使用JS思維技巧
這次帶給大家使用JS思考技巧,使用JS思考技巧的注意事項有哪些,以下就是實戰案例,一起來看一下。
我們在學習JavaScript,或其他任何編碼技能的時候,往往是因為這些攔路虎而裹足不前:
有些概念可能會造成混淆,尤其當你是從其他語言轉過來的時候。
找不到時間(有時是動力)學習。
很容易忘記已經理解了的東西。
工具多又在不斷變化,所以我不知道從哪裡開始。
幸運的是,這些攔路虎是可以被識別,並消滅的。在這篇文章中,我將介紹六個思考技巧來幫助你更快學習JavaScript,並成為一個更快樂、更有生產力的程式設計師。
1.不要讓未來的決策阻止你現在前進的方向
很多人學習JavaScript,問的第一個問題往往是「我該使用哪一個框架?但是,如果你還沒有掌握最基礎的JavaScript,那這顯然是一個錯誤的問題。你將你所有的時間用來研究不同的框架,於是,你開始停滯不前。
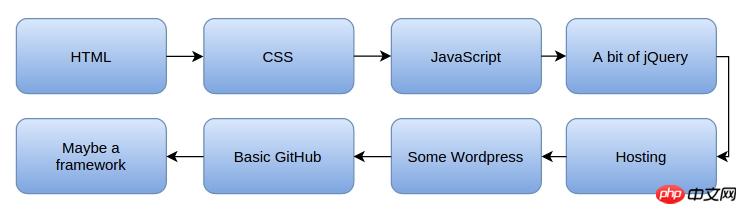
幫助擺脫這種陷阱的方法之一是畫一個你需要學習的路線圖。例如,要成為一個前端開發者,你的路線圖可能是這樣的:

#進一步分解的話,你可以做一個只有HTML和CSS的功能性web頁面。然後像這樣一步一步列出每個步驟,那麼對於現在應該專注於做什麼,就一目了然了。你也不會浪費時間去擔心以後該操心的事。
如果你覺得這種路線圖很有用,那麼可以看看我以前寫的《learning road map for becoming a front-end developer》,裡面介紹得很詳細。 (註:對於學習JavaScript的路線,你也可以參考學習《學習JavaScript程式語言的8張心智圖分享》這篇文章)
2.不要讓自信誘騙你忘事
快速了解一個概念,也許是學習JavaScript的道路上最影響你進步的事情之一。下面請容許我解釋一下。
當你讀到某些東西,你覺得的確如此的,那麼很可能就會直接跳到下一個內容。然後你覺得接下來這個內容也非常淺顯易懂,於是繼續往下看。但很快,你會 發現你已經忘記了前面自認為已經掌握的內容,所以只能回過頭去溫習。你快速地瀏覽了一遍,感覺又明白了,然後繼續前進。但是你又發現自己忘了別的東西。你一直處在這個循環中,直到最後迷失了自己。你不由地氣餒,想著那先休息一下吧,然而當你休息完了再回來的時候,你發現你已經忘記了所有的內容。
解決這個問題,也很簡單,只需要兩個步驟:
限制一次學習的量。
實作-實際寫程式碼。
當你去學習一個新概念的時候,一定要試試它,擺弄它,熟悉它,甚至將它和其他概念結合起來。而且實際輸出到範例程式碼中非常重要,因為這能幫助你消化吸收它。此外,限制一次學習的量,有助於記住資料,道理也很簡單,東西越少越好記。
雖然這種學習進程會讓你感覺所需的時間更多,但實際上恰恰相反,因為你不再需要走那麼多的回頭路。我也是經過了很多次慘不忍睹的教訓才明白這個技巧了。
3.用正確的心態去做練習
很多人認為反覆的練習特別無聊,所以他們通常會選擇跳過或試試走捷徑。如果你快轉JavaScript練習,那麼最終反而需要更多的學習時間。試著讓練習變得令人感興趣,這樣是不是就不會那麼抗拒呢?
試著改變心態:
如果讓你學習一個新的JavaScript概念,卻不能試試,會怎麼樣?你是什麼感覺?從我個人而言,我會特別懊惱。這就像一個孩子得到一個新的玩具,卻不能玩一樣。
當你學習JavaScript中一些新內容的時候,試著將它當作新玩具,新車,新鞋,或其他任何你有興趣嘗試的東西。然後不要將練習當作工作,要將練習當作是玩耍。用新技能去嘗試一些很酷的東西。讓你自己都不由的驚嘆。然後顯擺給你的朋友看。
用一種遊戲的心態,你會學得更快,記得更久,擁有更多的樂趣。
4.寫程式碼的時間魔法
在學習JavaScript中最常見的問題是,找不到時間寫程式碼。但是,同時,卻有大把大把的時間瀏覽各種網站,如Facebook,YouTube,維基百科和Reddit等。
我有好幾次,一開始只是想打開Facebook,看一小會,然後不知不覺就發現已經看了幾個小時。這是怎麼發生的呢?或許正是因為我並不打算看很長 時間。萬事開頭難,一旦開了頭,後面陷進去就變得容易多了。但如果有人問我,是否願意花時間在Facebook上,我會堅決地說不,因為我本身時間就不 夠用。然而,只允許看一會兒會時間往往更容易接受,然後深陷其中。
好消息是,你也可以利用同樣的心理學來學習寫程式碼。一開始不要想著要編碼幾個小時,因為你永遠找不到這麼多的時間。就告訴自己你要去寫3分鐘的程式碼。這樣你永遠也不用愁擠不出時間了。
5.思考得更慢,學得更快
這聽起來似乎有悖常理,下面我會用一個小故事解釋。
我的朋友曾經對JavaScript的某個功能感到困惑。於是,我請他詳細地說一遍哪些是他知道的,然後給他解釋他感到困惑的部分。不過,當他檢查程式碼片段的時候,我注意到有一段程式碼,他說得非常倉促。
「等一下!」我說, 「慢點講,每一步都詳細地說一下。」
#我的朋友繼續給我做程式碼發生了什麼的全面總結。
我只好再叫住他。 「你還是太倉促了。再試一次,但這次,我希望你能從字面上去檢查每一行程式碼,告訴每一行的程式碼都發生了什麼。」
這次,我的朋友終於能夠很好地解釋程式碼中正在發生什麼。問題的關鍵是,他終於可以一步一步地檢查了程式碼片段,而不是囫圇吞棗想要一次性理解所有程式碼。
在類似這樣的情況下,思考得更慢其實能讓你學得更快。
6.首先用簡潔的語言來寫複雜的程式碼
如果碰到一段複雜的或你不熟悉的程式碼,那麼先用簡單易懂的語言寫出來。這樣一來,你就可以在寫程式之前明確地知道你想要程式碼做什麼。這麼做有兩個好處:
程式碼比較容易寫,因為你不需要總是停下來想,你想要它表現什麼。
在bug發生之前就能捕捉到,因為你對程式碼應該做什麼有一個明確的概念。
結論
我們已經討論了一堆如何更快學習JavaScript的方法,而且你也可以將這些技巧應用到其他的技能上。以下來回顧一下:
不要擔心以後會做什麼決策,先好好深入學習。
將新技能當作玩具一般快樂地練習。
以小承諾的方式找時間來寫程式碼,就像你一開始安慰自己只逛一小會時間網站。
慢下來,步子邁的越小,學得越快。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是使用JS思維技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Win11小技巧分享:一招跳過微軟帳號登入
Mar 27, 2024 pm 02:57 PM
Win11小技巧分享:一招跳過微軟帳號登入
Mar 27, 2024 pm 02:57 PM
Win11小技巧分享:一招跳過微軟帳號登入Windows11是微軟最新推出的作業系統,具有全新的設計風格和許多實用的功能。然而,對於某些用戶來說,在每次啟動系統時都要登入微軟帳戶可能會感到有些煩擾。如果你是其中一員,不妨試試以下的技巧,讓你能夠跳過微軟帳號登錄,直接進入桌面介面。首先,我們需要在系統中建立一個本機帳戶,來取代微軟帳戶登入。這樣做的好處是
 老手必備:C語言中*與&的技巧與注意事項
Apr 04, 2024 am 08:21 AM
老手必備:C語言中*與&的技巧與注意事項
Apr 04, 2024 am 08:21 AM
C語言中,表示指針,儲存其他變數的位址;&表示位址運算符,傳回變數的記憶體位址。指針的使用技巧包括定義指針、解引用指針,需確保指針指向有效地址;地址運算符&的使用技巧包括取得變數地址,取得數組元素地址時返回數組第一元素地址。實戰案例說明了使用指標和位址運算子反轉字串。
 新手製作表格有哪些技巧
Mar 21, 2024 am 09:11 AM
新手製作表格有哪些技巧
Mar 21, 2024 am 09:11 AM
我們經常在excel中製作和編輯表格,但是作為一個剛剛接觸軟體的新手來講,如何使用excel製作表格,並沒有我們使用起來那麼輕鬆。下邊,我們針對新手,也就是初學者需要掌握的表格製作的一些步驟進行一些演練,希望對需要的人有些幫助。新手錶格範例樣板如下圖:我們看看如何完成! 1,新建excel文檔,有兩種方法。可以在【桌面】空白位置,點選滑鼠右鍵-【新建】-【xls】檔。也可以【開始】-【所有程式】-【MicrosoftOffice】-【MicrosoftExcel20**】2,雙擊我們新建的ex
 VSCode入門指南:初學者必讀,快速掌握使用技巧!
Mar 26, 2024 am 08:21 AM
VSCode入門指南:初學者必讀,快速掌握使用技巧!
Mar 26, 2024 am 08:21 AM
VSCode(VisualStudioCode)是一款由微軟開發的開源程式碼編輯器,具有強大的功能和豐富的插件支持,成為開發者的首選工具之一。本文將為初學者提供一個入門指南,幫助他們快速掌握VSCode的使用技巧。在本文中,將介紹如何安裝VSCode、基本的編輯操作、快捷鍵、插件安裝等內容,並為讀者提供具體的程式碼範例。 1.安裝VSCode首先,我們需
 Win11技巧大揭密:如何繞過微軟帳號登入
Mar 27, 2024 pm 07:57 PM
Win11技巧大揭密:如何繞過微軟帳號登入
Mar 27, 2024 pm 07:57 PM
Win11技巧大揭密:如何繞過微軟帳號登入近期,微軟公司推出了全新的作業系統Windows11,引起了廣泛關注。相較於之前的版本,Windows11在介面設計、功能改進等方面做出了許多新的調整,但也引發了一些爭議,其中最引人注目的一點就是強制要求用戶使用微軟帳戶登入系統。對於某些用戶來說,他們可能更習慣於使用本地帳戶登錄,而不願意將個人資訊與微軟帳戶綁定。
 PHP程式設計技巧:如何實現3秒內跳轉網頁
Mar 24, 2024 am 09:18 AM
PHP程式設計技巧:如何實現3秒內跳轉網頁
Mar 24, 2024 am 09:18 AM
標題:PHP程式設計技巧:如何實現3秒內跳轉網頁在Web開發中,經常會遇到需要在一定時間內自動跳到另一個頁面的情況。本文將介紹如何使用PHP實作在3秒內實現頁面跳轉的程式設計技巧,並提供具體的程式碼範例。首先,實現頁面跳轉的基本原理是透過HTTP的回應頭中的Location欄位來實現。透過設定該欄位可以讓瀏覽器自動跳到指定的頁面。下面是一個簡單的例子,示範如何在P
 Laravel表單類別使用技巧:提高效率的方法
Mar 11, 2024 pm 12:51 PM
Laravel表單類別使用技巧:提高效率的方法
Mar 11, 2024 pm 12:51 PM
在編寫網站或應用程式時,表單是不可或缺的一部分。 Laravel作為一個流行的PHP框架,提供了豐富而強大的表單類,使得表單處理變得更加簡單和高效。本文將介紹一些Laravel表單類別的使用技巧,幫助你提升開發效率。下面透過具體的程式碼範例來詳細講解。建立表單要在Laravel中建立表單,首先需要在檢視中編寫對應的HTML表單。在處理表單時,可以使用Laravel
 word方框中√符號的使用技巧詳解
Mar 25, 2024 pm 10:30 PM
word方框中√符號的使用技巧詳解
Mar 25, 2024 pm 10:30 PM
Word方格中√符號的使用技巧詳解在日常工作和學習中,我們常常需要使用Word進行文件編輯和排版。其中,√符號是一個常見的符號,通常表示「對」的意思。在Word方框中使用√符號可以幫助我們更清晰地呈現訊息,提高文件的專業和美觀。接下來,我們將詳細介紹Word方框中√符號的使用技巧,希望能幫助大家。一、插入√符號在Word中,插入√符號的方法有多種。一






