jQuery實現動畫效果輪播廣告
這次帶給大家jQuery實現動畫效果輪播廣告,jQuery實現動畫效果輪播廣告的注意事項有哪些,下面就是實戰案例,一起來看一下。

一、需求分析
#1. 提供許多尺寸相等的圖片,一排緊鄰顯示。
2. 左右有兩個切換按鈕,用來控制顯示上一張還是下一張。
3. 右下方有指示器"小圈圈",用來提示顯示到第幾個圖片;也可以點擊它,進行圖片的切換。
4. 每隔一個固定的時間,圖片會自動捲動。
5. 當滑鼠放到圖片上面的時候,會停止自動滾動;當滑鼠離開後,再經過固定間隔時間後,又會自動播放。
二、程式碼剖析
1. 用html程式碼搭建框架
<body> <p id="container"> <ul id="content"> <li><a href="#"><img src="images/0.jpg"/></a></li> <li><a href="#"><img src="images/1.jpg"/></a></li> <li><a href="#"><img src="images/2.jpg"/></a></li> <li><a href="#"><img src="images/3.jpg"/></a></li> <li><a href="#"><img src="images/4.jpg"/></a></li> </ul> <p id="btn"> <p id="leftBtn"></p> <p id="rightBtn"></p> </p> <ul id="indicator"> <li class="current"></li> <li></li> <li></li> <li></li> <li></li> </ul> </p> </body>
1> id為container的p,是整個輪播效果的容器。
2> id為content的ul,裡面存放的內容就是介面上面顯示的滾動的圖片。
3> id為btn的p,裡面的兩個子元素就是用來切換上一張還是下一張的按鈕。
4> id為indicator的ul,用來顯示指示器。
2. CSS程式碼改變顯示樣式
#1> 以下兩句程式碼,清除掉瀏覽器預設的間隙。
*{margin: 0; padding: 0;}2> 設定父容器的樣式。
#container
{
width:560px;
height: 300px;
margin: 100px auto;
position: relative;
overflow: hidden;
}由於顯示的圖片大小就是560 X 300, 所以這裡的父容器的大小也設定這麼大,這裡設定的margin,就是讓父容器水平居中,垂直距離頂部100px,overflow表示如果顯示的子元素超出了container的範圍,就隱藏掉(註:由於顯示的圖片是一排顯示的,如果不加上overflow: hidden這個屬性的話,就露餡了,去掉這個屬性的話,效果如下:)。

也就是說,如果不加上overflow: hidden 這個屬性的話,所有的圖片就會一排全部顯示出來了。
最後一個就是定位屬性position: relative; 由於container是父容器,所以應該設定為relative,而它的所有的子元素要進行絕對定位的話,他們的position應該設定為absolute。這就是所謂的 "子絕父相" 原則。在絕對定位都這麼使用。
3> 設定content的樣式
#container #content
{
list-style: none;
width: 10000px;
position: absolute;
left:0;
top:0;
}
#container #content li
{
float:left;
}
#container #content li img
{
border: 0;
}注意到,content的width屬性設定為了10000px,這是為了保證它能夠存放足夠的圖片。預設情況下,content中所有的li都是塊級元素,也就是他們會上下排列;所以加了一句float:left;讓他們左右排列。而父級元素container設定了overflow: hidden, 所以這些左右排列的圖片只能看到第一個。
4> 設定左右切換按鈕的樣式
#container #leftBtn
{
position: absolute;
width:45px;
height: 45px;
top:108px;
left: 20px;
background: url(images/icons.png) no-repeat 0 0;
cursor: pointer;
}
#container #rightBtn
{
position: absolute;
width:45px;
height: 45px;
top:108px;
right: 20px;
background: url(images/icons.png) no-repeat 0 -45px;
cursor: pointer;
}注意到,在取得左右按鈕的時候,他們是取自同一張圖片icons.png。只是圖片截取的位置不一致,這就是所謂的"精靈"。就是為了減少圖片佔用大小,而把很多的小icon放置在一張圖片上面,然後透過定位截取的辦法,取得想要的部分。 (註:關於怎樣定位icon?1. 寫程式 慢慢調節;2. 用精靈裁切定位軟體,如:CSS Sprites等)。圖片設計大致如下:

這張圖片中,不僅包含了左右切換按鈕,指示器的按鈕也一併給出了,所以在書寫指示器按鈕的css程式碼時候,同樣也可以使用這張圖片。
4> 設定指示器的樣式
#container #indicator
{
position: absolute;
right: 50px;
list-style: none;
bottom: 12px;
}
#container #indicator li
{
float: left;
cursor: pointer;
margin-left: 20px;
width:14px;
height: 14px;
background: url(images/icons.png) no-repeat -23px -127px;
}
#container #indicator li.current
{
background-position: -9px -125px;
}程式碼中#indicator li 設定的background的圖片就是上圖中空心的小圓圈,而#indicator li.current 設定的background的圖片就是上圖實心的大圓圈。所以剛開始的時候,預設選取第一個。
3. 用JQuery加入互動效果
1> 切换下一张(点击右边按钮)
$(function(){
// 总的图片个数(用代码获取个数,扩展性比较强)
var totalCount = $("#container #content li").length;
// 当前处于第几个图片
var nowImage = 0;
$("#container #btn #rightBtn").click(rightBtnClick);
<span style="white-space:pre"> </span>function rightBtnClick(){
if(!$("#container #content").is(":animated")){
if(nowImage == totalCount - 1){
<span style="white-space:pre"> </span>nowImage = 0;
<span style="white-space:pre"> </span>$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
<span style="white-space:pre"> </span>$("#container #content").animate({"left": -560 * (totalCount -1 )}, 1000, function(){
$("#container #content").css("left",0);
});
} else {
nowImage++;
changeImage();
}
}
}
});changeImage 函数
function changeImage(){
if(!$("#container #content").is(":animated")){
<span style="white-space:pre"> </span>$("#container #content").animate({"left": -560 * nowImage}, 1000);
$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
}
}代码中,当DOM元素加载完毕,就执行了$('#container #btn #rightBtn').click(rightClick), 也就是立刻执行了切换图片操作。在rightBtnClick函数中,先进行了content是否正在进行动画的判断,这样做的目的:防止动画在执行的过程,用户又进行强制的执行其他动画,会产生干扰,最终导致动画效果混乱。
如果有的话,则将标志变量nowImage指向下一个图片,并且执行changeImage函数中的代码:1. 将content中的所有图片左移一个图片大小的宽度;2.将指示器的图片也移动到对应的位置。
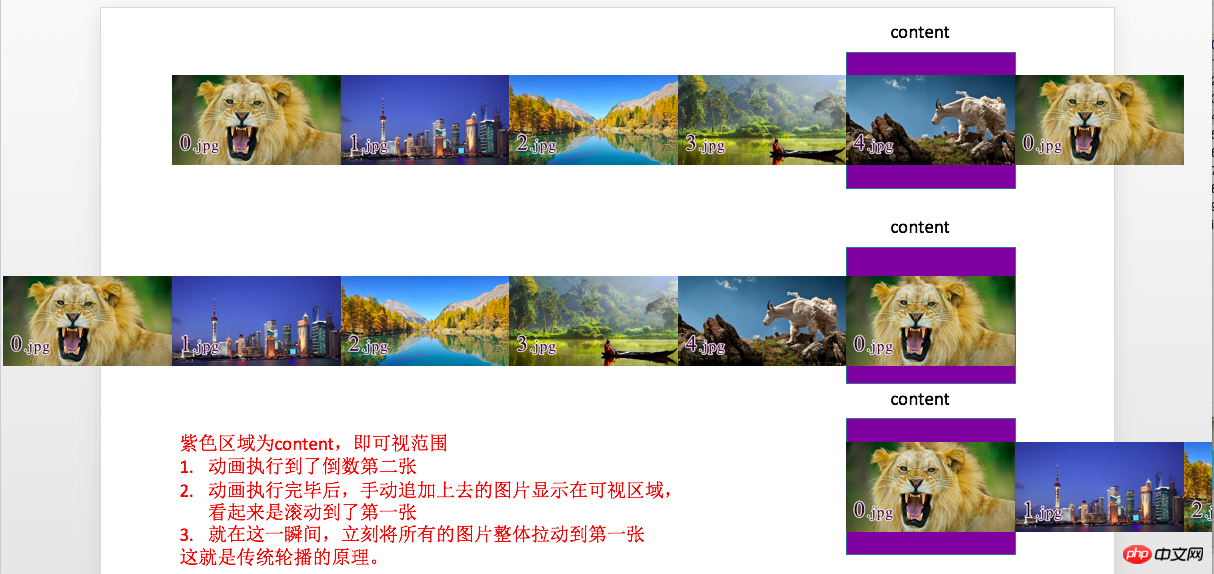
如果没有的话,并且图片现在是显示到了最后一个,则先执行动画,执行完毕后,立刻将content中所有的图片内容拉回到第一个,但是这里任然会穿帮,因为当前图片显示为最后一个后,你继续执行动画,是没有任何效果的,所以在这个动画执行期间是没有任何反应的,当动画时间执行完毕后,会突然在界面上出现第一个图片。
设计思想:为了解决这个问题,解决方案就是在这些图片之后追加一个与第一张相同的图片;这就是传统轮播的主要设计思想。所以当图片滚动到倒数第二章的时候;首先执行滚动动画,也就是滚动到预先准备的与第一张一模一样的图片,看起来似乎是滚动到了第一张,其实不然。在动画执行完毕后,立刻将content中所有的图片拉回到第一张。流程图如下:

所以此刻修改一点代码,在代码的开头追加第一张图片
/*克隆轮播的第一个li追加到最后*/
$("#container #content li").first().clone().appendTo($("#container #content"));在rightBtnClick代码中,将nowImage == totalCount - 1 修改为 nowImage == totalCount - 2。
2> 切换上一张(点击左边按钮)
代码与点击右边按钮类似
$("#container #btn #leftBtn").click(function(){
if(!$("#container #content").is(":animated")){
if(nowImage == 0){
nowImage = totalCount - 2;
$("#container #content").css("left",-560 * (totalCount - 1));
$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
$("#container #content").animate({"left": -560 * nowImage}, 1000);
} else {
nowImage--;
changeImage();
}
}
});3> 点击指示器按钮进行图片切换
它的设计思路,就是获取图片的索引,然后调用changeImage函数就可以了。
$("#container #indicator li").click(function(){
nowImage = $(this).index();
changeImage();
});4> 添加定时执行动画的功能
也就是定时的调用点击右边按钮的代码;添加如下代码:
var timer = setInterval(rightBtnClick, 2000);
5> 鼠标悬停在图片上,停止滚动;鼠标离开图片后,继续滚动
也就是对定时器进行开启和关闭;添加如下代码:
$("#container").mouseenter(function(){
clearInterval(timer);
}).mouseleave(function(){
timer = setInterval(rightBtnClick, 2000);
});精彩专题分享:jQuery图片轮播 JavaScript图片轮播 Bootstrap图片轮播
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是jQuery實現動畫效果輪播廣告的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 用戶遭遇罕見故障 三星 Watch 智慧手錶突現白螢幕問題
Apr 03, 2024 am 08:13 AM
用戶遭遇罕見故障 三星 Watch 智慧手錶突現白螢幕問題
Apr 03, 2024 am 08:13 AM
你可能遇到過智慧型手機螢幕出現綠色線條的問題,即使沒看過,也一定在網路上看過相關圖片。那麼,智慧手錶螢幕變白的情況你有遇見過嗎? 4月2日,CNMO從外媒了解到,一名Reddit用戶在社群平台上分享了一張圖片,展示了三星Watch系列智慧手錶螢幕變白的情況。該用戶寫道:"我離開時正在充電,回來時就這樣了,我嘗試重啟,但重啟過程中屏幕還是這樣。"三星Watch智能手錶屏幕變白這位Reddit用戶並未指明這款智能手錶的具體型號。不過,從圖片上看,應該是三星Watch5。此前,另一位Reddit用戶也報告
 360瀏覽器推薦的廣告如何關閉?如何關閉電腦360瀏覽器推薦的廣告?
Mar 14, 2024 am 09:16 AM
360瀏覽器推薦的廣告如何關閉?如何關閉電腦360瀏覽器推薦的廣告?
Mar 14, 2024 am 09:16 AM
360瀏覽器推薦的廣告如何關閉?相信很多的用戶都在使用360瀏覽器,不過這款瀏覽器有時候會彈出廣告,這就使得很多的用戶們都十分的苦惱,下面就讓本站來為用戶們來仔細的介紹一下如何關閉電腦360瀏覽器推薦的廣告吧。 如何關機360瀏覽器推薦的廣告? 方法一: 1、開啟360安全瀏覽器。 2、找到右上角「三橫槓」標誌,點選【設定】。 3、在彈出的介面左側工作列中找到【實驗室】,勾選【啟用「360熱點資訊」功能】即可。 方法二: 1、先雙擊
 九州風神阿薩辛 4S 散熱器評測 風冷「刺客大師」範兒
Mar 28, 2024 am 11:11 AM
九州風神阿薩辛 4S 散熱器評測 風冷「刺客大師」範兒
Mar 28, 2024 am 11:11 AM
說起阿薩辛ASSASSIN,相信玩家們一定會想到《刺客信條》中的各位刺客大師,不僅身手了得,而且"躬身於黑暗、服務於光明"的信條,與國內知名機箱/電源/散熱器品牌九州風神(DeepCool)旗下的阿薩辛ASSASSIN系列旗艦級風冷散熱器不謀而合。最近,該系列的最新產品阿薩辛ASSASSIN4S重磅上線,"西裝刺客,再進階"為高級玩家帶來全新的風冷散熱體驗。外觀一覽細節滿滿阿薩辛4S散熱器採用雙塔構造+單風扇內嵌設計,外麵包覆立方體造型的整流罩,整體感極強,並提供白、黑兩種配色可選,滿足不同色系
 朋友圈廣告怎麼徹底關掉
Mar 03, 2024 pm 12:31 PM
朋友圈廣告怎麼徹底關掉
Mar 03, 2024 pm 12:31 PM
用戶在刷朋友圈的時候會遇到很多的廣告,那麼廣告要怎麼徹底關掉呢?用戶需要在我的內部點擊設置,然後找到個人資訊與權限,然後點擊個人化廣告管理,將廣告個人化關閉就行。這篇朋友圈廣告徹底關掉方法介紹就能告訴大家具體的操作方法,趕快看看吧!微信使用教學朋友圈廣告怎麼徹底關掉答案:無法徹底關掉,只能關掉個人化推薦具體方法:1、先點擊我,然後找到裡面的設定。 2、找到個人資訊與權限選項。 3.點擊裡面的個人化廣告管理功能。 4.點選廣告個人化右側的開關,關機就可以了。怎麼關閉廣告:1、找到朋友圈的廣告。 2、點擊右
 春日裡的精緻光影藝術,哈趣 H2 性價比之選
Apr 17, 2024 pm 05:07 PM
春日裡的精緻光影藝術,哈趣 H2 性價比之選
Apr 17, 2024 pm 05:07 PM
隨著春天的到來,萬物復甦,一切都充滿了生命與活力。在這個美好的季節裡,如何為居家生活增添一抹別樣的色彩?哈趣H2投影儀,以其精緻的設計和超高的性價比,成為了這個春天裡不可或缺的一道亮麗風景。這款H2投影機小巧玲瓏卻不失時尚。無論是放在客廳的電視櫃上,或是臥室的床頭櫃旁,都能成為一道明亮的風景線。它的機身採用了奶白色的磨砂質地,這種設計不僅讓投影機的外觀更顯高級,同時也增加了觸感的舒適度。米色仿皮紋材質,更為整體外觀增添了一抹溫馨與雅緻。這種色彩與材質的搭配,既符合現代家居的美感趨勢,又能融入
 新版Edge如何關閉廣告?封鎖Edge個人化廣告的方法
Mar 14, 2024 am 11:37 AM
新版Edge如何關閉廣告?封鎖Edge個人化廣告的方法
Mar 14, 2024 am 11:37 AM
許多用戶更新Edge瀏覽器之後,發現介面上多了很多的廣告,例如新標籤頁的底部有多個網站的連結還標註廣告字樣,看起來非常煩人。那有什麼辦法可以關閉Edge瀏覽器個人化廣告嗎?小編在網路上找了很多辦法,以下就分享給大家一個關閉廣告的小技巧。 新版Edge如何關閉廣告? 1、開啟Edge瀏覽器。 2、點選右上角的【•••】。 3、點選【設定】。 4、點選【隱私、搜尋和服務】。 5、關閉」個性化你的web體驗「右側的開關,即可關閉微軟推送的個性
 航空嘉 MX750P 全模組電源評測:750W 的白金實力濃縮
Mar 28, 2024 pm 03:20 PM
航空嘉 MX750P 全模組電源評測:750W 的白金實力濃縮
Mar 28, 2024 pm 03:20 PM
ITX平台以小巧的身形吸引了許多追求極致和獨特美感的玩家,隨著製程的提升和技術的進步,英特爾第14代酷睿和RTX40系顯卡都可以在ITX平台中發揮實力,遊戲玩家也對SFX電源有了更高的要求。遊戲愛好者航空嘉推出新的MX系列電源,在滿足高效能需求的ITX平台中,MX750P全模組電源的定額功率高達750W,同時通過了80PLUS白金級認證。以下我們就帶來這款電源的評測。航嘉MX750P全模組電源採用了簡約時尚的設計理念,共有黑白兩款供玩家選擇,均採用磨砂表面處理,搭配銀灰色和紅色的字體有很好的質感,
 輕鬆拿捏 4K 高畫質影像理解!這個多模態大模型自動分析網頁海報內容,打工人簡直不要太方便
Apr 23, 2024 am 08:04 AM
輕鬆拿捏 4K 高畫質影像理解!這個多模態大模型自動分析網頁海報內容,打工人簡直不要太方便
Apr 23, 2024 am 08:04 AM
一個可以自動分析PDF、網頁、海報、Excel圖表內容的大模型,對於打工人來說簡直不要太方便。上海AILab,香港中文大學等研究機構提出的InternLM-XComposer2-4KHD(簡寫為IXC2-4KHD)模型讓這一切成為了現實。相較於其他多模態大模型不超過1500x1500的分辨率限制,該工作將多模態大模型的最大輸入影像提升到超過4K(3840x1600)分辨率,並支援任意長寬比和336像素~4K動態解析度變化。發布三天,模型就登頂HuggingFace視覺問答模型熱度排行榜第一。輕鬆拿捏






