DWR如何實作Ajax
這篇文章介紹的內容是關於DWR如何實現Ajax,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
一、 Ajax的介紹。
AJAX = Asynchronous JavaScript and XML(非同步的 JavaScript 和 XML)。
AJAX 不是新的程式語言,而是一種使用現有標準的新方法。
AJAX 最大的優點是在不重新載入整個頁面的情況下,可以與伺服器交換資料並更新部分網頁內容。
AJAX 不需要任何瀏覽器插件,但需要使用者允許JavaScript在瀏覽器上執行。
二、 DWR的介紹
# 1. 官網位址 http://directwebremoting.org
2. DWR is Easy Ajax for Java。 DWR(Direct Web Remoting)是一個用於改善web頁面與Java類別互動的遠端伺服器端Ajax開源框架,可以幫助開發人員開發包含AJAX技術的網站。它可以允許在瀏覽器裡的程式碼使用運行在WEB伺服器上的JAVA函數,就像它就在瀏覽器裡一樣。
三、程式碼實作
# 1. jar套件下載
#
下載位址最好到官網下載。總共不到1M,所以不需要下載多久。 下載網址:https://github.com/directwebremoting/dwr/releases/download/3.0.2-RELEASE/dwr.jar
## ##
## 2. 設定dwr
(2)在WEB-INF目錄下建立 dwr.xml 檔案。這個就是DWR的設定檔。設定檔中的程式碼如下:
其他地方一般不需更改,且需要注意的是javascript="Demo"此處的"Demo"可以自己命名,## cn.smileyan.cy.Cyservice"這個也可以自己修改。注意要與src目錄下一一對應。 也就是說我在cn.smileyan.cy包下有個類別名字叫做Cyservice,而這個類別是Ajax方法與後台溝通的關鍵類別。 <?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN" "http://getahead.org/dwr/dwr30.dtd">
<dwr>
<allow>
<create creator="new" javascript="Demo" scope="application">
<include method="get"/>
<param name="class" value="cn.smileyan.cy.Cyservice"/>
</create>
</allow>
</dwr>
(3) web.xml中新增DWR設定
<servlet>
<display-name>DWR Servlet</display-name>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping><%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<script type="text/javascript" src="dwr/engine.js"></script>
<script type="text/javascript" src="dwr/util.js"></script>
<script type="text/javascript" src="dwr/interface/Demo.js"></script>
<script>
function doTest(){
Demo.get(callback); /*此处.get对应的是Java类中的方法*/
}
var callback = function dddddddd(data){
dwr.util.setValue("demo",data);
}
</script>
</head>
<body>
<input type="button" value="time" onClick="doTest()"/>
<input type="text" id="demo" size="40">
</body>
</html>3.前端程式碼C
package cn.smileyan.cy;
public class Cyservice {
public String get(String str) {
return "Hello DWR !";
}
}# 特別提醒,需要注意引入DWR的script程式碼,記得對應到Demo.js
 rrreee
rrreee
# 4. JAVA程式碼
#
#rrreee
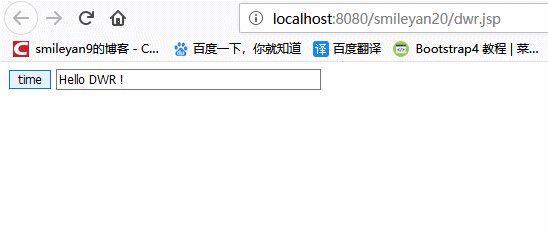
5. 執行,然後點選按鈕以查看效果################## ############四、總結############ ###這個範例非常簡單,但這個與簡答的js實作隱藏與顯示是不同的,因為這個其實是把java程式碼轉換成js程式碼,也就是Cyservice類別就對應成了Demo.js,Demo.get方法實際呼叫的是Cyservice的物件的get方法。 ###### 這樣做的好處是在沒有跳躍的情況下實現了與後台的交互,大大提高了使用者體驗。 ##################相關推薦:###############DWR 實作AJAX學習###########################DWR 實作AJAX學習########## ########DWR與AJAX的微妙關係###################b/s模式下的即時通訊,使用ajax框架dwr實作##### #####
# #
以上是DWR如何實作Ajax的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP與其他語言:比較
Apr 13, 2025 am 12:19 AM
PHP適合web開發,特別是在快速開發和處理動態內容方面表現出色,但不擅長數據科學和企業級應用。與Python相比,PHP在web開發中更具優勢,但在數據科學領域不如Python;與Java相比,PHP在企業級應用中表現較差,但在web開發中更靈活;與JavaScript相比,PHP在後端開發中更簡潔,但在前端開發中不如JavaScript。
 PHP與Python:核心功能
Apr 13, 2025 am 12:16 AM
PHP與Python:核心功能
Apr 13, 2025 am 12:16 AM
PHP和Python各有優勢,適合不同場景。 1.PHP適用於web開發,提供內置web服務器和豐富函數庫。 2.Python適合數據科學和機器學習,語法簡潔且有強大標準庫。選擇時應根據項目需求決定。
 PHP的影響:網絡開發及以後
Apr 18, 2025 am 12:10 AM
PHP的影響:網絡開發及以後
Apr 18, 2025 am 12:10 AM
PHPhassignificantlyimpactedwebdevelopmentandextendsbeyondit.1)ItpowersmajorplatformslikeWordPressandexcelsindatabaseinteractions.2)PHP'sadaptabilityallowsittoscaleforlargeapplicationsusingframeworkslikeLaravel.3)Beyondweb,PHPisusedincommand-linescrip
 PHP與Python:用例和應用程序
Apr 17, 2025 am 12:23 AM
PHP與Python:用例和應用程序
Apr 17, 2025 am 12:23 AM
PHP適用於Web開發和內容管理系統,Python適合數據科學、機器學習和自動化腳本。 1.PHP在構建快速、可擴展的網站和應用程序方面表現出色,常用於WordPress等CMS。 2.Python在數據科學和機器學習領域表現卓越,擁有豐富的庫如NumPy和TensorFlow。
 作曲家:通過AI的幫助開發PHP
Apr 29, 2025 am 12:27 AM
作曲家:通過AI的幫助開發PHP
Apr 29, 2025 am 12:27 AM
AI可以幫助優化Composer的使用,具體方法包括:1.依賴管理優化:AI分析依賴關係,建議最佳版本組合,減少衝突。 2.自動化代碼生成:AI生成符合最佳實踐的composer.json文件。 3.代碼質量提升:AI檢測潛在問題,提供優化建議,提高代碼質量。這些方法通過機器學習和自然語言處理技術實現,幫助開發者提高效率和代碼質量。
 在Java的背景下,'平台獨立性”意味著什麼?
Apr 23, 2025 am 12:05 AM
在Java的背景下,'平台獨立性”意味著什麼?
Apr 23, 2025 am 12:05 AM
Java的平台獨立性是指編寫的代碼可以在任何安裝了JVM的平台上運行,無需修改。 1)Java源代碼編譯成字節碼,2)字節碼由JVM解釋執行,3)JVM提供內存管理和垃圾回收功能,確保程序在不同操作系統上運行。
 H5:HTML5的關鍵改進
Apr 28, 2025 am 12:26 AM
H5:HTML5的關鍵改進
Apr 28, 2025 am 12:26 AM
HTML5帶來了五個關鍵改進:1.語義化標籤提升了代碼清晰度和SEO效果;2.多媒體支持簡化了視頻和音頻嵌入;3.表單增強簡化了驗證;4.離線與本地存儲提高了用戶體驗;5.畫布與圖形功能增強了網頁的可視化效果。
 如何使用MySQL的函數進行數據處理和計算
Apr 29, 2025 pm 04:21 PM
如何使用MySQL的函數進行數據處理和計算
Apr 29, 2025 pm 04:21 PM
MySQL函數可用於數據處理和計算。 1.基本用法包括字符串處理、日期計算和數學運算。 2.高級用法涉及結合多個函數實現複雜操作。 3.性能優化需避免在WHERE子句中使用函數,並使用GROUPBY和臨時表。






