這次帶給大家JS調試debug方法總結,JS調試debug的注意事項有哪些,下面就是實戰案例,一起來看一下。
1. debugger;
我以前也說過,你可以在JavaScript程式碼中加入一句debugger;來手工造成一個斷點效果。
需要帶有條件的斷點嗎?你只需要用if語句包圍它:
if (somethingHappens) {
debugger;
}但要記住在程式發布前刪掉它們。
2. 設定在DOM node發生變化時觸發斷點
有時候你會發現DOM不受你的控制,自己會發生一些奇怪的變化,讓你很難找出問題的根源。
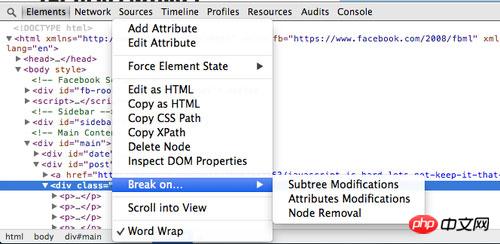
Google瀏覽器的開發工具裡有一個超級好用的功能,專門可以對付這種情況,叫做「Break on…」,你在DOM節點上右鍵,就能看到這個選單項目。
斷點的觸發條件可以設定成這個節點被刪除、節點的屬性有任何變化,或是它的某個子節點有變化發生。

3. Ajax 斷點
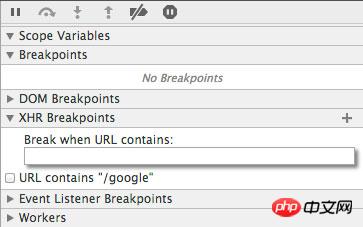
XHR斷點,或Ajax斷點,就像它們的名字一樣,可以讓我們設定一個斷點,在特點的Ajax呼叫發生時觸發它們。
當你在偵錯Web應用程式的網路傳輸時,這招非常的有效。

4. 行動裝置模擬環境
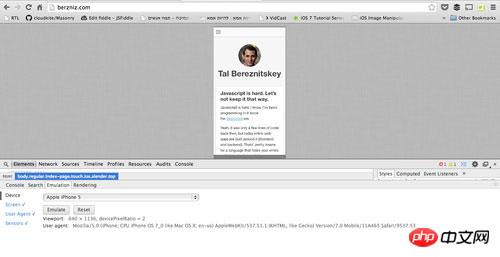
Google瀏覽器裡有一些非常有趣的模擬行動裝置的工具,幫助我們調試程式在行動裝置裡的運作情況。
找到它的方法是:按F12,調出開發者工具,然後按下ESC鍵(目前tab不能是Console),就會看到第二層偵錯視窗出現,裡面的Emulation標籤頁裡面有各種類比設備可選。
當然,這不會就變成了真正的iPhone,只是模擬了iPhone的尺寸,觸摸事件和瀏覽器User Agent值。

5. 使用Audits改進你的網站
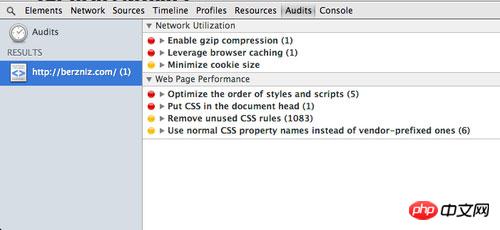
#YSlow是一個很棒的工具。谷歌瀏覽器的開發者工具裡也有一個非常類似的工具,叫做Audits。
它可快速的審計你的網站,給你提出非常實際有效的優化你的網站的建議和方法。

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是JS調試debug方法總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




