ajax登入功能的實現
這次帶給大家ajax登入功能的實作,ajax登入功能實現的注意事項有哪些,以下就是實戰案例,一起來看一下。
ajax的優點:
1、最大的一點是頁面沒有刷新,使用者的體驗非常好。
2、使用非同步方式與伺服器通信,具有更迅速的回應能力。 。
3、可以把以前一些伺服器負擔的工作轉嫁到客戶端,利用客戶端閒置的能力來處理,減輕伺服器和頻寬的負擔,節省空間和寬頻租用成本。並且減輕伺服器的負擔,ajax的原則是“按需取資料”,可以最大程度的減少冗餘請求,和回應對伺服器造成的負擔。
4、基於標準化的並被廣泛支援的技術,不需要下載外掛程式或小程式。
5、ajax可使網際網路應用程式更小、更快,更友善。
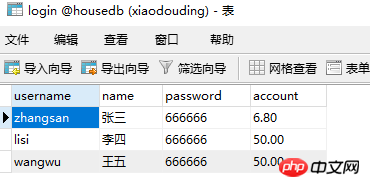
這裡我用ajax寫一個簡單的登入頁面:首先用到的是資料庫login的表,

下面是登入頁面的程式碼,首先要引入jquery套件
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-3.1.1.min.js"></script> /*引入jquery包*/ </head> <body> <h2>登录页面</h2> <p>用户名:<input type="text" id="uid"/></p> <p>密码:<input type="text" id="pwd"/></p> <p><input type="button" id="btn"value="登录"/></p>11</body>12</html>
登入頁面很簡單,就不上圖了,之前的部落格也寫過很多次了
然後下面就是ajax的寫法了
<script type="text/javascript">
$("#btn").click(function(){
//第一步:取数据,这里用到了用户名和密码
var uid=$("#uid").val();
var pwd=$("#pwd").val();
//第二步:验证数据,这里需要从数据库调数据,我们就用到了ajax
$.ajax({
url:"dlchuli.php",//请求地址
data:{uid:uid,pwd:pwd},//提交的数据
type:"POST",//提交的方式
dataType:"TEXT", //返回类型 TEXT字符串 JSON XML
success:function(data){
//开始之前要去空格,用trim()
if(data.trim()=="OK")
{
window.location.href = "main.php";
}
else{
alert("用户名或者密码错误");
}
}
})
})
</script>dlchuli.php的程式碼寫法如下:
<?php
include("DADB.class.php");
$db=new DADB();
$uid=$_POST["uid"];
$pwd=$_POST["pwd"];
$sql="select password from login where username='{$uid}'";
$arr=$db->Query($sql);
if($arr[0][0]=$pwd && !empty($pwd))
{
echo"OK";
}
else{
echo"NO";
}
?>相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是ajax登入功能的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 小紅書怎麼登入以前的帳號?它換綁後原來號碼遺失了怎麼辦?
Mar 21, 2024 pm 09:41 PM
小紅書怎麼登入以前的帳號?它換綁後原來號碼遺失了怎麼辦?
Mar 21, 2024 pm 09:41 PM
隨著社群媒體的快速發展,小紅書成為許多年輕人分享生活、探索新產品的熱門平台。在使用過程中,有時使用者可能會遇到登入先前帳號的困難。本文將詳細探討如何解決小紅書登入舊帳號的問題,以及如何應對更換綁定後可能遺失原帳號的情況。一、小紅書怎麼登入以前的帳號? 1.找回密碼登入如果長時間未登入小紅書,可能導致帳號被系統回收。為了恢復存取權限,你可以嘗試透過找回密碼的方式重新登入帳號。操作步驟如下:(1)開啟小紅書App或官網,點選「登入」按鈕。 (2)選擇「找回密碼」。 (3)輸入你註冊帳號時所使用的手機號碼
 wallpaperengine登入別的號碼後下載別人的桌布怎麼辦
Mar 19, 2024 pm 02:00 PM
wallpaperengine登入別的號碼後下載別人的桌布怎麼辦
Mar 19, 2024 pm 02:00 PM
當你在自己電腦上登過別人steam帳號之後,剛好這個別人的帳號也有wallpaper軟體,切換回自己帳號之後steam就會自動下載別人帳號訂閱的桌布,使用者可以透過關閉steam雲端同步解決。 wallpaperengine登入別的號碼後下載別人的桌布怎麼辦1、登陸你自己的steam帳號,在設定裡面找到雲端同步,關閉steam雲端同步。 2.登陸你之前登陸的別人的steam帳號,打開wallpaper創意工坊,找到訂閱內容,然後取消全部訂閱。 (以後防止找不到壁紙,可以先收藏再取消訂閱)3、切換回自己的stea
 華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?
Mar 24, 2024 am 11:27 AM
華為手機如何實現雙微信登入?隨著社群媒體的興起,微信已成為人們日常生活中不可或缺的溝通工具之一。然而,許多人可能會遇到一個問題:在同一部手機上同時登入多個微信帳號。對於華為手機用戶來說,實現雙微信登入並不困難,本文將介紹華為手機如何實現雙微信登入的方法。首先,華為手機自帶的EMUI系統提供了一個很方便的功能-應用程式雙開。透過應用程式雙開功能,用戶可以在手機上同
 PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
PHP程式設計指南:實作斐波那契數列的方法
Mar 20, 2024 pm 04:54 PM
程式語言PHP是一種用於Web開發的強大工具,能夠支援多種不同的程式設計邏輯和演算法。其中,實作斐波那契數列是一個常見且經典的程式設計問題。在這篇文章中,將介紹如何使用PHP程式語言來實作斐波那契數列的方法,並附上具體的程式碼範例。斐波那契數列是一個數學上的序列,其定義如下:數列的第一個和第二個元素為1,從第三個元素開始,每個元素的值等於前兩個元素的和。數列的前幾元
 百度網盤網頁版怎麼進?百度網盤網頁版登入入口
Mar 13, 2024 pm 04:58 PM
百度網盤網頁版怎麼進?百度網盤網頁版登入入口
Mar 13, 2024 pm 04:58 PM
百度網盤不僅能儲存各種軟體資源,還能分享給別人,支援多端同步,如果你的電腦沒有下載客戶端,可以選擇進入網頁版使用。那麼百度網盤網頁版要怎麼登入呢?下面就來看看詳細介紹。 百度網盤網頁版登入入口:https://pan.baidu.com(複製連結至瀏覽器開啟) 軟體介紹 1、分享 提供文件分享功能,使用者將文件整理,分享給需要的小夥伴。 2、雲端 不佔用太多內存,大多數檔案都保存在雲端,有效節省電腦空間。 3、相簿 支援雲相簿功能,將照片匯入到雲盤中,然後整理,方便大家查看。
 小紅書只記得帳號怎麼登入?只記得帳號怎麼找回來?
Mar 23, 2024 pm 05:31 PM
小紅書只記得帳號怎麼登入?只記得帳號怎麼找回來?
Mar 23, 2024 pm 05:31 PM
小紅書如今已經融入了許多人的日常生活,其豐富的內容和便捷的操作方式讓使用者樂此不疲。有時候,我們可能會忘記帳號密碼,只記得帳號而無法登入確實讓人感到困擾。一、小紅書只記得帳號怎麼登入?當忘記密碼時,我們可以透過手機驗證碼的方式登入小紅書。具體操作如下:1.開啟小紅書App或網頁版小紅書;2.點選「登入」按鈕,選擇「帳號密碼登入」;3.點選「忘記密碼?」按鈕;4.輸入你的帳號,點選「下一步」;5.系統會發送驗證碼到你的手機,輸入驗證碼後點選「確定」;6.設定新的密碼並確認。你也可以透過第三方帳號(如
 PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
PHP 與 Ajax:建立一個自動完成建議引擎
Jun 02, 2024 pm 08:39 PM
使用PHP和Ajax建置自動完成建議引擎:伺服器端腳本:處理Ajax請求並傳回建議(autocomplete.php)。客戶端腳本:發送Ajax請求並顯示建議(autocomplete.js)。實戰案例:在HTML頁面中包含腳本並指定search-input元素識別碼。
 如何解決Laravel登入時間失效的常見問題
Mar 06, 2024 pm 09:24 PM
如何解決Laravel登入時間失效的常見問題
Mar 06, 2024 pm 09:24 PM
如何解決Laravel登入時間失效的常見問題在使用Laravel開發Web應用程式時,登入認證是一個非常重要的功能。然而,有時候使用者登入後長時間不操作,頁面可能會自動登出或認證失效。這個問題較為常見,以下將介紹如何透過設定session的時間來解決這個問題,並提供具體的程式碼範例。 1.設定session的過期時間在Laravel中,預設為sessi






