JQuery實現可即時編輯操作的表格功能
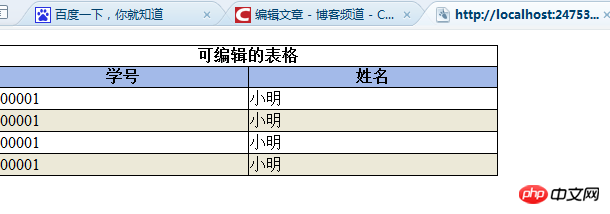
這次帶給大家JQuery實作可即時編輯操作的表格功能,JQuery實作可即時編輯操作表格功能的注意事項有哪些,以下就是實戰案例,一起來看一下。我們最終要達到的效果如下:

當點選學號列的時候,可以進行編輯:

當點擊ESC的時候,操作取消,當點擊回車的時候,修改生效(沒有與後台互動)
頁面程式碼如下(asp.net):
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="EditTable.aspx.cs" Inherits="EditTable" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <link href="css/eidtTable.css" rel="stylesheet" type="text/css" /> <script src="js/jquery-1.9.1.min.js" type="text/javascript"></script> <script src="js/eidtTable.js" type="text/javascript"></script> </head> <body> <form id="form1" runat="server"> <p> <table> <thead> <tr> <th colspan="2">可编辑的表格</th> </tr> </thead> <tbody> <tr> <th>学号</th> <th>姓名</th> </tr> <tr> <td class="editTd">00001</td> <td>小明</td> </tr> <tr> <td class="editTd">00001</td> <td>小明</td> </tr> <tr> <td class="editTd">00001</td> <td>小明</td> </tr> <tr> <td class="editTd">00001</td> <td>小明</td> </tr> </tbody> </table> </p> </form> </body> </html>
CSS (eidtTable.css)
table
{
border:1px solid black;
border-collapse:collapse;
width:500px;
}
table th
{
border:1px solid black;
width:50%;
}
table td
{
border:1px solid black;
width:50px;
}
tbody th
{
background-color:#A3BAE9
}JS(eidtTable.js):
/// <reference path="jquery-1.9.1.min.js" />
//$(document).ready(function () {
// alert('test');
//});
//简便的写法
$(function () {
$("tr:odd").css("background-color", "#ECE9D8");
var objTd = $(".editTd");
objTd.click(function () {
var text = $(this).html();
var objThisTd = $(this);
//解决点击文本框和td中间的空隙还是会出问题 这个问题
if (objThisTd.children("input").length > 0) {
return false;
}
var inputText = $("<input value='test' type='text'/>");
inputText.width(objTd.width()).css("font-size", "16px").css("background-color", objTd.css("background-color")).css("border-width", "0").val(text);
objThisTd.html("");
inputText.appendTo(objThisTd);
inputText.trigger("focus").trigger("select");
inputText.click(function () {
return false;
});
//这里采用的keydown事件,我试过用keyup事件无法屏蔽浏览器的回车页面提交事件
inputText.keydown(function (event) {
//alert(event.keyCode);
var keycode = event.which;
if (keycode == 13) {
objThisTd.html($(this).val());
//return false;
}
if (keycode == 27) {
objThisTd.html(text);
}
});
});
});相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是JQuery實現可即時編輯操作的表格功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 騰訊文檔怎麼編輯文檔? -騰訊文件編輯文件教學攻略
Mar 19, 2024 am 08:19 AM
騰訊文檔怎麼編輯文檔? -騰訊文件編輯文件教學攻略
Mar 19, 2024 am 08:19 AM
大家知道怎麼在騰訊文檔中編輯文檔嗎?不知道沒關係,小編今天介紹如何在騰訊文檔中編輯文檔的詳細圖文講解,希望可以幫助到你哦。騰訊文檔中編輯文檔的詳細圖文講解1、首先直接進入騰訊文檔(沒有的小伙伴趕緊下載哦!),直接登錄(支持QQ、TIM兩種登錄方式)2、登錄後直接點擊右上角的加號,直接建立線上文件以及線上表格、新資料夾等!3、然後根據自己的需求輸入資訊就可以啦!
 Linux Deploy的操作步驟及注意事項
Mar 14, 2024 pm 03:03 PM
Linux Deploy的操作步驟及注意事項
Mar 14, 2024 pm 03:03 PM
LinuxDeploy的操作步驟及注意事項LinuxDeploy是一款強大的工具,可協助使用者在Android裝置上快速部署各種Linux發行版,讓使用者在行動裝置上體驗完整的Linux系統。本文將詳細介紹LinuxDeploy的操作步驟以及注意事項,同時提供具體的程式碼範例,幫助讀者更好地使用此工具。操作步驟:安裝LinuxDeploy:首先在
 word文檔不能編輯怎麼辦
Mar 19, 2024 pm 09:37 PM
word文檔不能編輯怎麼辦
Mar 19, 2024 pm 09:37 PM
編輯完文檔以後我們會保存文檔,為下次編輯修改文檔提供方便,有時我們點開編輯好的文檔以後能直接進行修改,但有時不知道為什麼,怎麼點擊word文檔都沒有反應,不執行命令了,word文檔不能編輯怎麼辦呢?大家不用急,小編幫你解決這個困擾,大家一起來看看操作過程。開啟Word文件後,編輯文字時會看到頁面右側顯示「限制編輯」的提示,如下圖所示。 2、需要解除編輯,需要知道設定密碼,點擊彈出的提示下方的“停止保護”,如下圖所示。 3、然後頁面彈出「取消保護文件」對話方塊中輸入密碼,點選確定,如下圖所示
 華為Mate60 Pro截圖操作步驟分享
Mar 23, 2024 am 11:15 AM
華為Mate60 Pro截圖操作步驟分享
Mar 23, 2024 am 11:15 AM
隨著智慧型手機的普及,螢幕截圖功能成為日常使用手機的必備技能之一。華為Mate60Pro作為華為公司的旗艦手機之一,其截圖功能自然也備受用戶關注。今天,我們就來分享華為Mate60Pro手機的截圖操作步驟,讓大家能夠更方便地進行截圖操作。首先,華為Mate60Pro手機提供了多種截圖方式,可以依照個人習慣選擇適合自己的方式來操作。以下詳細介紹幾種常用的截
 edius編輯垂直排字幕的具體方法
Mar 28, 2024 pm 02:52 PM
edius編輯垂直排字幕的具體方法
Mar 28, 2024 pm 02:52 PM
1、做好準備工作。匯入一段素材到素材庫中並拖曳到時間線上。 2.點選時間軸軌道上的【T】字按鈕,選擇在1T軌道上新增字幕,就會進入字幕編輯頁面,操作見圖:3、在這可以寫上我們想要的文字內容。很明顯寫的是橫著的字幕。現在來看看豎排的字幕時怎麼實現的。先不要寫內容,選擇【插入-文字-縱向】見圖:4、此刻再寫上字,它就會是豎著排列的了。調整好字幕的位置、大小、字體、顏色等資訊就能點選視窗左上角的儲存了。
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 Astar質押原理、收益拆解、空投項目及策略 & 操作保姆級攻略
Jun 25, 2024 pm 07:09 PM
Astar質押原理、收益拆解、空投項目及策略 & 操作保姆級攻略
Jun 25, 2024 pm 07:09 PM
目錄Astar Dapp 質押原理質押收益 拆解潛在空投項目:AlgemNeurolancheHealthreeAstar Degens DAOVeryLongSwap 質押策略 & 操作“AstarDapp質押”今年初已升級至V3版本,對質押收益規則做了不少調整。目前首個質押週期已結束,第二質押週期的「投票」子週期剛開始。若要獲得「額外獎勵」收益,需掌握此關鍵階段(預計持續至6月26日,現餘不到5天)。我將細緻拆解Astar質押收益,






