這篇文章介紹的內容是關於js取得網頁資料後儲存為Excel格式,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
做專案的時候遇到了將網頁中Table表格的資料以Excel形式儲存的問題,自己將相關的程式碼分享給大家,希望對大家有幫助。
匯出:
<script type="text/javascript">
function AutomateExcel()
{
//下面的这句代码要求浏览器是IE并且需要在Internet选项中设置选项,设置的步骤在最下面
var oXL = new ActiveXObject("Excel.Application"); //创建应该对象
var oWB = oXL.Workbooks.Add();//新建一个Excel工作簿
var oSheet = oWB.ActiveSheet;//指定要写入内容的工作表为活动工作表
var table = document.all.data;//指定要写入的数据源的id
var hang = table.rows.length;//取数据源行数
var lie = table.rows(0).cells.length;//取数据源列数
// Add table headers going cell by cell.
for (i=0;i<hang;i++){//在Excel中写行
for (j=0;j<lie;j++){//在Excel中写列
//定义格式
oSheet.Cells(i+1,j+1).NumberFormatLocal = "@";
//!!!!!!!上面这一句是将单元格的格式定义为文本
oSheet.Cells(i+1,j+1).Font.Bold = true;//加粗
oSheet.Cells(i+1,j+1).Font.Size = 10;//字体大小
oSheet.Cells(i+1,j+1).value = table.rows(i).cells(j).innerText;//向单元格写入值
}
}
oXL.Visible = true;
oXL.UserControl = true;
}
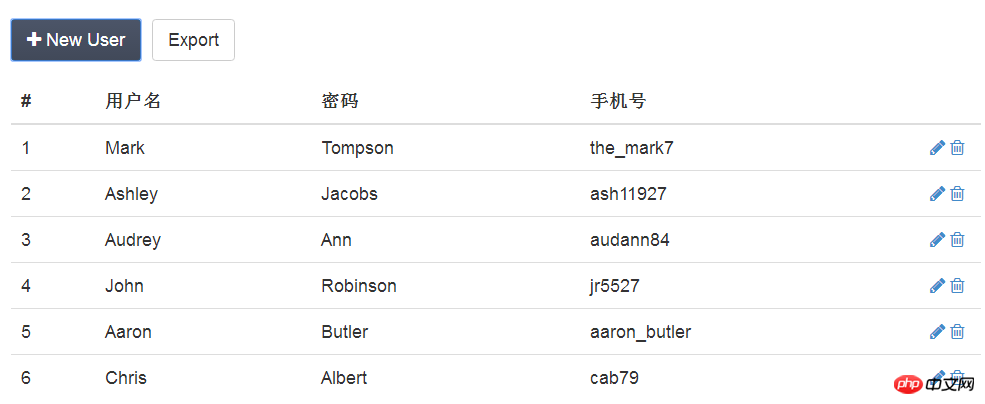
</script>網頁中的表單資料檢視如下:

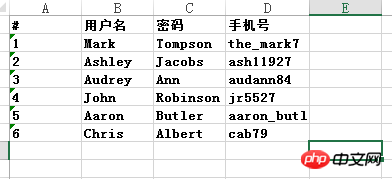
匯出的Excel資料如下:在

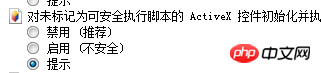
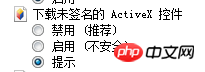
#Internet選項中設定選項步驟:
開啟控制台---》Internet選項---》安全性(第一行第二列)---》自訂等級---》


將以上設定好然後以IE瀏覽器運行就可以了,希望對大家有用。
相關推薦:
#htmlunit使用教學課程爬取網站的資料並儲存成Excel表格
將jsp頁面中的table中的資料匯出到excel檔案,並且可以儲存在本地
#以上是js取得網頁資料後儲存為Excel格式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




