块调用的函数和数据,动态链接库只需被编译一次,在之后的构建过程中被动态链接库包含的模块将不会被重新编译,而是直接使用动态链接库中的代码。
将web应用依赖的基础模块抽离出来,打包到单独的动态链接库中。一个链接库可以包含多个模块。
当需要导入的模块存在于动态链接库,模块不会再次打包,而是去动态链接库中去获取。
页面依赖的所有动态链接库都需要被加载。
5.1 定义DLL配置
依赖的两个内置插件:DllPlugin 和 DllReferencePlugin
5.1.1 创建一个DLL配置文件webpack_dll.config.js
module.exports = {
entry: {
react: ['react', 'react-dom']
},
output: {
filename: '[name].dll.js', // 动态链接库输出的文件名称
path: path.join(dirname, 'dist'), // 动态链接库输出路径
libraryTarget: 'var', // 链接库(react.dll.js)输出方式 默认'var'形式赋给变量 b
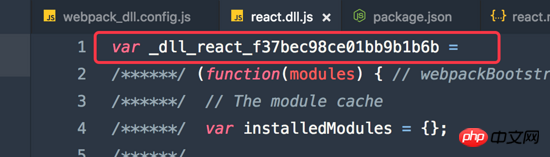
library: '_dll_[name]_[hash]' // 全局变量名称 导出库将被以var的形式赋给这个全局变量 通过这个变量获取到里面模块
},
plugins: [
new webpack.DllPlugin({
// path 指定manifest文件的输出路径
path: path.join(dirname, 'dist', '[name].manifest.json'),
name: '_dll_[name]_[hash]', // 和library 一致,输出的manifest.json中的name值
})
]
}5.1.2 output.libraryTarget 规定了以哪一种导出你的库 默认以全局变量形式 浏览器支持的形式

具体包括如下:
"var" - 以直接变量输出(默认library方式) var Library = xxx (default)
"this" - 通过设置this的属性输出 this["Library"] = xxx
"commonjs" - 通过设置exports的属性输出 exports["Library"] = xxx
"commonjs2" - 通过设置module.exports的属性输出 module.exports = xxx
"amd" - 以amd方式输出
"umd" - 结合commonjs2/amd/root
5.1.3 打包生成动态链接库
webpack --config webpack_dll.config.js --mode production

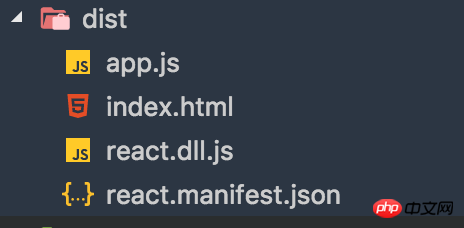
在dist目录下 多出react.dll.js 和 react.manifest.json
react.dll.js 动态链接库 里面包含了 react和react-dom的内容
react.manifest.json 描述链接库(react.dll)中的信息
5.2 在主配置文件中使用动态链接库文件
// webpack.config.js
const webpack = require('webpack');
plugins: [
// 当我们需要使用动态链接库时 首先会找到manifest文件 得到name值记录的全局变量名称 然后找到动态链接库文件 进行加载
new webpack.DllReferencePlugin({
manifest: require('./dist/react.manifest.json')
})
]5.3 将动态链接库文件加载到页面中
需要借助两个webpack插件
html-webpack-plugin 产出html文件
html-webpack-include-assets-plugin 将js css资源添加到html中 扩展html插件的功能
npm i html-webpack-plugin html-webpack-include-assets-plugin -D
配置webpack.config.js
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const HtmlIncludeAssetsPlugin = require('html-webpack-include-assets-plugin');
pluings: [
new webpack.DllReferencePlugin({
manifest: require('./dist/react.manifest.json')
}),
new HtmlWebpackPlugin({
template: path.join(dirname, 'src/index.html')
}),
new HtmlIncludeAssetsPlugin({
assets: ['./react.dll.js'], // 添加的资源相对html的路径
append: false // false 在其他资源的之前添加 true 在其他资源之后添加
});
]此时react.dll.js和main.js被自动引入到页面中,并且dll文件在main.js之前加载

6.ParallelUglifyPlugin
这个插件可以帮助有很多入口点的项目加快构建速度。把对JS文件的串行压缩变为开启多个子进程并行进行uglify。
cnpm i webpack-parallel-uglify-plugin -D
// webpck.config.js
const ParallelUglifyPlugin = require('webpack-parallel-uglify-plugin');
plugins: [
new ParallelUglifyPlugin({
workerCount: 4,
uglifyJS: {
output: {
beautify: false, // 不需要格式化
comments: false // 保留注释
},
compress: { // 压缩
warnings: false, // 删除无用代码时不输出警告
drop_console: true, // 删除console语句
collapse_vars: true, // 内嵌定义了但是只有用到一次的变量
reduce_vars: true // 提取出出现多次但是没有定义成变量去引用的静态值
}
}
});
]执行压缩
webpack --mode production
7.Tree Shaking
剔除JavaScript中用不上的代码。它依赖静态的ES6模块化语法,例如通过impot和export导入导出
commonJS模块 与 es6模块的区别
commonJS模块:
1.动态加载模块 commonJS 是运行时加载 能够轻松实现懒加载,优化用户体验
2.加载整个模块 commonJS模块中,导出的是整个模块
3.每个模块皆为对象 commonJS模块被视作一个对象
4.值拷贝 commonJS的模块输出和函数的值传递相似,都是值得拷贝
es6模块
1.静态解析 es6模块时 编译时加载 即在解析阶段就确定输出的模块的依赖关系,所以es6模块的import一般写在被引入文件的开头
2.模块不是对象 在es6里,每个模块并不会当做一个对象看待
3.加载的不是整个模块 在es6模块中 一个模块中有好几个export导出
4.模块的引用 es6模块中,导出的并不是模块的值得拷贝,而是这个模块的引用
7.1 保留ES6模块化语法
// .babelrc
{
"presets": [
[
"env", {
modules: false // 不要编译ES6模块
},
"react",
"stage-0"
]
]
}7.2 执行生产编译 默认已开启Tree Shaking
webpack --mode production
什么是Tree Shaking?
有个funs.js 里面有两个函数
// funs.js export const sub = () => 'hello webpack!'; export const mul = () => 'hello shaking!';
main.js 中依赖funs.js
// main.js
import {sub} from './funs.js'
sub();在main.js只使用了里面的 sub函数 默认情况下也会将funs.js里面其他没有的函数也打包进来, 如果开启tree shaking 生产编译时
webpack --mode production //此时funs.js中没有被用到的代码并没打包进来 而被剔除出去了
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是webpack4.0打包優化策略整理小結_javascript技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Nginx的Web伺服器caddy怎麼使用
May 30, 2023 pm 12:19 PM
Nginx的Web伺服器caddy怎麼使用
May 30, 2023 pm 12:19 PM
Caddy簡介Caddy是一款功能強大,擴展性高的Web伺服器,目前在Github上已有38K+Star。 Caddy採用Go語言編寫,可用於靜態資源託管和反向代理。 Caddy具有以下主要特性:比較Nginx複雜的配置,其獨創的Caddyfile配置非常簡單;可以透過其提供的AdminAPI實現動態修改配置;預設支援自動化HTTPS配置,能自動申請HTTPS憑證並進行配置;能夠擴展到數以萬計的站點;可以在任意地方執行,沒有額外的依賴;採用Go語言編寫,內存安全更有保證。安裝首先我們直接在CentO
 Java API 開發中使用 Jetty7 進行 Web 伺服器處理
Jun 18, 2023 am 10:42 AM
Java API 開發中使用 Jetty7 進行 Web 伺服器處理
Jun 18, 2023 am 10:42 AM
JavaAPI開發中使用Jetty7進行Web伺服器處理隨著互聯網的發展,Web伺服器已經成為了應用程式開發的核心部分,同時也是許多企業所關注的焦點。為了滿足日益增長的業務需求,許多開發人員選擇使用Jetty進行Web伺服器開發,其靈活性和可擴展性受到了廣泛的認可。本文將介紹如何在JavaAPI開發中使用Jetty7進行We
 如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
如何使用Golang實作網頁應用程式的表單驗證
Jun 24, 2023 am 09:08 AM
表單驗證是Web應用程式開發中非常重要的環節,它能夠在提交表單資料之前對資料進行有效性檢查,避免應用程式出現安全漏洞和資料錯誤。使用Golang可以輕鬆實現網頁應用程式的表單驗證,本文將介紹如何使用Golang來實作網頁應用程式的表單驗證。一、表單驗證的基本要素在介紹如何實作表單驗證之前,我們需要知道表單驗證的基本要素是什麼。表單元素:表單元素是指
 怎麼設定nginx保證frps伺服器與web共用80埠
Jun 03, 2023 am 08:19 AM
怎麼設定nginx保證frps伺服器與web共用80埠
Jun 03, 2023 am 08:19 AM
首先你會有個疑惑,frp是什麼呢?簡單的說frp就是內網穿透工具,配置客戶端以後,可以透過伺服器來存取內部網路。現在我的伺服器,已經用nginx做站了,80端口只有一個,那如果frp的服務端也想使用80端口,那該怎麼辦呢?經過查詢,這個是可以實現的,就是利用nginx的反向代理來實現。補充一下:frps就是伺服器端(server),frpc就是客戶端(client)。第一步:修改伺服器中nginx.conf設定檔在nginx.conf中http{}裡加入以下參數,server{listen80
 Web 端即時防擋臉彈幕(基於機器學習)
Jun 10, 2023 pm 01:03 PM
Web 端即時防擋臉彈幕(基於機器學習)
Jun 10, 2023 pm 01:03 PM
防擋臉彈幕,即大量彈幕飄過,但不會遮擋視訊畫面中的人物,看起來像是從人物背後飄過去的。機器學習已經火了好幾年了,但很多人都不知道瀏覽器中也能運行這些能力;本文介紹在視頻彈幕方面的實踐優化過程,文末列舉了一些本方案可適用的場景,期望能開啟一些腦洞。 mediapipeDemo(https://google.github.io/mediapipe/)展示主流防擋臉彈幕實現原理點播up上傳視訊伺服器後台計算提取視訊畫面中的人像區域,轉換成svg儲存用戶端播放視訊的同時,從伺服器下載svg與彈幕合成,人像
 web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
web標準是什麼東西
Oct 18, 2023 pm 05:24 PM
Web標準是一組由W3C和其他相關組織制定的規範和指南,它包括HTML、CSS、JavaScript、DOM、Web可訪問性和性能優化等方面的標準化,透過遵循這些標準,可以提高頁面的兼容性、可訪問性、可維護性和效能。 Web標準的目標是使Web內容能夠在不同的平台、瀏覽器和裝置上一致地展示和交互,提供更好的使用者體驗和開發效率。
 如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
如何從駕駛艙Web使用者介面啟用管理訪問
Mar 20, 2024 pm 06:56 PM
Cockpit是一個面向Linux伺服器的基於Web的圖形介面。它主要是為了使新用戶/專家用戶更容易管理Linux伺服器。在本文中,我們將討論Cockpit存取模式以及如何從CockpitWebUI切換Cockpit的管理存取。內容主題:駕駛艙進入模式查找當前駕駛艙訪問模式從CockpitWebUI啟用Cockpit的管理訪問從CockpitWebUI禁用Cockpit的管理訪問結論駕駛艙進入模式駕駛艙有兩種訪問模式:受限訪問:這是駕駛艙的默認訪問模式。在這種存取模式下,您無法從駕駛艙Web用戶
 nginx隱藏版本號碼與WEB伺服器資訊問題怎麼解決
May 21, 2023 am 09:13 AM
nginx隱藏版本號碼與WEB伺服器資訊問題怎麼解決
May 21, 2023 am 09:13 AM
nginx不只可以隱藏版本信息,還支援自訂web伺服器資訊先看看最終的隱藏結果吧具體怎麼實現呢,其實也很簡單,請往下看1官網下載最新穩定版wgethttp://nginx.org/ download/nginx-1.14.1.tar.gz2解壓tar-xfnginx-1.14.1.tar.gzcdnginx-1.14.13修改c文件(1)vimsrc/http/ngx_http_header_filter_module.c #修改49行staticu_charngx_http_






