熟悉JS腳本在kettle資料處理的應用
這篇文章介紹的內容是熟悉JS腳本在kettle資料處理的應用,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
解決方法:結合Generate Rows(資料產生)與Java Script Value(JS元件)及文字輸入元件完成此功能
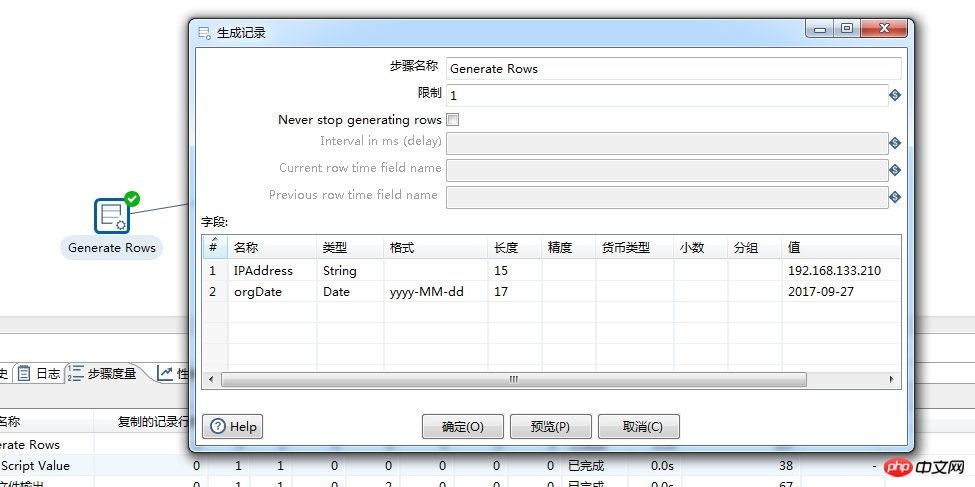
1) :拖曳一個資料產生元件,並填入資料

#
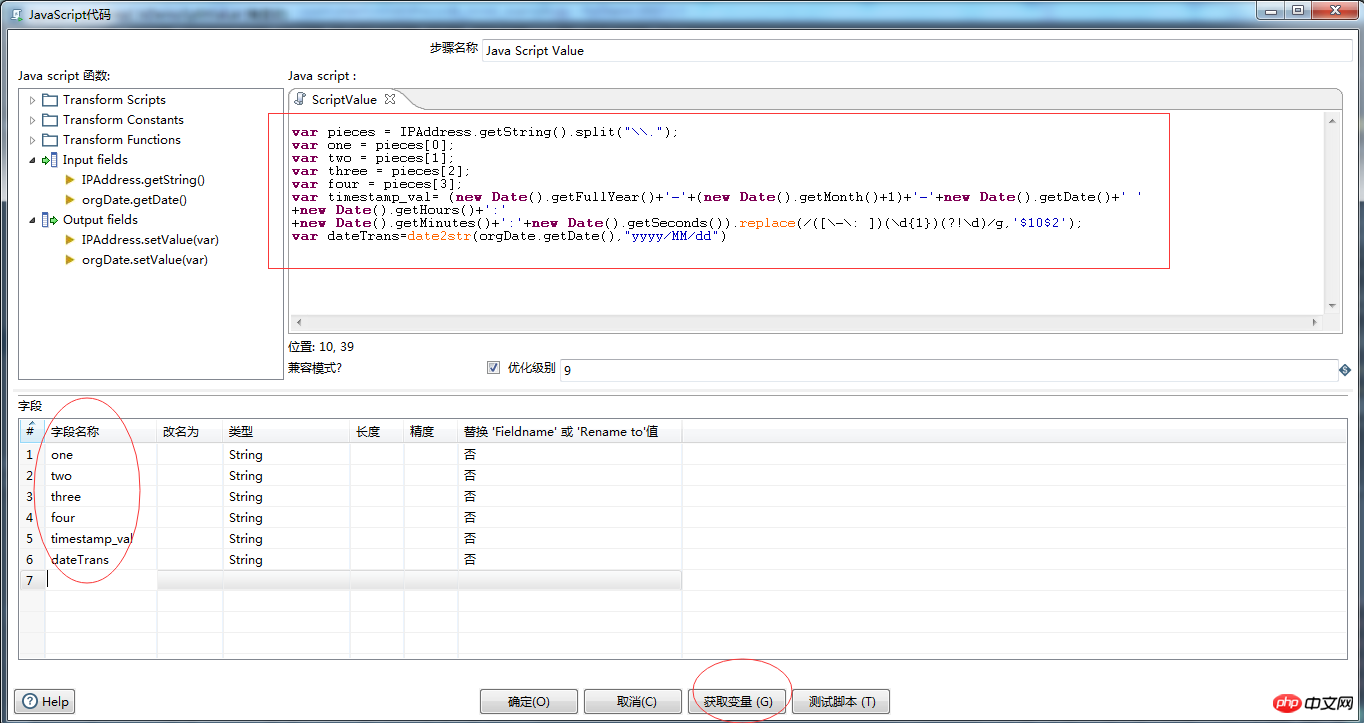
2) :拖曳一個Java Script Value(JS元件),補充如下JS程式碼並取得變數

#
3) :拖曳一個文字檔案輸出,選擇要輸出的目錄

#
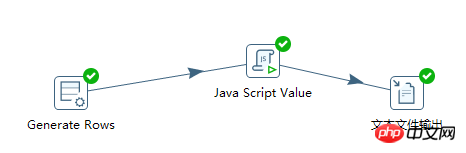
4) :完成流程示意,此步驟在step2、step3時就需要做,按住SHIFT鍵連接各個元件

# :點選執行按鈕驗證
透過觀察不難發現:
1) orgDate已經被yyyy-MM-dd格式轉換成了yyyy/MM/ dd
2) timestamp_val已有js的函數產生個時間戳記
相關推薦: #######
以上是熟悉JS腳本在kettle資料處理的應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Pandas輕鬆讀取SQL資料庫中的數據
Jan 09, 2024 pm 10:45 PM
Pandas輕鬆讀取SQL資料庫中的數據
Jan 09, 2024 pm 10:45 PM
資料處理利器:Pandas讀取SQL資料庫中的數據,需要具體程式碼範例隨著資料量的不斷增長和複雜性的提高,資料處理成為了現代社會中一個重要的環節。在資料處理過程中,Pandas成為了許多資料分析師和科學家的首選工具之一。本文將介紹如何使用Pandas函式庫來讀取SQL資料庫中的數據,並提供一些具體的程式碼範例。 Pandas是基於Python的一個強大的數據處理和分
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Golang如何提升資料處理效率?
May 08, 2024 pm 06:03 PM
Golang如何提升資料處理效率?
May 08, 2024 pm 06:03 PM
Golang透過並發性、高效能記憶體管理、原生資料結構和豐富的第三方函式庫,提升資料處理效率。具體優勢包括:並行處理:協程支援同時執行多個任務。高效率記憶體管理:垃圾回收機制自動管理記憶體。高效資料結構:切片、映射和通道等資料結構快速存取和處理資料。第三方函式庫:涵蓋fasthttp和x/text等各種資料處理庫。
 使用Redis提升Laravel應用的資料處理效率
Mar 06, 2024 pm 03:45 PM
使用Redis提升Laravel應用的資料處理效率
Mar 06, 2024 pm 03:45 PM
使用Redis提升Laravel應用的資料處理效率隨著網路應用的不斷發展,資料處理效率成為了開發者關注的重點之一。在開發基於Laravel框架的應用時,我們可以藉助Redis來提升資料處理效率,實現資料的快速存取和快取。本文將介紹如何使用Redis在Laravel應用中進行資料處理,並提供具體的程式碼範例。一、Redis簡介Redis是一種高效能的記憶體數據
 Laravel 和 CodeIgniter 中資料處理能力的比較如何?
Jun 01, 2024 pm 01:34 PM
Laravel 和 CodeIgniter 中資料處理能力的比較如何?
Jun 01, 2024 pm 01:34 PM
比較Laravel和CodeIgniter的資料處理能力:ORM:Laravel使用EloquentORM,提供類別物件關係映射,而CodeIgniter使用ActiveRecord,將資料庫模型表示為PHP類別的子類別。查詢建構器:Laravel具有靈活的鍊式查詢API,而CodeIgniter的查詢建構器更簡單,基於陣列。資料驗證:Laravel提供了一個Validator類,支援自訂驗證規則,而CodeIgniter的驗證功能內建較少,需要手動編碼自訂規則。實戰案例:用戶註冊範例展示了Lar
 資料處理利器:pandas讀取Excel檔案的高效技巧
Jan 19, 2024 am 08:58 AM
資料處理利器:pandas讀取Excel檔案的高效技巧
Jan 19, 2024 am 08:58 AM
隨著數據處理的日益普及,越來越多人開始關注如何有效利用數據,讓數據為自己所用的。而在日常的資料處理中,Excel表格無疑是最常見的一種資料格式。然而,當需要處理大量資料時,手動操作Excel顯然會變得十分費時費力。因此,本文將介紹一個高效率的資料處理利器-pandas,以及如何利用該工具快速讀取Excel檔案並進行資料處理。一、pandas簡介pandas
 使用Pandas重命名列名實現高效資料處理
Jan 11, 2024 pm 05:14 PM
使用Pandas重命名列名實現高效資料處理
Jan 11, 2024 pm 05:14 PM
高效資料處理:使用Pandas修改列名,需要具體程式碼範例資料處理是資料分析中一個非常重要的環節,而在資料處理過程中,經常需要對資料的列名進行修改。 Pandas是一個強大的資料處理庫,提供了豐富的方法和函數來幫助我們快速且有效率地處理資料。本文將介紹如何使用Pandas修改列名,並提供具體的程式碼範例。在實際的資料分析中,原始資料的列名可能存在命名規範不統一、不易理解
 比較Golang和Python爬蟲:反爬、資料處理和框架選擇的差異分析
Jan 20, 2024 am 09:45 AM
比較Golang和Python爬蟲:反爬、資料處理和框架選擇的差異分析
Jan 20, 2024 am 09:45 AM
深入探討Golang爬蟲和Python爬蟲的異同:反爬應對、資料處理和框架選擇引言:最近幾年來,隨著網路的迅速發展,網路上的資料量呈現爆炸性的成長。爬蟲作為一種獲取網路數據的技術手段,受到了廣大開發者的關注。兩種主流語言,Golang和Python,各自都有自己的優勢和特徵。本文將深入探究Golang爬蟲和Python爬蟲的異同點,包括反爬應對、資料處理






