在上篇文章給大家介紹了JavaScript使用DeviceOne開發實戰(一) 配置和起步,這篇文章繼續給大家介紹關於javascript實戰相關內容,一起學習吧。
產生調試安裝包
首先要說明的是,這個步驟並不是每次調試App都必須的,大部分情況產生一次調試安裝包,安裝到手機上之後就可以忽略整個這個步驟。因為調試安裝包包含了許多原生元件,都是可以自訂勾選的,如果你需要額外增加一些原生元件,則需要勾選更多的元件並要重新產生偵錯安裝套件。
點選調試程式的選單裡的「Build Debug Version」按鈕,如果沒有登入過,會提示登入

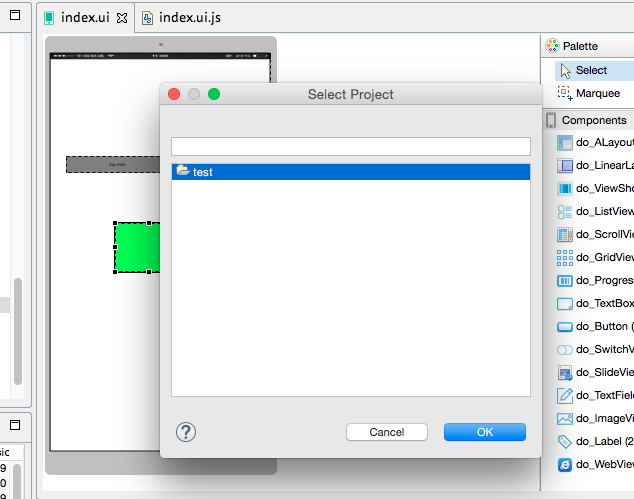
如果打開了多個項目,需要選擇一個你想要打包的具體項目,打包的時候需要連網。


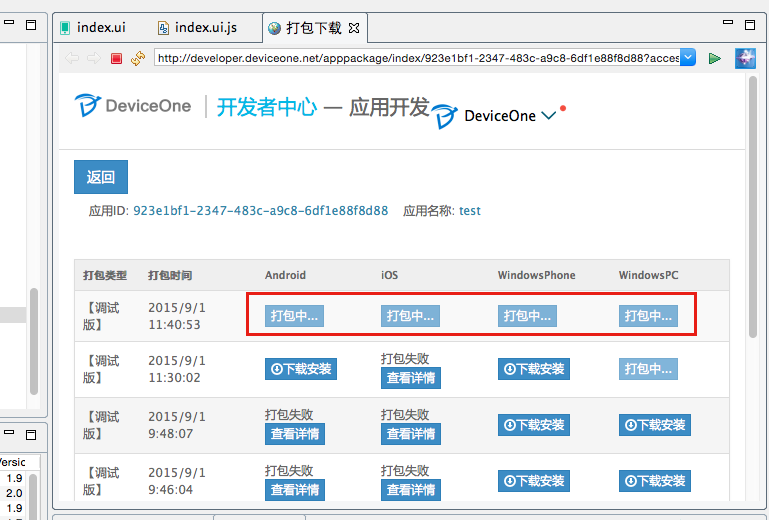
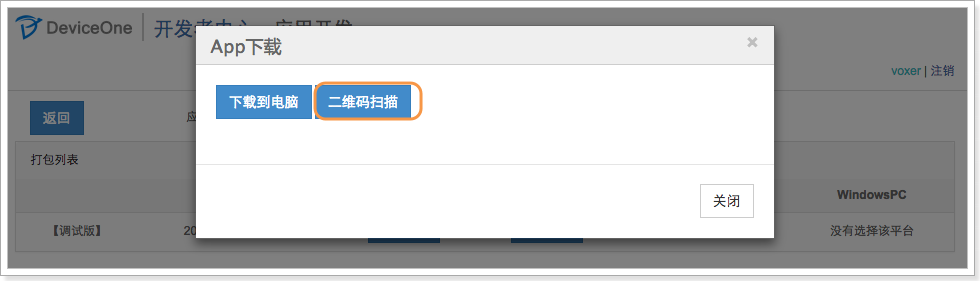
只需要幾分鐘,”打包中…” 就會完成,變成“下載安裝”,點擊後,你可以選擇二維碼安裝或下載文件到電腦上然後通過工具來安裝到手機上。


調試開發
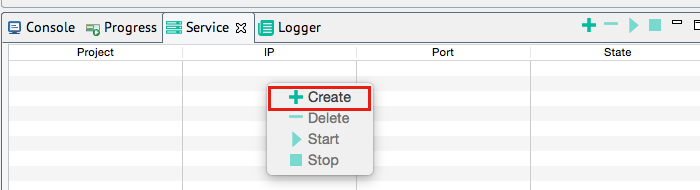
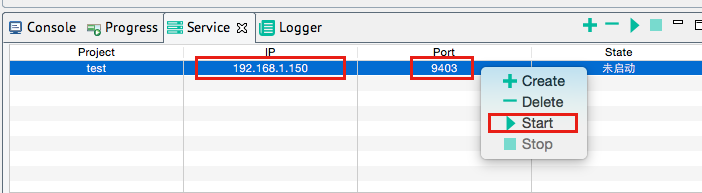
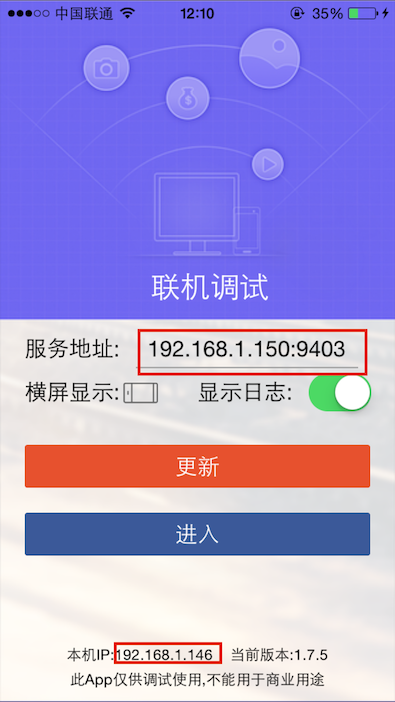
在行動裝置(手機或pad)上安裝上一個步驟產生的安裝套件之後,基本介面如下,Android,IOS和Winphone基本介面是一樣的。要調試需要先在設計器中的”Service”右鍵點擊”Create”按鈕,然後點擊“Start”啟動服務,記錄下顯示的ip地址和port號,再將ip地址輸入手機上調試版本的“服務地址”,注意要確保手機的ip和設計器所在ip在同一網段,否則無法通訊。最後再點擊」更新「按鈕



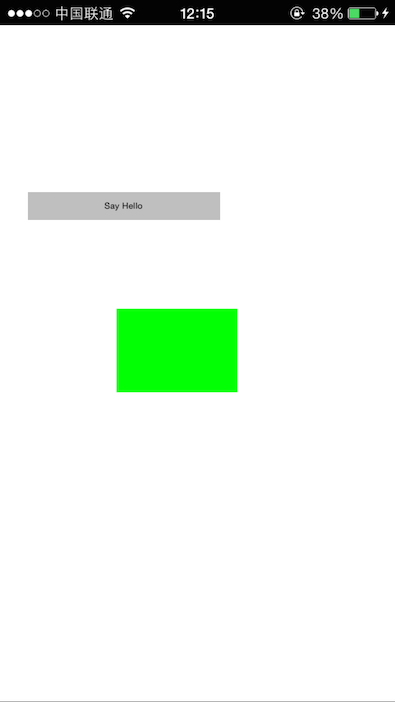
更新成功後,點選」進入「按鈕,就能看到設計器上開發的App在手機上的真實效果了,我們可以看到和設計器上看到的效果完全一致,能看到綠色label,也能點擊」Say Hello「按鈕,會彈出」Hello DeviceOne!!!」。就這樣,我們在設計器上可以繼續修改程式碼,修改UI,然後再次點擊」更新「按鈕和」進入「按鈕就可以即時的看到開發的效果。一直到這個App完成所有你需要達到的功能。

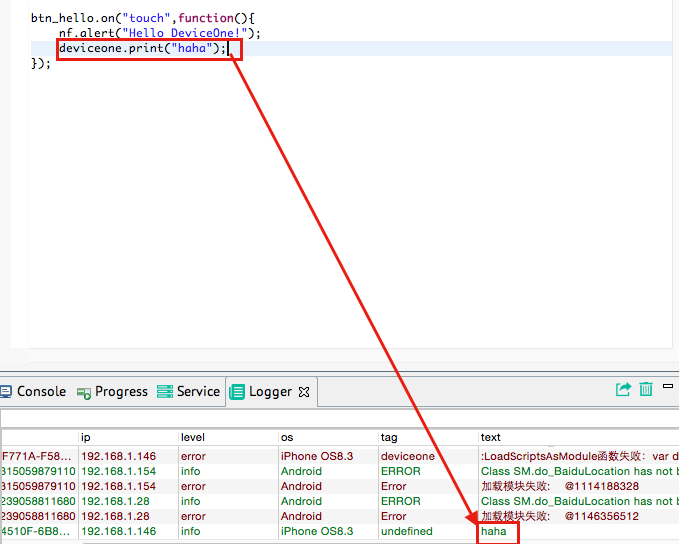
目前還不支援單步除錯。目前支援alert,toast方式調試和deviceone.print調試。其中print調試可以即時把打印的數據顯示在設計器的”調試日誌“,但是需要確保調試終端的”顯示日誌“勾選上。

發布應用程式
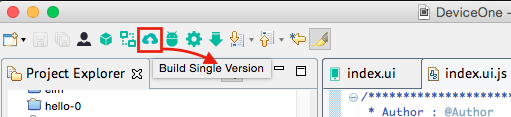
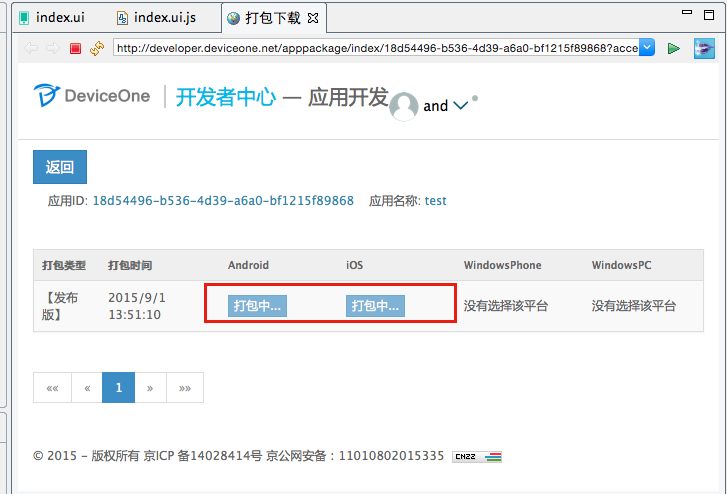
應用程式開發後透過雲端的打包服務即可將程式打成一個正式的安裝包,有自己的圖標,名稱,簽名等等,可以上傳官方的Appstore,可以給最終用戶下載使用。只要點選設計器中的「Build Single Version」按鈕,最後安裝套件在下載頁面下載即可。


To Be Continue.......




