淺談JS的this調用對象
這篇文章介紹的內容是關於淺談JS的this調用對象,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
查一下資料得知JS的this是指向呼叫的物件。
只有這句話很難理解那來做個寫dome。
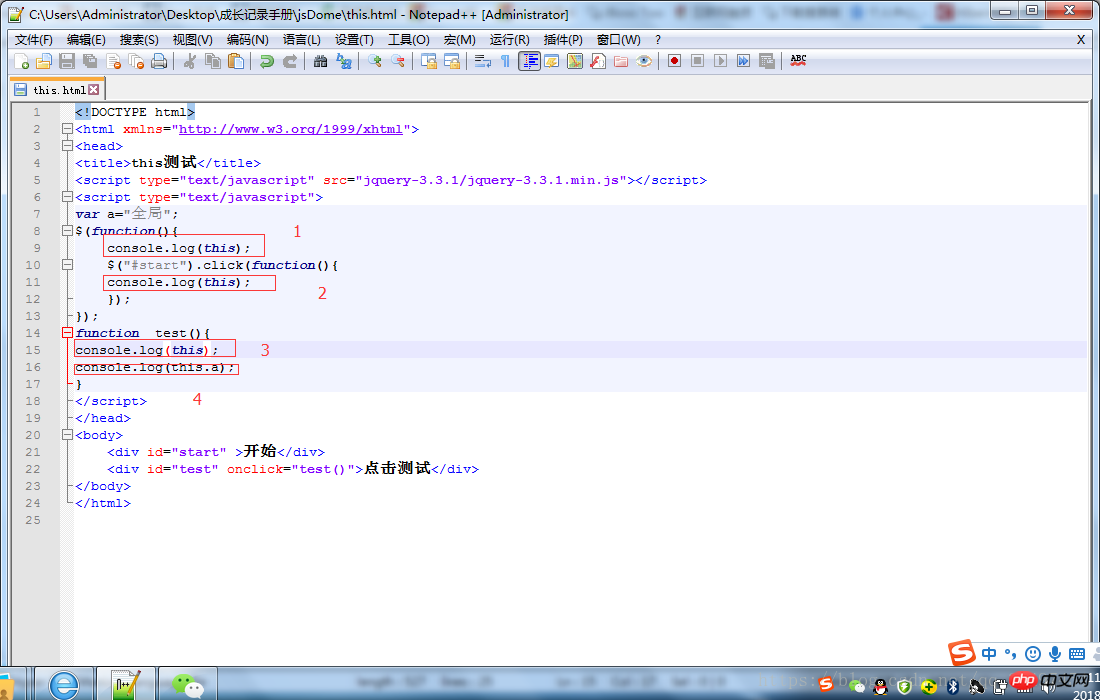
程式碼如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>this测试</title>
<script type="text/javascript" src="jquery-3.3.1/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
var a="全局";
$(function(){
console.log(this);
$("#start").click(function(){
console.log(this);
});
});
function test(){
console.log(this);
console.log(this.a);
}
</script>
</head>
<body>
<p id="start" >开始</p>
<p id="test" onclick="test()">点击测试</p>
</body>
</html>
從上往下可以看到四個輸出問題
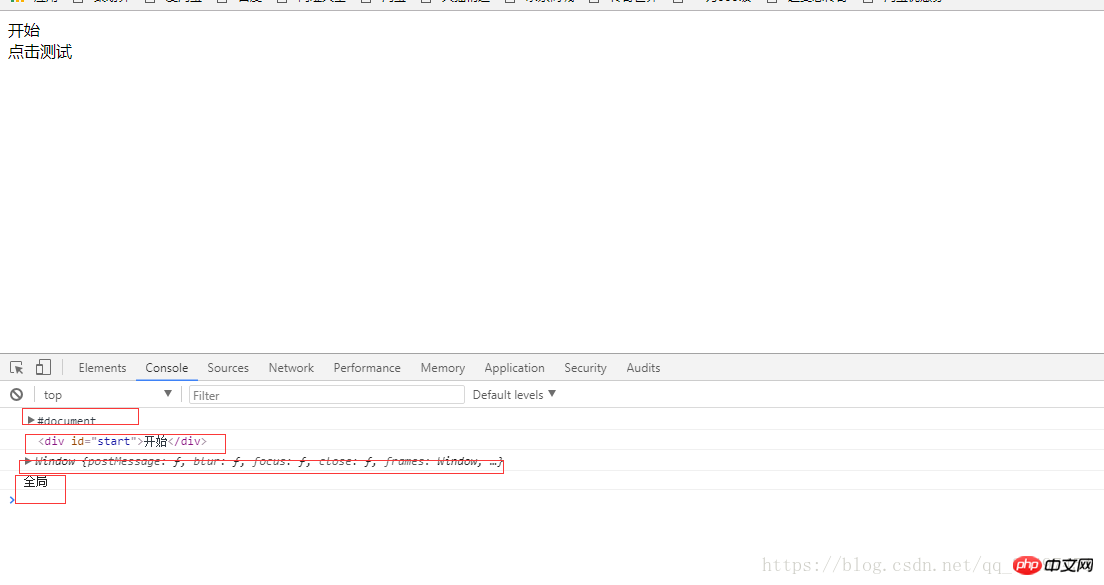
在執行看下結果:

可以看到123輸出的結果都不一樣
第一個是HTMLDOM
第二個是p
第三個是一個window
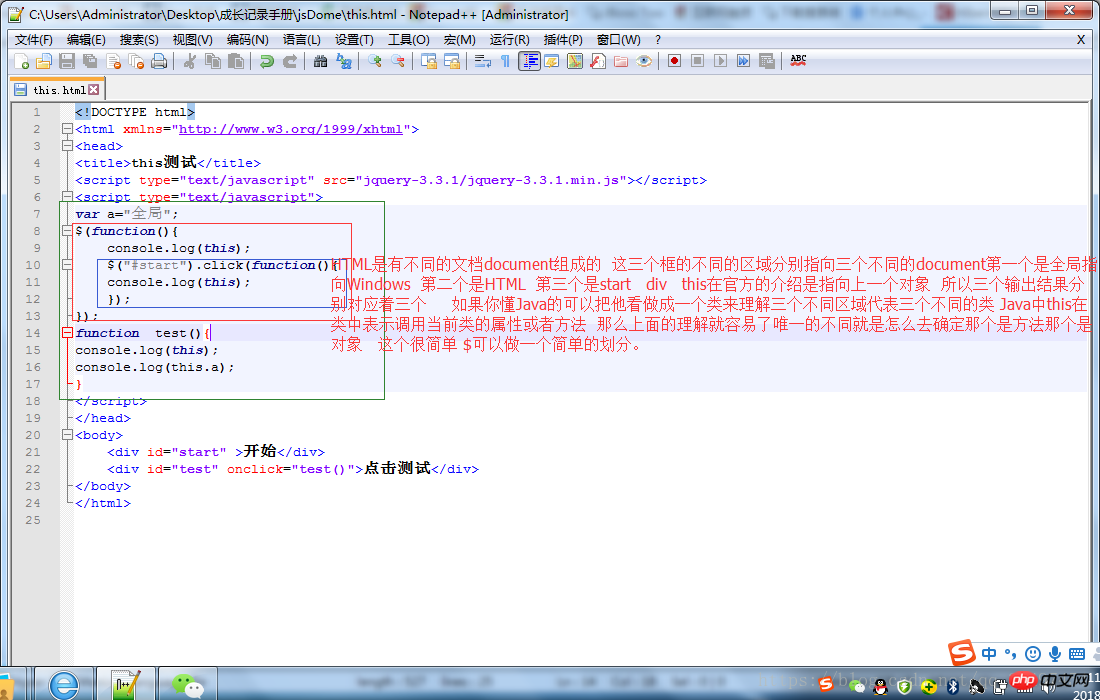
上面程式碼可以分析如下:

#(PS:this在官方介紹指上一級對象,打錯字了)
相關推薦:
#java中靜態方法為什麼不能使用this 、super和直接呼叫非靜態方法
#####this和super到底是引用還是物件?#########以上是淺談JS的this調用對象的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
將MySQL查詢結果陣列轉換為物件的方法如下:建立一個空物件陣列。循環結果數組並為每一行建立一個新的物件。使用foreach迴圈將每一行的鍵值對賦給新物件的對應屬性。將新物件加入到物件數組中。關閉資料庫連線。
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 PHP 函數如何傳回物件?
Apr 10, 2024 pm 03:18 PM
PHP 函數如何傳回物件?
Apr 10, 2024 pm 03:18 PM
PHP函數可以透過使用return語句後接物件實例來傳回對象,從而將資料封裝到自訂結構中。語法:functionget_object():object{}。這允許創建具有自訂屬性和方法的對象,並以對象的形式處理資料。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 C++ 函式回傳物件時有什麼需要注意的?
Apr 19, 2024 pm 12:15 PM
C++ 函式回傳物件時有什麼需要注意的?
Apr 19, 2024 pm 12:15 PM
在C++中,函數傳回物件需要注意三點:物件的生命週期由呼叫者負責管理,以防止記憶體洩漏。避免懸垂指針,透過動態分配記憶體或返回物件本身來確保物件在函數返回後仍然有效。編譯器可能會最佳化傳回物件的副本生成,以提高效能,但如果物件是值語義傳遞的,則無需副本生成。
 數組和物件在 PHP 中的差異是什麼?
Apr 29, 2024 pm 02:39 PM
數組和物件在 PHP 中的差異是什麼?
Apr 29, 2024 pm 02:39 PM
PHP中,數組是有序序列,以索引存取元素;物件是具有屬性和方法的實體,透過new關鍵字建立。數組存取透過索引,物件存取通過屬性/方法。數組值傳遞,物件參考傳遞。
 分析Java中堆疊和堆疊的不同以及它們的應用情景
Feb 24, 2024 pm 11:12 PM
分析Java中堆疊和堆疊的不同以及它們的應用情景
Feb 24, 2024 pm 11:12 PM
Java堆和棧的區別及應用場景解析,需要具體程式碼範例在Java程式中,堆和棧是兩個常用的資料結構,它們在記憶體中承擔不同的角色和功能。了解堆疊和堆疊的差異對於編寫高效的Java程式至關重要。首先,我們來看看Java堆。堆是一個用來儲存物件的區域,所有在程式中被建立的物件都被儲存在堆中。堆是在程式運行時動態分配和釋放記憶體的地方,它不受任何限制,並且可以根據需要自動
 PHP中的Request物件是什麼?
Feb 27, 2024 pm 09:06 PM
PHP中的Request物件是什麼?
Feb 27, 2024 pm 09:06 PM
PHP中的Request物件是用來處理客戶端傳送到伺服器的HTTP請求的物件。透過Request對象,我們可以取得客戶端的請求訊息,例如請求方法、請求頭資訊、請求參數等,從而實現對請求的處理和回應。在PHP中,可以使用$_REQUEST、$_GET、$_POST等全域變數來取得要求的信息,但是這些變數並不是對象,而是陣列。為了更靈活和方便地處理請求訊息,可






