jquery有哪些追加元素的方法
這次帶給大家jquery有哪些追加元素的方法,jquery追加元素的注意事項有哪些,下面就是實戰案例,一起來看一下。
一、after()和before()方法的區別
after()-其方法是將方法裡面的參數加到jquery物件後面去;
如:A.after(B)的意思是將B放到A後面去;
before()-其方法是將方法裡面的參數加到jquery物件前面去。
如:A.before(B)的意思是將A放到B前面去;
二、insertAfter()和insertBefore()的方法的差異
# 其實是將元素對調位置;
可以是頁面上已有元素;也可以是動態加入的元素。
如:A.insertAfter(B);即將A元素調換到B元素後面;
如CC
HELLO
使用$("span>HELLO
使用$("span>HELLO
使用$("span") .insertAfter($("p"))後,就變成HELLO
CC了。兩者位置交換了三、append()和appendTo()方法的差異
append()-其方法是將方法裡面的參數加入jquery物件中來;
如:A.append(B)的意思是將B放到A中來,後面追加,A的子元素的最後一個位置;
appendTo()-其方法是將jquery物件加入appendTo指定的參數中去。
如:A.appendTo(B)的意思是將A放到B中去,後面追加,B的子元素的最後一個位置;
四、prepend()和prependTo ()方法的差異
append()-其方法是將方法裡面的參數加入jquery物件中來;
如:A.append(B)的意思是將B放到A中來,插入到A的子元素的第一個位置;
appendTo()-其方法是將jquery物件加入appendTo指定的參數中去。
如:A.appendTo(B)的意思是將A放到B中去,插入到B的子元素的第一個位置;
例子
#1、insert局部方法
/**
* 在父级元素上操作DOM
* @param {Object} parent 父级元素,可以是element,也可以是Yquery对象
* @param {String} position 位置: beforebegin/afterbegin/beforeend/afterend
* @param {*} any 任何:string/text/object
* @param {Number} index 序号,如果大于0则复制节点
* @return {Undefined}
* @version 1.0
* 2013年12月2日17:08:26
*/
function _insert(parent, position, any, index) {
if ($.isFunction(any)) {
any = any.call(parent);
}
// 字符串
if ($.isString(any)) {
if (regTag.test(any)) {
parent.insertAdjacentHTML(position, any);
} else {
parent.insertAdjacentText(position, any);
}
}
// 数字
else if ($.isNumber(any)) {
parent.insertAdjacentText(position, any);
}
// 元素
else if ($.isElement(any)) {
parent.insertAdjacentElement(position, index > 0 ? any.cloneNode(!0) : any);
}
// Yquery
else if (_isYquery(any)) {
any.each(function() {
_insert(parent, position, this);
});
}
}2、append、prepend、before、after
$.fn = {
/**
* 追插
* 将元素后插到当前元素(集合)内
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
append: function(any) {
return this.each(function(index) {
_insert(this, 'beforeend', any, index);
});
},
/**
* 补插
* 将元素前插到当前元素(集合)内
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
prepend: function(any) {
return this.each(function(index) {
_insert(this, 'afterbegin', any, index);
});
},
/**
* 前插
* 将元素前插到当前元素(集合)前
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
before: function(any) {
return this.each(function(index) {
_insert(this, 'beforebegin', any, index);
});
},
/**
* 后插
* 将元素后插到当前元素(集合)后
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
after: function(any) {
return this.each(function(index) {
_insert(this, 'afterend', any, index);
});
}
};3、prependTo、prependTo、insertBefore、insertAfter
這些帶有後綴的與上面的不同的是,傳回的結果不一樣。如:
$('#demo').append('<a/>');
// => 返回的是 $('#demo')
$('<a/>').appendTo($('#demo'));
// => 返回的是$('a');因此兩者的關係只是返回結果不一樣,其他的都一樣,可以這麼解決:
_each({
appendTo: 'append',
prependTo: 'prepend',
insertBefore: 'before',
insertAfter: 'after'
}, function(key, val) {
$.fn[key] = function(selector) {
this.each(function() {
$(selector)[val](this);
});
return this;
};
});jquery 追加元素的方法(append prepend after before 的區別)
append() 方法在被選元素的結尾插入內容。
prepend() 方法在被選元素的開頭插入內容。
after() 方法在被選元素之後插入內容。
before() 方法在被選元素之前插入內容。
<script type="text/javascript" src="http://common.jb51.net/jslib/jquery/jquery.min.js"></script>
<p class="testp">
<ul>
<li>第一个li标签</li>
</ul>
</p>
<script>
//append
$('.testp ul').append('<li>append 插入的li</li>');
//prepend
$('.testp ul').prepend('<li>prepend 插入的li</li>');
//after
$('.testp ul').after('<li>after 插入的li</li>');
//before
$('.testp ul').before('<li>before 插入的li</li>');
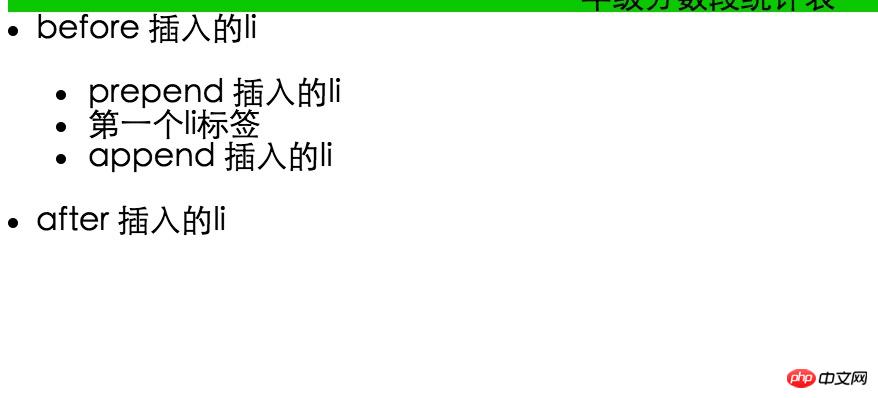
</script>效果圖

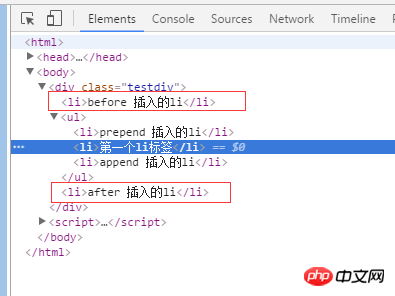
html結構圖

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是jquery有哪些追加元素的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 怎麼刪除微信好友?刪除微信好友的方法
Mar 04, 2024 am 11:10 AM
怎麼刪除微信好友?刪除微信好友的方法
Mar 04, 2024 am 11:10 AM
微信是主流的聊天工具之一,我們可以透過微信認識新的朋友,聯絡老的朋友,維繫朋友之間的友誼。正如天下沒有不散的宴席,人與人之間的相處難免會發生意見不合的時候。當一個人極度影響你的情緒,或是在相處的時候發現三觀不合,沒辦法再繼續溝通,那麼我們可能需要刪除微信好友的方法。怎麼刪除微信好友?刪除微信好友的方法第一步:在微信主介面輕觸【通訊錄】;第二步:點選對應要刪除的好友,進入【詳細資料】;第三步:點選右上角【...】;第四步:點選下方【刪除】即可;第五步:了解後頁面提示後,點選【刪除聯絡人】即可;溫馨
 微信刪除的人如何找回(簡單教學告訴你如何恢復被刪除的聯絡人)
May 01, 2024 pm 12:01 PM
微信刪除的人如何找回(簡單教學告訴你如何恢復被刪除的聯絡人)
May 01, 2024 pm 12:01 PM
而後悔莫及、人們常常會因為一些原因不小心刪除某些聯絡人、微信作為一款廣泛使用的社群軟體。幫助用戶解決這個問題,本文將介紹如何透過簡單的方法找回被刪除的聯絡人。 1.了解微信聯絡人刪除機制這為我們找回被刪除的聯絡人提供了可能性、微信中的聯絡人刪除機制是將其從通訊錄中移除,但並未完全刪除。 2.使用微信內建「通訊錄恢復」功能微信提供了「通訊錄恢復」節省時間和精力,使用者可以透過此功能快速找回先前刪除的聯絡人,功能。 3.進入微信設定頁面點選右下角,開啟微信應用程式「我」再點選右上角設定圖示、進入設定頁面,,
 怎麼在番茄免費小說app中寫小說 分享番茄小說寫小說方法教程
Mar 28, 2024 pm 12:50 PM
怎麼在番茄免費小說app中寫小說 分享番茄小說寫小說方法教程
Mar 28, 2024 pm 12:50 PM
番茄小說是一款非常熱門的小說閱讀軟體,我們在番茄小說中經常會有新的小說和漫畫可以去閱讀,每一本小說和漫畫都很有意思,很多小伙伴也想著要去寫小說來賺取賺取零用錢,在把自己想要寫的小說內容編輯成文字,那麼我們要怎麼樣在這裡面去寫小說呢?小伙伴們都不知道,那就讓我們一起到本站本站中花點時間來看寫小說的方法介紹。分享番茄小說寫小說方法教學 1、先在手機上打開番茄免費小說app,點擊個人中心——作家中心 2、跳到番茄作家助手頁面——點擊創建新書在小說的結
 七彩虹主機板怎麼進入bios?教你兩種方法
Mar 13, 2024 pm 06:01 PM
七彩虹主機板怎麼進入bios?教你兩種方法
Mar 13, 2024 pm 06:01 PM
七彩虹主機板在中國國內市場享有較高的知名度和市場佔有率,但是有些七彩虹主機板的用戶還不清楚怎麼進入bios進行設定呢?針對這一情況,小編專門為大家帶來了兩種進入七彩虹主機板bios的方法,快來試試吧!方法一:使用u盤啟動快捷鍵直接進入u盤裝系統七彩虹主機板一鍵啟動u盤的快捷鍵是ESC或F11,首先使用黑鯊裝機大師製作一個黑鯊U盤啟動盤,然後開啟電腦,當看到開機畫面的時候,連續按下鍵盤上的ESC或F11鍵以後將會進入到一個啟動項順序選擇的窗口,將遊標移到顯示“USB”的地方,然
 手機版龍蛋孵化方法大揭密(一步一步教你如何成功孵化手機版龍蛋)
May 04, 2024 pm 06:01 PM
手機版龍蛋孵化方法大揭密(一步一步教你如何成功孵化手機版龍蛋)
May 04, 2024 pm 06:01 PM
手機遊戲成為了人們生活中不可或缺的一部分,隨著科技的發展。它以其可愛的龍蛋形象和有趣的孵化過程吸引了眾多玩家的關注,而其中一款備受矚目的遊戲就是手機版龍蛋。幫助玩家們在遊戲中更好地培養和成長自己的小龍,本文將向大家介紹手機版龍蛋的孵化方法。 1.選擇合適的龍蛋種類玩家需要仔細選擇自己喜歡並且適合自己的龍蛋種類,根據遊戲中提供的不同種類的龍蛋屬性和能力。 2.提升孵化機的等級玩家需要透過完成任務和收集道具來提升孵化機的等級,孵化機的等級決定了孵化速度和孵化成功率。 3.收集孵化所需的資源玩家需要在遊戲中
 Win11管理員權限取得方法總計
Mar 09, 2024 am 08:45 AM
Win11管理員權限取得方法總計
Mar 09, 2024 am 08:45 AM
Win11管理員權限取得方法匯總在Windows11作業系統中,管理員權限是非常重要的權限之一,可以讓使用者對系統進行各種操作。有時候,我們可能需要取得管理員權限來完成一些操作,例如安裝軟體、修改系統設定等。下面就為大家總結了一些取得Win11管理員權限的方法,希望能幫助大家。 1.使用快捷鍵在Windows11系統中,可以透過快捷鍵的方式快速開啟命令提
 手機字體大小設定方法(輕鬆調整手機字體大小)
May 07, 2024 pm 03:34 PM
手機字體大小設定方法(輕鬆調整手機字體大小)
May 07, 2024 pm 03:34 PM
字體大小的設定成為了重要的個人化需求,隨著手機成為人們日常生活的重要工具。以滿足不同使用者的需求、本文將介紹如何透過簡單的操作,提升手機使用體驗,調整手機字體大小。為什麼需要調整手機字體大小-調整字體大小可以使文字更清晰易讀-適合不同年齡段用戶的閱讀需求-方便視力不佳的用戶使用手機系統自帶字體大小設置功能-如何進入系統設置界面-在在設定介面中找到並進入"顯示"選項-找到"字體大小"選項並進行調整第三方應用調整字體大小-下載並安裝支援字體大小調整的應用程式-開啟應用程式並進入相關設定介面-根據個人
 Oracle版本查詢方法詳解
Mar 07, 2024 pm 09:21 PM
Oracle版本查詢方法詳解
Mar 07, 2024 pm 09:21 PM
Oracle版本查詢方法詳解Oracle是目前世界上最受歡迎的關聯式資料庫管理系統之一,它提供了豐富的功能和強大的效能,廣泛應用於企業。在進行資料庫管理和開發過程中,了解Oracle資料庫的版本是非常重要的。本文將詳細介紹如何查詢Oracle資料庫的版本信息,並給出具體的程式碼範例。查詢資料庫版本的SQL語句在Oracle資料庫中,可以透過執行簡單的SQL語句






